Як зберегти зображення у Фотошопі? Зберігаємо зображення у форматі JPEG гнучко Як зберігатись у фотошопі
09.11.2018 09.11.2018
Коли робота у фотошопі готова, її необхідно зберегти.
Залежно для якого завдання ви зберігаєте файл, вам необхідно вибрати формат. У цій статті ми розглянемо як зберігати та який формат файлу вибрати.
Який формат зберігатиме файл?
PSD. Це стандартний формат фотошоповського файлу. У ньому ви зберігаєте свій файл, щоб будь-якої миті можна було продовжити роботу. У форматі PSD ви не зможете показати друзям (батькам, дівчині тощо) фотографію або графіку, яку ви намалювали. Цей формат можна відкрити лише фотошопом.
JPG. Формат відмінно підходить для фотографій та інших графічних зображень. Перед збереженням у фотошопі можна оптимізувати збережений JPG файл— це означає, що ви можете відрегулювати якість зображення так, щоб розмір файлу влаштовував вас. Формат відкривається на будь-яких комп'ютерах та телефонах. Хороше рішення, щоб показати фотографії родичам, надіслати графіку по роботі, зберегти фон для сайту і т.д.
PNG. Використовується в основному дизайнерами для графіки на сайтах, інтернет-рекламі (банери), графіка мобільних додатківі т.д. Формат примітний тим, що підтримує прозорість зображення. Якщо потрібно зберегти об'єкт на прозорий фон— зберігайте у PNG.
GIF. Цей формат використовують, якщо потрібно зберегти анімацію. Наприклад, анімований банер, смайлик, коротке відео або наклейка. Згадайте всім відомі гіфки, що гуляють інтернетом - це саме той формат.
Як зберегти в PSD
Вкажіть назву файлу та виберіть формат PSD (зазвичай вибраний за замовчуванням).
![]()
Обов'язково переконайтесь, що стоїть галочка на параметрі Шари. Інакше, не збережуться всі, і користі від такого збереження файлу не буде.
Як зберегти в JPG
- Виконайте команду Файл — Зберегти.
- Виберіть формат JPG.
![]()
Після цього з'явиться вікно, де ви можете налаштувати параметри файлу, що зберігається.
![]()
Тут ви можете налаштувати якість фотографії, виставивши значення Якістьвід 1 до 12
Встановіть галочку на параметрі перегляд і буде видно як змінюється якість фотографії, коли ви змінюєте параметр Якість.
Крім того, ви відразу бачите скільки буде важити файл, коли ви його збережете. Чим менше файл, тим швидше ви його зможете відправити по інтернету, швидше він завантажуватиметься в іншого користувача. Пам'ятайте, що ніхто не любить довго чекати на завантаження фотографій в інтернеті, особливо через мобільний телефон.
![]()
Різновид формату краще залишити Прогресивний. Зараз не вдаватимемося в технічні подробиці, але цей варіант найоптимальніший.
Відрегулювати якість при збереженні потрібно так, щоб зображення не сильно постраждало, при цьому вага файла істотно зменшилася.
Як зберегти в PNG
Зберігати фотографії у PNG не треба. Скористайтеся цим форматом, якщо потрібно якісно зберегти зображення з прозорим фоном.
![]()
З'явиться вікно з налаштуванням збереженого зображення.
![]()
Вибирайте формат PNG-24 – це буде якісне зображення з найменшою вагою файлу та з усіма кольорами.
Встановіть галочку Прозорістьщоб картинка була з прозорим фоном.
Параметри Надзвичайноі Вбудований профільпотрібно прибрати, т.к. це зайве та не потрібне навантаження на файл.
Як зберігати в GIF
Вибирайте формат GIF.
![]()
Формат GIF серйозно утискає зображення у кольорах і відповідно у вазі файлу. Максимум тут є 256 кольорів.
Не забудьте поставити галочку навпроти Прозорості, щоб був прозорий фон, якщо він потрібний.
Адаптивнамодель кольорів - найкраща, коли потрібно зберегти в максимальній якості.
Дизерингя встановлюю 100%, у разі градієнтні переходи більш плавні.
![]()
Якщо у вас є анімація в гіфці, можна налаштувати її кількість повторів. Зазвичай ставлять Багаторазовощоб анімація була нескінченно повторювана.
Тепер ви знаєте як зберігати у фотошопі, використовуючи найпопулярніші формати. Залишились питання? Запрошую до коментарів.
Сьогодні ми поговоримо про те, як правильно зберегти та оптимізувати картинку у фотошопі та в якому форматі це краще зробити. Адже правильний вибір формату збереження дуже сильно впливає на якість і зовнішній виглядкартинки, а також на вагу картинки в кілобайтах. Це особливо важливо для тих, хто враховує витрати трафіку. Отже, давайте розберемося по порядку з jpg, gif та png.
1. У яких форматах зберігати картинки
Після того, як ви відкрили у фотошопі улюблену фотографію і якимось чином почаклували над нею або взагалі створили з нуля колаж власного виробництва, вам належить зберегти цей файл у себе на комп'ютері. Для збереження файлу існують три найпоширеніші формати.
Формат jpg.Мабуть, найпоширеніший формат. Підходить для збереження складних графічних зображень з безліччю кольорів та відтінків та насиченою текстурою. Тобто фотографії найкраще зберігати у цьому форматі. Серед його недоліків - не підтримує прозорість і дуже чутливий до червоного кольору. 
Формат GIF.У цьому форматі дуже добре зберігати файли з обмеженою кількістю кольорів. Наприклад, текстові сторінки, таблиці, схеми, логотипи, прості картинки. Виходить набагато чіткіше та важить менше. Плюс формат підтримує прозорість та анімацію. Однак, формат морально старіє і вже поступається формату png. 
Формат png.Схожий на попередній формат, але більш просунутий та ефективніше стискає картинки. У PNG дуже зручно зберігати кліпарти на прозорому тлі. Існує у двох форматах png-8 (для простих картинок, підтримує 256 кольорів) та png-24 (для більш складних зображень, добре підтримує кольори). 
2. Зберігаємо за допомогою функції «Зберегти як…» (Save as…)
Можна зберегти картинку, використовуючи старий добрий спосіб через меню «Файл» -> «Зберегти як…» (Save as…) або комбінація клавіш «Shift+Ctrl+S». У меню, що випадає, вибирається формат файлу, в якому хочемо зберегти файл. (Дивимося малюнок нижче) Цей спосіб використовується коли збережена картинка залишиться на вашому комп'ютері і не призначається для публікації в інтернеті. 
3. Зберігаємо за допомогою функції «Зберегти для Web» (Save for Web…)
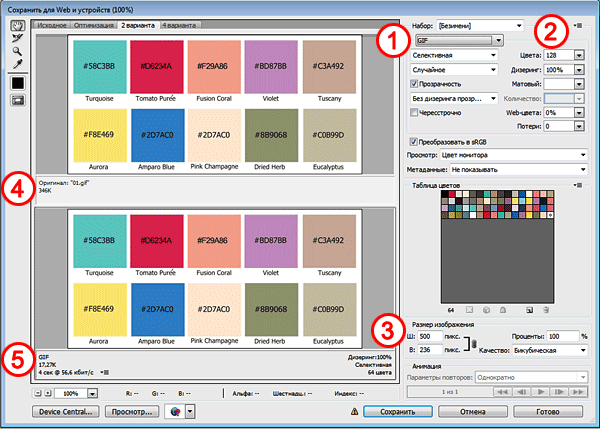
Якщо ваша картинка призначена для того, щоб бути вивішеною в інтернеті, то краще скористатися функцією «Зберегти для Web» (Save for Web…). При такому способі картинка краще та якісніше зберігається саме для інтернету і плюс там є кілька зручних можливостей. Вибираємо в меню "Файл" -> "Зберегти для Web ..." (Save for Web ...) або комбінація клавіш "Alt + Shift + Ctrl + S". Відкриється діалогове вікно.
Для того, щоб зберегти картинку у форматі jpg у меню (1) вибираємо формат JPEG. Ставимо якість збереження (2) від 75% до 95%. Я завжди ставлю 75%. Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі gif у меню (1) вибираємо формат GIF. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі png у меню, що випадає (1) вибираємо формат PNG-8. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Ставимо галочку в чекбоксі «Прозорість» (6) для того, щоб фон був прозорим. Після цього натискаємо "Зберегти". 
Якщо відразу не зрозуміло, в якому режимі зберігати, краще перепробувати всі режими збереження, на око визначаючи оптимальне для вас поєднання якості картинки і її ваги після оптимізації. Взагалі корисно поекспериментувати з налаштуваннями, щоб зрозуміти, як працює та чи інша функція.
Підготовка будь-якого цифрового зображення, що читається графічним редактором Adobe Photoshop, будь то PSD-файлу, TIF-зображення або «великий» JPEG-картинки, до публікації на сайті, у форумі або соціальних мережах, а також до пересилання по електронній пошті. Іншими словами, "джейпег" для Інтернету. У риму вийшло.
Безперечно, формати зображень, які вміє читати Photoshop, навряд чи вичерпуються названими трьома. І що приємно, більшість можна перекласти на JPEG. Незалежно від вихідного формату Photoshop існують два шляхи «джейпегізації». Можливість вибирати приємна подвійно. Обидва шляхи різняться. Зовнішні відмінності виявляються неозброєним поглядом, відмінності у призначенні («Яким шляхом слідувати?») я виокремлю спеціально.
У цьому уроці я представлю дві покрокові інструкціїз необхідними теоретичними "вкрапленнями". Він розрахований на те, щоб показати Вам, як оптимально зберегти свій віртуальний малюнок, колаж або фотографію у широко розповсюдженому форматі JPEG. Останній найбільш ефективний для зображень з плавними переходами кольорів.
Для закріплення та розширення отриманих знань, а також з метою вироблення навички я підготував відповідні вправи. Пропоную Вам їх виконати, а потім опублікувати свої результати у коментарях до цього уроку. Випробуйте в «польових умовах» свою навичку!
Перший спосіб
1 крок
Відкриваю вихідне зображення у Photoshop. У моєму випадку це файл під назвою «Приклад.psd», що містить намальовану кулю.
Натискаю на клавіатурі поєднання клавіш «Ctrl», «Shift» та клавіші, позначеної латинською літерою«S» чи вибираю у головному меню «Файл» («File») > «Зберегти Як…» («Save As…»). З'являється діалогове вікно із заголовком «Зберегти як».
2 крок

Вибираю розташування майбутнього JPEG-зображення. У полі "Ім'я файлу" вводжу нову назву картинки, якщо потрібно. У спадному списку "Тип файлу" вибираю формат "JPEG (*.JPG, *.JPEG, *.JPE)".
Параметри нижче залишаю без змін, переконавшись, що як колірний профіль, що вбудовується в майбутнє JPEG-зображення, вказано та вибрано «стандартний» sRGB. Якщо це так, то переходжу до 4-го кроку.
Якщо замість sRGB вказано інше колірний профіль, наприклад, ProPhotoRGB або AdobeRGB, перед початком аналізованої в уроці процедури я переведу вихідне зображення в колірний простір sRGB з метою одноманітного відображення кольорів на більшості пристроїв. Зроблю це в такий спосіб.
3 крок

Натискаю на клавіатурі клавішу Esc, щоб закрити вікно Зберегти як.
Вибираю в головному меню "Зображення" ("Image") > "Режим" ("Mode"). Якщо «галочка» встановлена навпроти «8 біт канал» («8Bits Channel»), то вибираю «16 біт канал» («16bits Channel»). Збільшення глибини кольору бажано, щоб конвертація з одного колірного профілю до іншого пройшла акуратно. Візуально на вихідному та підсумковому зображеннях зміна глибини кольору навряд чи відобразиться.
Потім вибираю в головному меню "Редагувати" ("Edit") > "Перетворити на профіль" ("Convert to Profile"). З'являється діалогове вікно із заголовком «Перетворити на профіль».
У моєму випадку вихідний колірний профіль (Source Space), який описує кольори в малюнку, називається Adobe RGB (1998). Вибираю в спадному списку "Цільовий профіль" ("Destination Space") значення "sRGB IEC61966-2.1". Перевіряю параметри перетворення - вони розташовуються нижче: параметр "Інструмент" ("Engine") має значення "Adobe (ACE)", "Метод (рендерингу)" ("Intent") - "Відносний колориметричний" ("Relative Colorimetric"), встановлена «Галочка» навпроти параметра «Використовувати компенсацію чорної точки» («Use Black Point Compensation»), «галочка» відсутня навпроти параметра «Звести зображення, щоб зберегти вигляд» («Flatten Image to Preserve Appearance»).
Якщо Ви збільшили глибину кольору (я зробив це трохи раніше), то параметр «Використовувати дизеринг» («Use Dither») буде неактивним. Якщо у відкритому зображенні всього один шар (коли Ви відкриваєте JPEG-картинки або «прості» TIF-зображення, зазвичай, так і є), то параметр «Звести зображення, щоб зберегти вигляд», також неактивний.
Натискаю кнопку "Готово" ("OK"). Вікно «Перетворити на профіль» зникає.
4 крок

У головному вікні програми з'являється нове діалогове вікно із заголовком "Параметри JPEG" ("JPEG Options"). Параметр "Якість" ("Quality") дозволяє задавати співвідношення якості вихідного зображення та обсягу, який картинка займатиме в пам'яті комп'ютера. Таким чином, оплатою зменшення обсягу є деградація якості вихідного зображення. Чим менше значення параметра «Якість», тим менше обсяг JPEG-зображення.
У прикладі я зупинюся на значенні рівному 6.
Щоб оцінити якість зображення до збереження, встановлюю поруч із параметром «Перегляд» («Preview») «галочку».
5 крок

Встановлю значення другого параметра - Форматування (Format Options) - рівним Стандартне оптимізоване (Baseline Optimized). Обсяг майбутньої JPEG-картинки зменшився, а якість зображення залишилася незмінною.
6 крок

Натискаю у вікні "Параметри JPEG" ("JPEG Options") кнопку "Готово" ("OK") і перевіряю результат.
Порівнюю обсяги вихідного PSD-малюнку (~ 3000 Kb) та підсумкової JPEG-картинки (82 Kb). Таким чином, JPEG-файл вийшов приблизно в 36 разів менше вихідного зображення при візуально рівній якості. Зручно!
Звертаю увагу, що розмір підсумкового JPEG-зображення залишився тим самим, як у вихідного PSD-малюнку він дорівнює 2480 пікселів × 2480 пікселів.
Другий спосіб
1 крок

Відкриваю вихідне зображення у Photoshop.
Натискаю на клавіатурі поєднання клавіш "Ctrl", "Alt", "Shift" і клавіші, позначеної латинською літерою "S" або вибираю в головному меню "Файл" > "Зберегти для Інтернет..." ("Save for Web ...").
З'явиться нове діалогове вікно з однойменним заголовком.
2 крок

3 крок

Встановлюю значення параметра "Якість" ("Quality") на максимум.
4 крок

Зменшення розміру зображення за допомогою параметра «Розмір зображення» («Image Size»).
Це необов'язкова операція, але вона допомагає суттєво зменшити обсяг майбутнього JPEG-зображення найчастіше з мінімальними втратами в якості. З одного боку, зменшення розміру призведе до зменшення обсягу і, з іншого боку, до зменшення деталізації. Останнє, у свою чергу, обмежує мої можливості друку підсумкової JPEG-картинки. Якщо я не планую друкувати останню, то забуду про обмеження.
У цьому прикладі вводжу в поле «Ширина» («Width») значення 600. Автоматично зміниться значення в полі «Висота» («Height»). Також автоматично зміниться розмір вихідного зображення щодо розміру вихідного малюнка, вказаного у полі «Відсоток» («Percent»). Зміни відбуваються автоматично і поле «Відсоток» знаходиться в активному стані, якщо поля-параметри «Ширина» та «Висота» пов'язані, про що свідчить відповідний значок, розташований праворуч від названих полів.
У вікні попереднього перегляду зліва оціню розмір і якість зображення. А приблизний обсяг останнього зможу дізнатися за кількістю, вказаною зазвичай у кілобайтах (Kb) або мегабайтах (Mb) під лівим кутом віконця.
5 крок

Встановлюю «галочку» поруч із параметром «Оптимізований» («Optimized»).
6 крок

Якщо ще хочу скоротити обсяг вихідного зображення, то зменшую значення параметра «Якість» («Quality»). Рекомендую дотримуватись значень у межах 45-90.
У цьому випадку я виберу значення 75.
У результаті, середньостатистичний, при швидкості доступу до Інтернету, що дорівнює одному мегабіту (1 Mbits), час завантаження мого малюнка з Інтернет складе одну секунду. Воно вказується під значенням обсягу майбутнього JPEG-зображення.
При цьому візуально картинка вийшла цілком прийнятною якістю, переходи тонів досить плавні.
7 крок

Встановлюю «галочку» поряд з параметром «Перетворити на sRGB» («Convert to sRGB») і вибираю значення «Коліри, що відображаються монітором» («Monitor Color») у спадному списку нижче.
8 крок

Нарешті, встановлюю "галочку" поряд з параметром "Вбудований колірний профіль" ("Embed Color Profile").
Дії на 7-му та 8-му кроках бажані, щоб майбутнє JPEG-зображення приблизно однаково відображалося на різних пристроях.
9 крок

У діалоговому вікні з заголовком «Зберегти оптимізоване зображення як» («Save Optimized As») вибираю місце розташування JPEG-картинки і задаю її ім'я, якщо необхідно. Натискаю в активному вікні кнопку "Зберегти". Обидва вікна зникають. Тепер можу оцінити результат.
Закриваю вихідне зображення. У діалоговому вікні з пропозицією зберегти зміни, вибираю «Ні» («No»).
Зображення, отримане другим способом, зручно використовуватиме для публікації в Інтернеті. А зображення, отримане першим способом, можна окрім публікації в Інтернет виводити на друк. Зважаючи на те, що розмір зображення не змінювався, воно не піддавалося інтерполяції, а значить його якість апріорі вища за якість зображення, отриманого другим способом.
Докладніше про інтерполяцію та її вплив на деградацію якості цифрового зображення я розповім в уроці «Що таке інтерполяція?»

Для закріплення отриманих знань пропоную Вам не лише зберегти у форматі JPEG кілька власних фотографій, а й виконати вправи, що додаються до цього уроку. Останні охоплюють завдання, з якими Ви можете мати справу з фотографією.
Інструкція
Новачку не варто сильно заглиблюватися в теорію, але обов'язково варто знати, що JPEG є форматом з алгоритмом стиснення. Файл цього формату може мати різні розширення, наприклад? .jpeg, .jfif, .jpg, .JPG, або.JPE. Він дуже зручний тим, що займає набагато менше місця, ніж аналогічне зображення форматі TIFFабо BMP. На відміну від останніх, він має менше інформації про зображення. Під час перегляду вихідного файлу на моніторі це може бути не дуже помітним, але під час друку фотографії в лабораторії або обробці результат може виявитися менш якісним, ніж формати з повною інформацією.
Спосіб збереження JPEG залежить від ваших завдань. Перш ніж зберегти картинку, визначтеся, чи будете ви обробляти, друкувати на фотопапері або вам достатньо просто викласти картинку на сторінку в інтернеті.
Для подальшої обробки або друкування у фотолабораторії зберігайте зображення в максимальній якості та розмірі. У разі збереження потрібного зображення відкрийте меню File (Файл) та виберіть Save as (Зберегти як). Виберіть каталог, куди буде збережено файл. У першому рядку впишіть назву, а в другому виберіть формат JPEG і натисніть Save (Зберегти). Якщо ви робили маніпуляції з файлом, то перед вами спливе діалогове вікно з вибором якості зображення, що зберігається. Виберіть максимальну якість повзунком або відповідною цифрою 12. Підтвердьте вибір, натиснувши OK. Якщо ви не проводили маніпуляцій із зображенням, після його збереження діалогове вікно з вибором якості JPEG не відкриється.
При збереженні фотографії для публікації в інтернет, сучасні ресурси самі можуть змінювати розмір і якість JPEG, що завантажується. Тим не менш, у деяких випадках це доводиться робити самостійно. Перед збереженням зображення змініть його розмір, зайдіть в меню Image (Зображення) і виберіть Image size (Розмір зображення). Переконайтеся, що в полі Constrain Proportions (Зберігати пропорції) стоїть галочка. Виберіть зручну для вас одиницю вимірювання: сантиметри, пікселі, дюйми або міліметри, впишіть цифрами необхідне значення однієї зі сторін і натисніть Ok (у більшості випадків для веб-сторінок використовуються зображення від 800 до 1500 пікселів з більшої сторони). Збережіть результат, вибравши при цьому меншу якість. При його значеннях від 8 до 10 і невеликому розмірі зображення візуальні відмінності від вихідного розміру мінімальні, однак розмір файлу суттєво скорочується.
Також в Adobe Photoshop існує спеціальний модуль для оптимізації та збереження зображень для веб-сторінок, який може бути зручнішим. У меню File (Файл) виберіть Save for Web (Зберегти для Web). У діалоговому вікні, що відкриється, вам буде представлено вікно перегляду зображення, що зберігається, і кілька варіантів налаштувань. Виберіть вкладку 4-up або 2-up. Програма представить вам чотири чи два можливі варіантиоптимізованого зображення. Щоб зберегти відповідний, достатньо просто натиснути на картинку і натиснути Save (Зберегти). Якщо варіанти вас не зовсім влаштували, попередньо скористайтеся інструментами, розташованими праворуч від зображення.
Після завершення всіх операцій над зображенням (фотографією) його необхідно зберегти до себе жорсткий диск, вибравши місце, формат і давши якесь ім'я.
Сьогодні поговоримо про те, як зберігати готові роботи у Фотошопі.
Перше, з чим потрібно визначитися, перш ніж розпочати процедуру збереження, це формат.
Поширених форматів лише три. Це JPEG, PNGі GIF.
Почнемо з JPEG. Цей формат універсальний і підходить для збереження будь-яких фотографій та зображень, які не мають прозорого фону.
Особливістю формату є те, що при подальшому відкритті та редагуванні можуть виникнути так звані "JPEG артефакти"причиною яких є втрата деякої кількості пікселів проміжних відтінків.
З цього виходить що даний форматпідходить для тих зображень, які будуть використовуватися як є, тобто не будуть Вами редагуватися.
На відміну від попереднього формату, PNGпри повторному редагуванні (використанні в інших роботах) не втрачає як (майже).
Останній на сьогодні представник форматів – GIF. У плані якості це найгірший формат, оскільки має обмеження за кількістю кольорів.
Давайте трохи попрактикуємось.
Для виклику функції збереження необхідно перейти до меню "Файл"та знайти пункт "Зберегти як"або скористатися гарячими клавішами CTRL+SHIFT+S.


Це універсальна процедура для всіх форматів, крім GIF.

Підкладка
Як ми вже знаємо, формат JPEGне підтримує прозорість, тому при збереженні об'єктів на прозорому тлі Фотошоп пропонує замінити прозорість на який-небудь колір. За промовчанням це білий.
Параметри зображення
Тут виставляється якість картинки.
Різновид формату
Базовий (стандартний)виводить зображення на екран рядково, тобто звичайним способом.
Базовий оптимізованийвикористовує для стиснення алгоритм Хаффмана (Huffman). Що це таке, пояснювати не буду, пошукайте в мережі, це до уроку не відноситься. Скажу тільки, що в нашому випадку це дозволить трохи зменшити розмір файлу, що на сьогоднішній день не смокчемо актуально.
Прогресивнийдозволяє покращувати якість зображення покроково у міру його завантаження на веб-сторінці.
На практиці найчастіше застосовуються перший і третій різновид. Якщо не зовсім ясно, навіщо вся ця кухня потрібна, вибирайте Базовий («стандартний»).
Збереження у PNG
При збереженні у цей формат також відображається вікно з налаштуваннями.

Стиснення
Це налаштування дозволяє значно стиснути підсумковий PNGфайл без втрати якості. На скріншоті налаштовано стиснення.
На нижченаведених картинках Ви можете побачити ступінь компресії. Перший скрін із стислим зображенням, другий – із стисненим.


Як бачимо, різниця значна, тому має сенс поставити галку навпроти «Найменший/повільно».
Надзвичайно
Налаштування "Зняти виділення"дозволяє показувати файл на веб-сторінці тільки після того, як він повністю завантажиться, а «Черезрядково»виводить зображення з поступовим покращенням якості.
Я користуюсь налаштуваннями, як на першому скріншоті.
Збереження у GIF
Для збереження файлу (анімації) у форматі GIFнеобхідно в меню "Файл"вибрати пункт "Зберегти для Web".

У вікні налаштувань нічого змінювати не доведеться, тому що вони оптимальні. Єдиний момент – за умови збереження анімації необхідно виставити кількість повторень відтворення.

Сподіваюся, що вивчивши цей урок, Ви склали максимально повне уявлення про збереження зображень у Фотошопі.




