برنامه های طراحی ux UI. UX و UI برنامه های تلفن همراه: آنچه طراحی و بازاریابی را به هم متصل می کند. تفاوت بین طراحی UX و UI چیست؟
من یک ارائه ویژه ایجاد کردم تا نشان دهم طراحی اپلیکیشن های موبایل از کجا شروع می شود و چه ویژگی هایی به راحت و قابل فهم شدن آن برای کاربران کمک می کند.
تفاوت بین طراحی UX و UI چیست؟
در حالت ایده آل، طراحی ترکیبی از فرم و عملکرد، ویژگی ها و بیان زیبایی شناختی است. طراحی UX (تجربه کاربر) در مورد ویژگی ها و عملکرد است و فرآیند ایجاد محصولی است که مفید، استفاده آسان و لذت بخش از تعامل با آن است. وظیفه یک طراح UX این است که کاربر را به هدف نهایی هدایت کند تا به او در حل مشکل کمک کند.
طراحی UI طراحی بصری "محصول" است: از چه رنگ هایی استفاده شود، آیا لمس کردن دکمه ها با انگشت برای شخص راحت است، آیا متن قابل خواندن است.
UX از کجا شروع می شود؟
تحقیقاتی که در مراحل اولیه طراحی UX انجام می شود شباهت های زیادی با تحقیقات بازاریابی دارد. به عنوان مثال، تجزیه و تحلیل رقبا و بازار، تعیین مخاطبان هدف و مدل کسب و کار.
معیارسازی یکی از این مطالعات است. این روشی است برای مطالعه فعالیت های شرکت های رقیب به منظور اتخاذ تجربیات مثبت آنها و استفاده از داده های مربوط به آن در فعالیت های خود.
چرا یک طراح باید محک بزند؟
- نقاط قوت و ضعف اشیاء مورد ارزیابی را تعیین کنید.
- درک خود را از بازار و حوزه تجاری گسترش دهید*.
- دیدگاه خود را از پروژه توسعه دهید و ایده های جدید را توسعه دهید.
*حوزه تجاری (در داخل توسعه نرم افزار) یک حوزه موضوعی است که مجموعه ای از الزامات استاندارد، اصطلاحات و کارکردهای خاص (به عنوان مثال، سرگرمی، گردشگری و مسافرت، یا خدمات اجتماعی) را تعریف می کند.
تجزیه و تحلیل مخاطب نیز با تحقیقات بازاریابی تلاقی می کند. طراحان UX آن را در اولین مراحل کار انجام می دهند. شروع با مصاحبه، نظرسنجی یا مشاهده، تقسیم مخاطب بر اساس نوع کاربر. با ایجاد پرسونا (شخصیت های خیالی، تصاویر کاربران آینده) و فکر کردن به سناریو برای هر یک از آنها. چرا انجام چنین تحقیقاتی؟ طراح از این کار چه مزایایی خواهد داشت:
- وظایف اولیه و ثانویه کاربران را تعیین می کند.
- انگیزه کاربر را تعیین می کند.
- آشکار خواهد کرد مشکلات معمولیکه کاربران با آن مواجه می شوند.
- اولویت ها را در زمینه نیازهای کاربر برجسته می کند.
- یک پرتره جمعی از کاربر را تشکیل می دهد.
- پیش نیازهای ایجاد یک ارتباط همدلانه را پیدا می کند.
UX یک رویکرد طراحی است که تمام جنبه های تعامل یک فرد با یک محصول یا خدمات را در نظر می گیرد. این به شدت با درک رفتار کاربر، نیازها، اهداف، انگیزه ها و زمینه ای که محصول در آن استفاده خواهد شد، مرتبط است.
پس از انجام تمام تحقیقات، طراحی اپلیکیشن آینده و ایجاد Wireframe، طراحی بصری در ادامه می آید.
چهار قانون برای ایجاد طراحی کاربر پسند
UI (رابط کاربری) چیزی است که بسیاری از مردم بلافاصله با کلمه "طراحی" مرتبط می کنند: رنگ ها، گرافیک ها، نمادها و لوگو. وسیله ای برای ارتباط بین فرد و سیستم است. برای اینکه طراحی راحت باشد، مشکل را حل کند و محصول را "فروش" کند، تعدادی قوانین و روند وجود دارد که طراحان UX/UI برای رسیدن به هدف خود از آنها پیروی می کنند:
- ساده سازی تجربه کاربریهنگامی که یک کاربر با یک برنامه تعامل می کند، هدف خاصی دارد. و به طور کلی، هر چه کاربر تلاش کمتری برای دستیابی به آن هدف انجام دهد، تجربه کاربری بهتری خواهد داشت. مثال خوب- طراحی یک مسیر خطی، زمانی که هر مرحله کاربر تنها با اجرای یک عمل همراه باشد.
- رنگ به عنوان یک عنصر کاربردی.انتخاب رنگ فقط به زیبایی نیست، بلکه بخشی از تجربه کاربری است. رنگ ابزاری برای تاکید بر چیز اصلی است. به عنوان مثال، طراحان می توانند از رنگ ها برای ایجاد تمایز بصری بین آنها استفاده کنند انواع متفاوتاطلاعیه.
- طراحی محاوره ایکاربران اغلب فقط از سه برنامه استفاده می کنند و حداقل یکی از آنها پیام رسان است. مردم عاشق برقراری ارتباط هستند. بنابراین، چت بات ها و دستیارهای صوتیکه توسط هوش مصنوعی تقویت شده است، در سال های اخیر به یک روند تبدیل شده است.
- تعامل عاطفی.حتی در عصر رابط ها خط فرمانما از شکلک ها (شکلک ها) برای انتقال احساسات خود به دیگران استفاده کردیم. مردم تمایل دارند با تمام محصولاتی که استفاده می کنند، ارتباط عاطفی ایجاد کنند. در نتیجه، هنگام تعامل با محصولات، ما انتظار واکنش هایی مشابه واکنش های انسانی را داریم.
بازار اپلیکیشن های موبایل در حال توسعه است، دستگاه ها هوشمندتر می شوند و طراحان راه حل های بصری جدیدی برای «انسانی کردن» گوشی هوشمند پیدا می کنند. همه اینها برای رفع نیازهای کاربران و مشاغل.
طراحی و بازاریابی چقدر شبیه هم هستند؟
یک بازاریاب و طراح بر اساس ارزیابی ها، تحلیل ها و تحقیقات بازار، ویژگی ها، تقاضا و مخاطبان وظایفی را تعیین می کنند و به اهداف دست می یابند. طراحان یاد گرفته اند که همدل باشند، زیرا برای طراحی یک اپلیکیشن به دانش زیادی در مورد مصرف کننده و رفتار او نیاز دارید. بازاریابان از همان چیزی برای انجام یک کمپین تبلیغاتی موفق استفاده می کنند. فرمول موفقیت در کسب و کار طراحی خوب + بازاریابی خوب است.
بازاریابی و طراحی پیوند کسب و کار (محصول)، یعنی پیش بینی پاسخ و برداشت های آینده، طراحی رفتار، تجربیات جدید و رفتار برنامه ریزی بر اساس مدل های موجود.
نتیجه گیری
- وظیفه طراحی UX/UI «فروش» یک محصول یا خدمات از طریق رابط است. بر اساس کار طراح UX/UI است که کاربر تصمیم می گیرد: «بودن یا نبودن؟»، دوست داشتن یا دوست نداشتن.
- طراحی UX (تجربه کاربر) در مورد ویژگی ها و عملکرد است و فرآیند ایجاد محصولی است که مفید، استفاده آسان و لذت بخش از تعامل با آن است. طراحی UI طراحی بصری "محصول" است: از چه رنگ هایی استفاده شود، آیا لمس کردن دکمه ها با انگشت برای شخص راحت است، آیا متن قابل خواندن است.
- برای اینکه طراحی راحت باشد، مشکل را حل کند و محصول را "فروش" کند، تعدادی از قوانین وجود دارد که طراحان UX/UI برای رسیدن به هدف خود از آنها پیروی می کنند:
- طراحی محاوره ای؛
- رنگ به عنوان یک عنصر کاربردی؛
- ساده سازی تعامل با کاربر؛
- تعامل عاطفی
به عنوان یک قاعده، بازاریابان از محصول ایجاد شده شروع می کنند و تصمیم می گیرند که مشتریان کسب و کار چه کسانی باشند. طراحان برعکس عمل می کنند، ابتدا در مورد مشکل مشتری تحقیق می کنند و راه حلی برای آن ایجاد می کنند - یک محصول. آنچه آنها را به هم متصل می کند این است که طراحی و بازاریابی در خدمت اهداف تجاری (محصول) هستند.
اگر اشتباه تایپی پیدا کردید، آن را برجسته کنید و Ctrl + Enter را فشار دهید! برای تماس با ما می توانید استفاده کنید.
نرم افزار نمونه سازی رابط بین یک ایده خلاقانه و محصول نهایی است. اخیراً فتوشاپ در زمینه طراحی UX/UI برتری داشت، با این حال، یک نظرسنجی نشان داد که این معروف ترین ویرایشگر گرافیکی محبوبیت خود را در بین توسعه دهندگان از دست داد. بیش از چهار هزار پاسخدهنده از نزدیک به دویست کشور در این نظرسنجی شرکت کردند و از نتایج آن میتوان نتیجهگیری روشنی گرفت: توسعهدهندگان همیشه آماده ابزارهای جدیدی هستند که برای تسهیل فرآیند مفهومسازی، نمونهسازی اولیه و طراحی محصولات دیجیتال طراحی شدهاند.

ابزارهایی برای طراحی UX/UI
اخیراً بسیاری از ابزارهای نمونه سازی جدید از جمله برنامه محبوب Axure و Mockplus جدید در بازار ظاهر شده اند. که در این بررسیداده شده است توضیح کوتاههشت برنامه ای که به نظر سردبیران امسال ارزش توجه را دارد. مقداری محصولات نرم افزاریفقط می توان برای ایجاد نمونه های اولیه ساده استفاده کرد، در حالی که دیگران به شما اجازه می دهند یک نمونه اولیه کامل بسازید.
1. Axure RP

Axure RP Pro نرم افزاری برای ایجاد نمونه های اولیه، وایرفریم، مشخصات وب سایت ها و برنامه ها است. این برنامه به شما اجازه می دهد تا ابزارک ها را با کشیدن ماوس وارد کنید و همچنین اندازه و فرمت آنها را تغییر دهید. Axure RP Pro یک ابزار UX کامل است که به توسعهدهندگان اجازه میدهد تا نمونههای اولیه تعاملی پیچیده را طراحی کنند، اما تسلط بر آن زمان میبرد. اگر یک توسعه دهنده حرفه ای هستید، می توانید نمونه های اولیه تعاملی پیچیده تری را با Axure RP Pro ایجاد کنید.

2. Mockplus

Mockplus یک ابزار نمونه سازی ساده است که توسط شرکت نوآورانه در حال رشد Jongde Software LLC ایجاد شده است. این برنامه برای استفاده مستقل طراحی شده است و از کار نمونه سازی پشتیبانی می کند نرم افزاربرای همه پلتفرم های اصلی: رایانه شخصی، برنامه های تلفن همراه و برنامه های وب. این یک انتخاب خوببرای کاربران در هر سطح از آموزش، به عنوان برنامه آسان برای یادگیری و دارای یک رابط بصری است. اگر هدف شما ایجاد سریع نمونه های اولیه تعاملی در یک چارچوب زمانی محدود است و می خواهید به جای اتلاف وقت برای یادگیری ابزارهای طراحی، روی کار خود تمرکز کنید، از Mockplus چشم پوشی نکنید. این برنامه مجموعه لازم از ویجت ها و نمادهای رابط کاربری را دارد - همه چیزهایی که برای کار با ویجت های خود نیاز دارید. پیشنمایش نمونه اولیه با صادرات یک HTML/تصویر، یا با آزمایش آن بر روی یک دستگاه موجود با استفاده از یک کد QR امکانپذیر است.

3. ماکت های Balsamiq
Balsamiq Mockups یک ابزار نمونه سازی سریع است که به شما کمک می کند سریعتر و کارآمدتر کار کنید. این برنامه یک روش کاری را اجرا می کند که تا حد امکان به نقاشی روی یک تخته ساده نزدیک است. برنامه متفاوت است رابط کاربری سادهو دارای مجموعه بزرگی از عناصر UI است. ویجت های استاندارد را می توان با کشیدن و رها کردن ماوس روی صفحه نمایش مرتب کرد. دو نسخه از این برنامه وجود دارد: برای استفاده مستقل و به عنوان یک افزونه برای Google Drive، Confluence و JIRA.

4. جاستین مایند

Justinmind یک ابزار UX برای ایجاد نمونه های اولیه برنامه های موبایل و وب و مدل های وب سایت با کیفیت بالا است. این برنامه به عملکردهای استاندارد مجهز شده است: کشیدن اشیا با ماوس، تغییر اندازه و قالب آنها، و همچنین صادرات و وارد کردن ویجت ها. علاوه بر این، امکان حاشیه نویسی ویجت ها و ارائه ویژگی های تعاملی مانند پیوندها، از جمله شرطی ها، انیمیشن ها، محاسبات، پشته های برگه ها، عناصر پنهان و شبیه سازی پایگاه داده با داده های واقعی وجود دارد. Justinmind برای کسانی مناسب است که به دنبال توانایی ایجاد نمونه های اولیه پیچیده هستند. اگر توسعهدهنده حرفهای نیستید، تسلط بر این ابزار برای شما دشوار خواهد بود - این نکته منفی است.

5.InVision

InVision ایده آل برای همکاریتوسعه یک طرح اولیه و کسب اطلاعات از همکاران و مشتریان. با InVision، می توانید به سرعت طراحی های ثابت موبایل و وب را به نمونه های اولیه تعاملی تبدیل کنید. این برنامه به شما امکان می دهد مدل ها را در زمان واقعی ایجاد کنید.

پین 6.UX

UX Pin یک ابزار نمونه سازی آنلاین است که به شما امکان می دهد مدل رابط مورد نظر را با کشیدن و رها کردن ساده و بدون نیاز به برنامه نویسی بسازید. این برنامهیک ویرایشگر صفحه است که به شما امکان می دهد عناصر لازم را انتخاب کنید و ترکیب های مورد نیاز را از آنها بسازید. با UX Pin می توانید مدل های واقعی ایجاد کنید و لایه ها را از برنامه هایی مانند Sketch و Photoshop وارد کنید.

7. OmniGraffle

OmniGraffle یک برنامه طراحی و خلق هنر دیجیتال است که توسط گروه Omni توسعه یافته است که با مک، آیفون، آی پد و آی پاد لمسی. این برنامه را می توان هم به صورت مستقل و هم به عنوان یک برنامه وب استفاده کرد. این شامل چندین ابزار برای توسعه دهندگان است. OmniGraffle به شما اجازه می دهد تا اشیاء را با ماوس بکشید و رها کنید و همچنین شامل قابلیت درج یادداشت ها و ایجاد مشخصات برای نمونه های اولیه و مدل ها است. این نرم افزارابزار ایده آل برای کار بر روی iPhone و iPad است.

8. فلینتو

با Flinto، یک توسعه دهنده می تواند به سرعت نمونه های اولیه و ماکت های تعاملی را برای برنامه های موبایل، آفلاین و وب ایجاد کند. این برنامه مجهز به تمام ابزارهای لازم برای ایجاد انیمیشن های انتقالی و همچنین سیستم مدیریت صفحه نمایش برای کار با تعداد زیادی صفحه نمایش برنامه است. اگر به یک نمونه اولیه برای یک برنامه در زیر نیاز دارید کنترل iOS، فلینتو انتخاب شماست.

نتیجه
تعداد زیادی ابزار برای نمونه سازی وجود دارد، و قطعا بهترین در میان آنها وجود ندارد، زیرا همه اینها به ترجیحات شخصی و سبک کار بستگی دارد. اگر به دنبال یک ابزار ساده و ارزان هستید، Mockplus را به شما توصیه می کنیم، زیرا به پیچیدگی Axure و Justinmind نیست و از نظر عملکرد نسبت به Balsamiq برتری دارد. اگر توانایی پرداخت هزینه مجوز گران قیمت را دارید و علاقه مند به ایجاد نمونه های اولیه پیچیده هستید، منطقی است که Axure را در نظر بگیرید.
با این به عنوان اولویت اصلی ما، میتوانیم هر مفهوم یا ایده پیچیده را به رابطهای زیبا، ساده و کاربرپسند برای برنامههای وب و موبایل در iOS و Android تبدیل کنیم.
"طراحی جهان را نجات خواهد داد" شعار یکی از استودیوهای بدنام است که شاید بهترین در روسیه است. ما به طور کامل به اشتراک می گذاریم و هرگز امید خود را از دست نمی دهیم، مفهومی که در کلمه وجود دارد ذخیره خواهد کرد.
عناصر کلیدی یک رابط کاربری دوستانه
معماری اطلاعات (IA)
IA پایه و اساس هر شبکه خوب یا اپلیکیشن موبایل. ساختن خانه بدون نقشه معمار غیرممکن است، اینطور نیست؟ IA تضمین می کند که اطلاعات درست به روش درست، در مکان مناسب و در زمان مناسب ارائه می شود.
تجربه کاربری (UX)
UX یک هنر و یک علم است. ما تجربه کار با ده ها استارتاپ و شرکت را داریم و طیف کاملی از دانش خود را برای حل مشکلات UX شما به کار خواهیم گرفت.
رابط کاربری (UI)
ما ایده های مفهومی، طرح ها و طرح ها را به رابط های بصری ساده، کاربردی و زیبا برای وب، iOS و اندروید ترجمه می کنیم. چیزی را که می بینید دوست خواهید داشت.
هدف اصلی ما ارتباط کامل بین تکنولوژی و کاربر است.
این اتصال - که ما آن را یک رابط کاربری مؤثر می نامیم - به عنوان دنباله ای از تعاملات با دقت طراحی شده و دقیق نشان داده می شود که قبل از موفقیت پروژه اینترنتی یا برنامه تلفن همراه شما است.
برای توسعه این ارتباط، سیستمها و فناوریها را با رفتار انسان تطبیق میدهیم (نه برعکس).
وظیفه
اغلب امکان دستیابی به تعامل صحیح سیستم های توسعه یافته با کاربر وجود ندارد. این مشکل معمولاً زمانی رخ می دهد که ایجاد رابط به انتهای پروژه فشار داده می شود، زمانی که بهتر است از آنجا شروع شود.
جای تعجب نیست که 60 درصد توسعه نرم افزارموفقیت آمیز نیستند (گزارش Standish CHAOS، 2013).
راه حل
با بیش از 300 پروژه موفق، ما برای یافتن راه حل های مناسب برای چالش های پیچیده تجاری شما از طریق 4 حوزه تخصصی مرتبط: تحقیق مخاطب، استراتژی دیجیتال، کشف راه حل (UX) و توسعه UI تلاش می کنیم.
در هر مرحله از هر پروژه ای موضوع تعامل بین یک فرد و یک برنامه را از نظر دور نمی کنیم.
در سالهای اخیر تغییر واضحی در چشمانداز توسعه اپلیکیشنها ایجاد شده است. تقریباً هر روز سرعت توسعه صنعت فقط در حال افزایش است. دنیای فناوری وارد عصر جدیدی شده است. اکنون تجربه کاربری مهمترین عامل است. ظاهر، طراحی و گرافیک از جنبه هایی مانند کارایی، قابلیت اطمینان، دقت برنامه و نرم افزار و سخت افزار آن چیزی کم ندارد. ادغام ابزارهای تجربه کاربر و رابط کاربریمنجر به ظهور روندهای جدید در توسعه و طراحی اپلیکیشن در سال 2018 شد. – LiveWireLabs را بنویسید.
اولین پیش نیازها در سال 2017 ظاهر شد. رابط، طراحی، مشارکت کاربر، محتوا - همه این عوامل به طور مستقیم بر تجربه کاربر تأثیر گذاشتند. شکست های پیشرفت های آن زمان با محاسبات اشتباه و استفاده نادرست از رابط کاربری همراه بود. امروزه هیچ کس استدلال نخواهد کرد که بدون در نظر گرفتن تجربه تعامل، ایجاد یک طراحی رابط خوب امکان پذیر نخواهد بود. یک طراح مدرن باید بتواند خود را به جای کاربر نهایی قرار دهد. اگر توسعه دهندگان از روند جدید استقبال کنند، میزان رضایت مخاطبان از محصولات به میزان قابل توجهی افزایش می یابد.
نوآوری همیشه تأثیر تعیین کننده ای بر روند طراحی داشته است. بنابراین، در اینجا آنها، قابل توجه ترین و هیجان انگیزترین روندهای طراحی UI/UX برای برنامه های موبایل و وب برای سال 2018 هستند:
1. محتوا مهم ترین عنصر در هنگام ایجاد برنامه ها خواهد بود
محتوای منحصر به فرد و جالب بیشترین ارزش را دارد. در سال 2018، پیگیری محتوای با کیفیت یکی از موارد خواهد بود روندهای اصلی. مفهوم CX (از تجربه محتوا) در طراحی UI/UX ظاهر شد. محتوای با کیفیت بالا و تجربه کاربری مثبت ترکیبی بهینه است که منجر به طراحی با کیفیت می شود.
2. یک رویکرد جدید برای تجربه کاربر
تنها با نگاه کردن به محصول از دیدگاه او، می توانید متوجه شوید که مصرف کننده به چه چیزی نیاز دارد. هرچه تعداد دفعات کمتری نیاز به لمس صفحه نمایش دستگاه داشته باشید، استفاده از آن آسان تر است. بر این اساس نارضایتی کاربران کمتر است. رویکرد جدید به تجربه کاربر بر اساس نیازهای کاربر است. و اینها ویژگی هایی مانند سودمندی، سادگی، دسترسی، قابلیت اطمینان، ارزش، جذابیت هستند.
3. عناصر طراحی کار سریع
توجه کاربر فقط به مدت 8 ثانیه حفظ می شود. سپس به عملکرد یا برنامه دیگری سوئیچ می کند. کاربر مدرن بی حوصله است. اکنون مردم می خواهند همه چیز را به یکباره با یک لمس صفحه نمایش دریافت کنند. طراحان UX تلاش خواهند کرد تا تعداد دقیقه های ارزشمندی را که کاربران صرف تعامل با صفحه نمایش لمسی دستگاه های خود می کنند، کاهش دهند.

4. رابط های صوتی کنترل شده
طبق یک مطالعه که در چند سال گذشته انجام شده است، 20٪ از کل جستجوهای تلفن همراه انجام می شود جستجوی صوتی. کنترل گفتار تجربه کاربر را بهبود می بخشد، برای مثال با حذف نیاز به تایپ در حین رانندگی. مهمترین عنصر کنترل گفتار دقت عملکرد است که می تواند به 90٪ برسد.

5. افزایش محبوبیت فناوری واقعیت افزوده
همیشه به دنبال این بوده است که واقعیت افزوده به سطحی برسد که تشخیص آن از واقعیت دشوار باشد. در ارتباط با هوش مصنوعی، بخشی جدایی ناپذیر از روندهای فناوری مدرن است.
6. احراز هویت بیومتریک
چند سال پیش، تنها میتوانست رویای محافظت از گوشیهای هوشمند را با استفاده از احراز هویت بیومتریک و اسکن شبکیه داشته باشد. امروزه، احراز هویت بیومتریک به یک عنصر رایج امنیتی برای هر گوشی هوشمند جدیدی که برای فروش عرضه می شود، تبدیل شده است. علاوه بر این، تشخیص چهره، تشخیص اثر انگشت، تشخیص صدا و اسکن عنبیه نیز محبوبیت پیدا خواهد کرد.
7. اصلاح عناصر طراحی نامناسب
طراحان اغلب سعی می کنند تا حد امکان منطقی عمل کنند و بنابراین منوها و دکمه های مختلف را در آیکون های فشرده پنهان می کنند. با این حال، این همیشه مناسب نیست. سردرگمی ایجاد می شود، کاربر از برنامه ناامید می شود و در نهایت علاقه خود را به آن از دست می دهد.
8. از طرح های رنگی ساده استفاده کنید
گرایشی برای ساده سازی طراحی اپلیکیشن وجود دارد. اکنون این بسیار مهمتر است که انجام این یا آن عملیات چقدر زمان می برد و چقدر باید برای آن تلاش کنید. در سال 2018، طرح هایی که به حداقل تعداد لمس روی صفحه نیاز دارند، محبوب خواهند شد.
 UI8
UI8
9. حمل وسایل روی دست یا بازو
فناوری به مردم این امکان را داده است که همیشه دستگاه های خود را از طریق داده ها و سیستم های امنیتی نظارت کنند.
به احتمال زیاد، گجتها بهزودی بیشتر روی دستها حمل میشوند تا روی دستها. ساعت ها قبلا ارائه شده است اپل واچو Android Wear.
10. انیمیشن کاربردی
انیمیشن کاربردی ارتباط نزدیکی با تجربه کاربر دارد. امکان انجام چند کار را فراهم می کند. این ویژگی در برنامه هایی که چندین عملکرد به طور همزمان کار می کنند مورد تقاضا خواهد بود.
 استفن نورگارد
استفن نورگارد
سلام. دارم مطالعه می کنم طراحی گرافیکیاز سن 13 سالگی من تجربیاتم در طراحی وب را ذره ذره از دوره های آنلاین جمع آوری کردم و روزها را با Photoshop و Affinity Designer بازی کردم. در واقع در اینجا خلاصه ای کوتاه از اولین قدم های من در ارتقاء طراحی ام است.
من الان یک سال است که در حال طراحی و توسعه اپلیکیشن هستم. و او قبلاً موفق به کار بر روی برنامه تلفن همراه Universeaty شده است. و دو ماه پیش شروع به کار روی یک برنامه جدید به نام Crypto Price Tracker کردم که در 28 ژانویه در اپ استور منتشر شد.
در این مقاله مراحل فرآیند طراحی را که هر بار روی اپلیکیشن ها کار می کنم از آن ها استفاده می کنم را با شما به اشتراک می گذارم. فکر می کنم رویکرد من به مبتدیان و کسانی که می خواهند مهارت های طراحی خود را بهبود بخشند کمک خواهد کرد.
بر کسی پوشیده نیست که طراحی تنها کار نیست ویرایشگرهای گرافیکییا ابزارهای طراحی، بنابراین این مقاله حاوی آموزش نرم افزار نخواهد بود. در حال حاضر صدها فیلم آموزشی با کیفیت بالا در مورد این موضوع وجود دارد. طراحی در مورد درک ماهیت محصول شما، کارایی آن و همچنین طراحی محصولات مفید برای افراد است.
در اینجا چک لیست طراحی برنامه من است:
- طراحی جریان کاربر برای هر صفحه.
- ترسیم طرح از صفحه نمایش (wireframes)؛
- الگوها و پالت های رنگی مناسب را انتخاب کنید.
- ایجاد نمونه های اولیه و طراحی (ماکت)؛
- یک نمونه اولیه برنامه تعاملی بسازید و از مردم بخواهید که امتیاز دهند و بازخورد ارائه کنند.
- روتوش نهایی نمونه اولیه را انجام دهید، تمام صفحه ها را جلا دهید تا همه آنها برای توسعه آماده شوند.
بیا شروع کنیم!
جریان کاربر
اولین قدم این است که بفهمید چه ویژگی هایی در برنامه مورد نیاز است. هنگامی که تصمیم گرفتید، یک جریان کاربر ایجاد کنید - یک نمودار جریان از نحوه عملکرد برنامه شما.
به طور معمول جریان کاربر از سه نوع شکل تشکیل شده است:
- مستطیل - برای نمایش صفحه نمایش استفاده می شود.
- الماس - برای شرایط (به عنوان مثال فشار دادن دکمه ورود، کشیدن انگشت به چپ، بزرگنمایی) استفاده می شود.
- فلش ها - صفحه ها و شرایط را به هم متصل کنید.
جریان های کاربر بسیار مفید هستند زیرا آنها یک ایده منطقی از نحوه عملکرد برنامه و حل یک مشکل ارائه می دهند.
در اینجا یک نمودار جریان کاربر است که من هنگام شروع به کار بر روی طراحی برنامه خود ترسیم کردم.
جریان کاربر برای رابط اصلی.
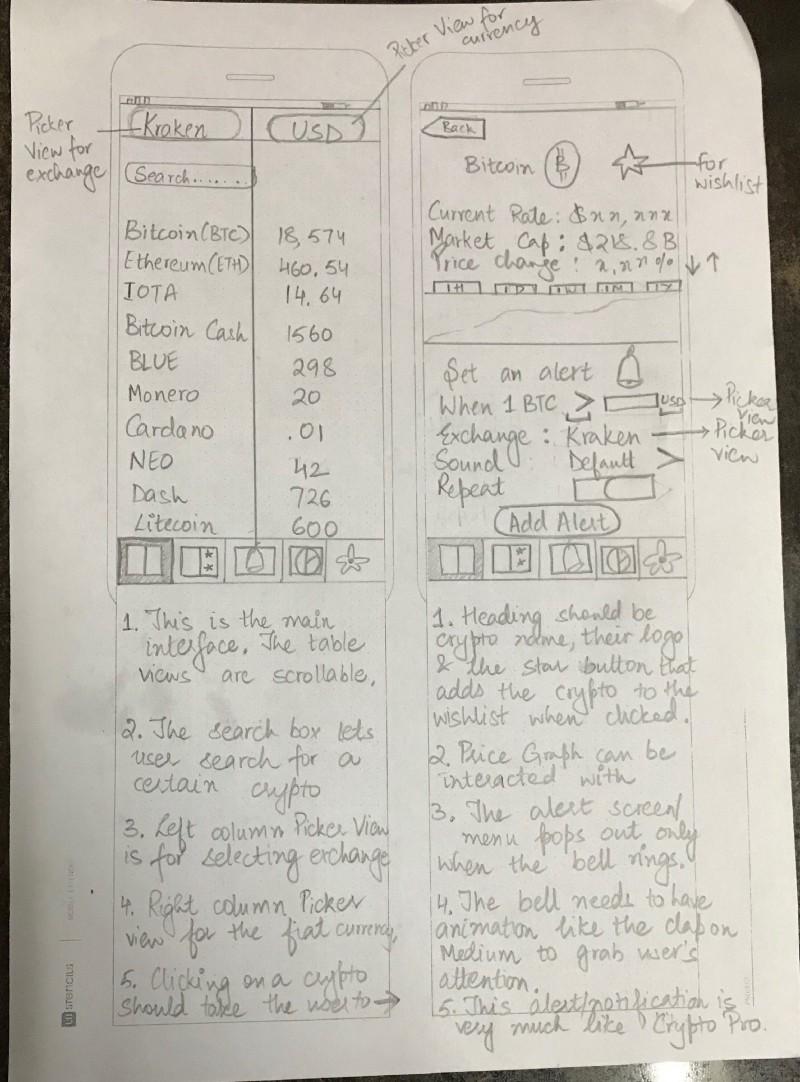
طرح های صفحه (Wireframes)
هنگامی که طراحی جریان کاربر را برای همه سناریوها کامل کردید، شروع به کار بر روی طرح های تمام صفحه ها می کنید. وایرفریم ها اساسا طرح های سریع برنامه شما هستند. یک طرح، نمودار محل قرارگیری تصاویر، برچسب ها، دکمه ها و غیره. این یک طرح کلی از نحوه عملکرد برنامه شما است.
من از الگوهای قابل چاپ از استنسیل UI برای طراحی استفاده می کنم. این باعث صرفه جویی در زمان و همچنین فضایی برای یادداشت ها می شود.
در اینجا یک نمونه اولیه است.

پس از ایجاد وایرفریمهای خود، میتوانید از برنامهای به نام Pop استفاده کنید، از تمام نقشههای خود یک عکس بگیرید و با اتصال همه صفحهها با استفاده از دکمهها، نمونه اولیه قابل کلیک دریافت کنید.
الگوها و پالت های رنگی
این قسمت مورد علاقه من است. این مانند نگاه کردن به ویترین در یک فروشگاه است. بسیاری از الگوها و پالت های رنگی برای انتخاب. من آنهایی را که دوست دارم انتخاب می کنم و با آنها آزمایش می کنم.
به هر حال، بهترین پلتفرم برای یافتن الگوها، Mobile Patterns و Pttrns هستند. برای پیدا کردن چند پالت رنگ خوب، Color Hunt را بررسی کنید.
نمونه های اولیه و طراحی
بالاخره به نرم افزار رسیدیم. چیزی که در پایان بدست می آوریم این است که گویی وارد برنامه آینده خود شده ایم و در حالی که صفحه به صفحه به سمت هدف می رویم، یک سری اسکرین شات گرفته ایم. همه چیز باید واقعی باشد، برنامه باید از قبل زنده باشد.
خوب است که نرم افزاری وجود دارد که به شما اجازه می دهد آن را همانطور که باید انجام دهید. من از Affinity Designer استفاده می کنم. و در iOS ابزار اصلی من Sketch است.
این همان چیزی است که اولین طرح های من به نظر می رسد.

انتقال نقاشی خود به پیکسل!
من بیشتر با پالت های رنگی مختلف آزمایش کردم.

اولین طرحبندیها را با دوستان به اشتراک گذاشتم و بازخورد آنها را جمعآوری کردم. به نظر می رسید که بسیاری از مردم طرح شیب طلایی و سیاه را دوست دارند.
برای دریافت بازخورد و آزمایش با پیشنهادات جدید آماده شوید! شما فقط با صحبت کردن با آنها تعداد باورنکردنی ایده ها را دریافت خواهید کرد، چیزی بیشتر از پیمایش در Dribbble یا Behance.
پس از مصاحبه، طرح را دوباره کار کردم و گرافیک های پس زمینه را حذف کردم، زیرا کدنویسی آنها دشوار بود و همچنین خوانایی آن کاهش می یافت. این چیزی است که در پایان بدست آمد:

من از طرح رنگ، نمادهای نوار برگه و طرح کلی راضی هستم. گام بعدی طراحی صفحات باقیمانده با پیروی از همان دستورالعمل ها بود. زمان می برد، اما فوق العاده هیجان انگیز بود!
وقتی همه صفحههای من آماده شد، یک نمونه اولیه در Adobe XD ساختم و از چند دوست خواستم آزمایش کنند و بازخورد بدهند.
بعد از اتمام کار کار کرد آخرین نسخهطرح.

پس از تکمیل تمام صفحه ها، آنها را به Xcode وارد کردم و شروع به توسعه برنامه کردم.
همین! امیدوارم این مقاله به شما کمک کند طراحی اپلیکیشن خود را شروع کنید یا به شما کمک کند بهترین طراح. ضمناً اگر برنامه من را دوست دارید می توانید آن را دانلود کنید.
در نهایت، من نقل قول مورد علاقه خود را اضافه می کنم.
«طراحی چیزی بیش از ظاهر و احساس چیزی است. طراحی این است که چگونه کار می کند."
ج) استیو جابز
اگر مقاله جالبی در مورد UX و موارد دیگر در ذهن دارید، پیوند را برای ما ارسال کنید و ما خوشحال خواهیم شد که روی آن کار کنیم.





