Ohjelmat ux ui -suunnitteluun. Mobiilisovellusten UX ja käyttöliittymä: mikä yhdistää suunnittelun ja markkinoinnin. Mitä eroa on UX:n ja UI-suunnittelun välillä?
Tein erityisen esityksen, jossa näytän, mistä mobiilisovellusten suunnittelu alkaa ja mitkä ominaisuudet tekevät siitä kätevän ja ymmärrettävän käyttäjien kannalta.
Mitä eroa on UX:n ja UI-suunnittelun välillä?
Ihannetapauksessa muotoilu yhdistää muodon ja toiminnan, ominaisuudet ja esteettiset ilmeet. UX (User Experience) -suunnittelussa on kyse ominaisuuksista ja toimivuudesta, ja se on prosessi, jolla luodaan tuote, joka on hyödyllinen, helppokäyttöinen ja jonka kanssa on miellyttävä olla vuorovaikutuksessa. UX-suunnittelijan tehtävänä on ohjata käyttäjä lopulliseen päämäärään, auttaa häntä "ratkaisemaan ongelma".
Käyttöliittymäsuunnittelu on "tuotteen" visuaalista suunnittelua: mitä värejä käyttää, onko ihmisen kätevää koskettaa painikkeita sormella, onko teksti luettavissa.
Mistä UX alkaa?
UX-suunnittelun alkuvaiheessa tehtävällä tutkimuksella on paljon yhteistä markkinointitutkimuksen kanssa. Esimerkiksi kilpailijoiden ja markkinoiden analyysi, kohdeyleisön ja liiketoimintamallin määrittäminen.
Benchmarking on yksi tällainen tutkimus. Tämä on tapa tutkia kilpailevien yritysten toimintaa omaksuakseen heidän myönteisiä kokemuksiaan ja soveltaakseen niitä koskevaa tietoa omassa toiminnassaan.
Miksi suunnittelijan pitäisi benchmark?
- Selvitä arvioitavien kohteiden vahvuudet ja heikkoudet.
- Laajenna ymmärrystäsi markkinoista ja liiketoiminta-alueista*.
- Kehitä oma visiosi projektista ja kehitä uusia ideoita.
*Business domain (ohjelmistokehityksen sisällä) on aihealue, joka määrittelee joukon vakiovaatimuksia, erikoisterminologiaa ja toiminnallisuutta (esimerkiksi viihde, matkailu ja matkailu tai sosiaalipalvelut).
Yleisöanalyysi risteää myös markkinointitutkimuksen kanssa. UX-suunnittelijat toteuttavat sen työn ensimmäisissä vaiheissa. Aloita haastattelusta, kyselystä tai havainnosta ja segmentoi yleisö käyttäjätyypin mukaan. Luomalla persoonia (fiktiivisiä persoonallisuuksia, kuvia tulevista käyttäjistä) ja miettimällä kullekin skenaario. Miksi tehdä tällaista tutkimusta? Mitä hyötyä suunnittelija saa tästä:
- Määrittää käyttäjien ensisijaiset ja toissijaiset tehtävät.
- Määrittää käyttäjien motivaation.
- Tulee paljastamaan tyypillisiä ongelmia joita käyttäjät kohtaavat.
- Korostaa prioriteetteja käyttäjien tarpeiden yhteydessä.
- Muodostaa käyttäjästä kollektiivisen muotokuvan.
- Löytää edellytykset empaattisen yhteyden rakentamiselle.
UX on suunnittelulähestymistapa, joka ottaa huomioon kaikki näkökohdat henkilön vuorovaikutuksessa tuotteen tai palvelun kanssa. Se liittyy vahvasti käyttäjien käyttäytymisen, tarpeiden, tavoitteiden, motivaatioiden ja käyttöympäristön ymmärtämiseen.
Kun kaikki tutkimus on tehty, tuleva sovellus suunniteltu ja Wireframe luotu, seuraa visuaalinen suunnittelu.
Neljä sääntöä käyttäjäystävällisen suunnittelun luomiseen
UI (User Interface) on se, mitä monet ihmiset yhdistävät välittömästi sanaan "design": värit, grafiikat, kuvakkeet ja logo. Se on viestintäväline ihmisen ja järjestelmän välillä. Jotta suunnittelu olisi kätevä, ratkaisee ongelman ja "myydä" tuotteen, on olemassa useita sääntöjä ja trendejä, joita UX/UI-suunnittelijat noudattavat saavuttaakseen tavoitteensa:
- Yksinkertaistaa käyttökokemusta. Kun käyttäjä on vuorovaikutuksessa sovelluksen kanssa, heillä on tietty tarkoitus. Ja yleensä, mitä vähemmän käyttäjä näkee tämän tavoitteen saavuttamiseksi, sitä parempi käyttäjäkokemus on. Hyvä esimerkki- lineaarisen polun suunnittelu, kun jokaiseen käyttäjän vaiheeseen liittyy vain yhden toiminnon suorittaminen.
- Väri toiminnallisena elementtinä. Värin valinnassa ei ole kyse vain estetiikasta, vaan se on osa käyttökokemusta. Väri on työkalu tärkeimmän asian korostamiseen. Esimerkiksi suunnittelijat voivat käyttää värejä tehdäkseen visuaalisen eron eri tyyppejä ilmoituksia.
- Keskusteleva suunnittelu. Käyttäjät käyttävät usein vain kolmea sovellusta, ja ainakin yksi niistä on messenger. Ihmiset rakastavat kommunikointia. Siksi chatbotit ja ääniavustajat Tekoälyn tehostamisesta on tullut trendejä viime vuosina.
- Emotionaalinen vuorovaikutus. Jopa rajapintojen aikakaudella komentorivi käytimme hymiöitä (hymiöitä) välittääksemme tunteitamme muille. Ihmisillä on taipumus muodostaa emotionaalinen yhteys kaikkiin käyttämiinsä tuotteisiin. Tämän seurauksena odotamme tuotteiden kanssa vuorovaikutuksessa samanlaisia reaktioita kuin ihmisillä.
Mobiilisovellusmarkkinat kehittyvät, laitteista tulee älykkäämpiä ja suunnittelijat etsivät uusia visuaalisia ratkaisuja älypuhelimen "inhimillistämiseen". Kaikki tämä vastaamaan käyttäjien ja yritysten tarpeita.
Miten suunnittelu ja markkinointi ovat samanlaisia?
Markkinoija ja suunnittelija asettavat tehtäviä ja saavuttavat tavoitteita arvioiden, analyysin ja markkinatutkimuksen, erityispiirteiden, kysynnän ja yleisön perusteella. Suunnittelijat ovat oppineet olemaan empaatteja, koska sovelluksen suunnitteluun tarvitaan paljon tietoa kuluttajasta ja hänen käyttäytymisestään. Markkinoijat käyttävät samaa asiaa menestyksekkään mainoskampanjan toteuttamiseen. Yrityksen menestyksen kaava on hyvä suunnittelu + hyvä markkinointi.
Markkinointi ja suunnittelu linkittävät liiketoimintaa (tuotetta), nimittäin tulevaisuuden reaktioiden ja vaikutelmien ennustamista, käyttäytymisen, uusien kokemusten ja käyttäytymisen suunnittelua olemassa olevien mallien perusteella.
johtopäätöksiä
- UX/UI-suunnittelun tehtävänä on ”myydä” tuote tai palvelu käyttöliittymän kautta. UX/UI-suunnittelijan työn perusteella käyttäjä tekee päätöksen: "Olla vai ei olla?", pitääkö vai ei.
- UX (User Experience) -suunnittelussa on kyse ominaisuuksista ja toimivuudesta, ja se on prosessi, jolla luodaan tuote, joka on hyödyllinen, helppokäyttöinen ja jonka kanssa on miellyttävä olla vuorovaikutuksessa. Käyttöliittymäsuunnittelu on "tuotteen" visuaalista suunnittelua: mitä värejä käyttää, onko ihmisen kätevää koskettaa painikkeita sormella, onko teksti luettavissa.
- Jotta suunnittelu olisi kätevä, ratkaisee ongelman ja "myydä" tuotteen, on olemassa useita sääntöjä, joita UX/UI-suunnittelijat noudattavat saavuttaakseen tavoitteensa:
- keskustelun suunnittelu;
- väri toiminnallisena elementtinä;
- käyttäjän vuorovaikutuksen yksinkertaistaminen;
- emotionaalinen vuorovaikutus.
Markkinoijat lähtevät yleensä luodusta tuotteesta ja päättävät, keitä yrityksen asiakkaita tulisi olla. Suunnittelijat tekevät päinvastoin, tutkivat ensin asiakkaan ongelman ja luovat siihen ratkaisun - tuotteen. Heitä yhdistää se, että muotoilu ja markkinointi palvelevat liiketoiminnan (tuote)tavoitteita.
Jos löydät kirjoitusvirheen, korosta se ja paina Ctrl + Enter! Voit ottaa meihin yhteyttä käyttämällä .
Prototyyppiohjelmisto on linkki luovan idean ja lopputuotteen välillä. Viimeksi Photoshop hallitsi ylintä UX/UI-suunnittelun alalla, mutta tutkimus osoitti, että tämä kuuluisin grafiikkaeditori alkoi menettää suosiotaan kehittäjien keskuudessa. Kyselyyn osallistui yli neljä tuhatta vastaajaa lähes kahdestasadasta maasta, ja sen tuloksista voidaan vetää selkeä johtopäätös: kehittäjät ovat aina avoimia uusille työkaluille, jotka on suunniteltu helpottamaan digitaalisten tuotteiden konseptointia, prototyyppien luomista ja suunnittelua.

Työkalut UX/UI-suunnitteluun
Viime aikoina markkinoille on ilmestynyt monia uusia prototyyppityökaluja, mukaan lukien suosittu Axure-ohjelma ja uusi Mockplus. SISÄÄN tämä arvostelu on annettu Lyhyt kuvaus kahdeksan ohjelmaa, joihin toimittajien mielestä tänä vuonna kannattaa kiinnittää huomiota. Jonkin verran ohjelmistotuotteet voidaan käyttää vain yksinkertaisten prototyyppien luomiseen, kun taas toisten avulla voit rakentaa täysin toimivan prototyypin.
1. Axure RP

Axure RP Pro on ohjelmisto prototyyppien, rautalankakehysten, spesifikaatioiden luomiseen verkkosivustoille ja sovelluksille. Ohjelman avulla voit lisätä widgetejä yksinkertaisesti vetämällä hiirtä sekä muuttaa niiden kokoa ja muotoa. Axure RP Pro on täydellinen UX-työkalu, jonka avulla kehittäjät voivat suunnitella monimutkaisia interaktiivisia prototyyppejä, mutta sen hallitseminen vie aikaa. Jos olet ammattimainen kehittäjä, voit luoda monimutkaisempia interaktiivisia prototyyppejä Axure RP Prolla.

2. Mockplus

Mockplus on yksinkertainen prototyyppityökalu, jonka on luonut nopeasti kasvava innovatiivinen yritys Jongde Software LLC. Ohjelma on suunniteltu itsenäiseen käyttöön ja tukee prototyyppityötä ohjelmisto kaikille tärkeimmille alustoille: PC, mobiilisovellukset ja verkkosovellukset. Tämä hyvä valinta kaikille koulutustasoisille käyttäjille, koska ohjelma on helppo oppia ja siinä on intuitiivinen käyttöliittymä. Jos tavoitteesi on luoda nopeasti vuorovaikutteisia prototyyppejä lyhyessä ajassa ja haluat keskittyä työhönsi sen sijaan, että tuhlaa aikaa suunnittelutyökalujen oppimiseen, älä jätä Mockplus-ohjelmaa väliin. Ohjelmassa on tarvittavat käyttöliittymäwidgetit ja -kuvakkeet - kaikki mitä tarvitset widgetien kanssa työskentelemiseen. Prototyyppiä on mahdollista esikatsella viemällä HTML/kuva tai testaamalla sitä olemassa olevalla laitteella QR-koodin avulla.

3. Balsamiq-mallit
Balsamiq Mockups on pikaprototyyppityökalu, joka auttaa sinua työskentelemään nopeammin ja tehokkaammin. Ohjelma toteuttaa työmenetelmän, joka on mahdollisimman lähellä yksinkertaiselle taululle piirtämistä. Ohjelma on erilainen yksinkertainen käyttöliittymä ja siinä on suuri joukko käyttöliittymäelementtejä. Vakiowidgetit voidaan järjestää näytölle yksinkertaisesti vetämällä ja pudottamalla hiirtä. Ohjelmasta on kaksi versiota: itsenäiseen käyttöön ja laajennukseksi Google Drivelle, Confluencelle ja JIRA:lle.

4. Justinmind

Justinmind on UX-työkalu mobiili- ja verkkosovellusten prototyyppien ja laadukkaiden verkkosivustojen mallien luomiseen. Ohjelma on varustettu vakiotoiminnoilla: objektien vetäminen hiirellä, niiden koon ja muodon muuttaminen sekä widgetien vienti ja tuonti. Lisäksi on mahdollista merkitä widgettejä ja tarjota niille interaktiivisia ominaisuuksia, kuten linkkejä, kuten ehtoja, animaatioita, laskelmia, välilehtipinoja, piilotettuja elementtejä ja tietokantasimulaatioita todellisella tiedolla. Justinmind sopii niille, jotka etsivät kykyä luoda monimutkaisia prototyyppejä. Jos et ole ammattimainen kehittäjä, sinun on vaikea hallita tätä työkalua - se on haittapuoli.

5. InVision

InVision on ihanteellinen yhteistyötä esisuunnittelun kehittäminen ja tiedon saaminen kollegoilta ja asiakkailta. InVisionin avulla voit nopeasti muuttaa staattiset mobiili- ja verkkosuunnittelut interaktiivisiksi prototyypeiksi. Ohjelman avulla voit luoda malleja reaaliajassa.

6.UX Pin

UX Pin on online-prototyyppityökalu, jonka avulla voit rakentaa halutun käyttöliittymämallin yksinkertaisella vetämällä ja pudottamalla ilman ohjelmointia. Tämä ohjelma on näyttöeditori, jonka avulla voit valita tarvittavat elementit ja tehdä niistä tarvittavat yhdistelmät. UX Pinin avulla voit luoda realistisia malleja ja tuoda tasoja ohjelmista, kuten Sketch ja Photoshop.

7. OmniGraffle

OmniGraffle on The Omni Groupin kehittämä kaavioiden ja digitaalisen taiteen luomissovellus, joka toimii Macin, iPhonen, iPadin ja iPod touch. Ohjelmaa voidaan käyttää sekä itsenäisenä että verkkosovelluksena; se sisältää useita työkaluja kehittäjille. OmniGrafflen avulla voit vetää ja pudottaa esineitä hiirellä, ja se sisältää myös mahdollisuuden lisätä muistiinpanoja ja luoda teknisiä tietoja prototyypeille ja malleille. Tämä hakemus on ihanteellinen työkalu iPhonen ja iPadin työskentelyyn.

8. Flinto

Flinton avulla kehittäjä voi nopeasti luoda interaktiivisia prototyyppejä ja malleja mobiili-, offline- ja verkkosovelluksiin. Ohjelma on varustettu kaikilla tarvittavilla työkaluilla siirtymäanimaatioiden luomiseen sekä näytönhallintajärjestelmällä työskentelyyn useiden sovellusnäyttöjen kanssa. Jos tarvitset prototyypin alla olevaan sovellukseen iOS-ohjaus, Flinto on valintasi.

Johtopäätös
Prototyyppien tekemiseen on olemassa suuri määrä työkaluja, eikä niiden joukossa varmasti ole parasta, koska kaikki riippuu henkilökohtaisista mieltymyksistä ja työtyylistä. Jos etsit yksinkertaista, edullista työkalua, suosittelemme Mockplusia, sillä se ei ole niin monimutkainen kuin Axure ja Justinmind ja on toiminnallisesti Balsamiqia parempi. Jos sinulla on varaa maksaa kalliista lisenssistä ja olet kiinnostunut luomaan monimutkaisia prototyyppejä, on järkevää harkita Axurea.
Koska tämä on tärkein prioriteettimme, voimme muuttaa mistä tahansa monimutkaisista konsepteista tai ideoista kauniita, yksinkertaisia ja käyttäjäystävällisiä käyttöliittymiä verkko- ja mobiilisovelluksiin iOS- ja Android-järjestelmissä.
”Design pelastaa maailman” on erään pahamaineisen, ehkä Venäjän parhaan studion motto. Jaamme täysin emmekä koskaan menetä toivoa, jonka konnotaatio sisältyy sanaan säästää.
Ystävällisen käyttöliittymän keskeiset elementit
Tietoarkkitehtuuri (IA)
IA on minkä tahansa hyvän verkon perusta mobiilisovellus. On mahdotonta rakentaa taloa ilman arkkitehdin suunnitelmaa, eikö? IA varmistaa, että oikea tieto esitetään oikealla tavalla, oikeassa paikassa ja oikeaan aikaan.
Käyttökokemus (UX)
UX on taidetta ja tiedettä. Meillä on kokemusta työskentelystä kymmenien startup-yritysten ja yritysten kanssa, ja käytämme koko tietämyksemme UX-ongelmien ratkaisemisessa.
Käyttöliittymä (UI)
Käännämme konseptuaaliset ideat, luonnokset ja luonnokset yksinkertaisiksi, toimiviksi ja kauniiksi visuaalisiksi käyttöliittymiksi webille, iOS:lle ja Androidille. Pidät näkemästäsi.
Päätavoitteemme on täydellinen yhteys tekniikan ja käyttäjän välillä.
Tämä yhteys - jota kutsumme tehokkaaksi käyttöliittymäksi - on esitetty sarjana huolellisesti suunniteltuja ja yksityiskohtaisia vuorovaikutuksia, jotka edeltävät Internet-projektisi tai mobiilisovelluksesi menestystä.
Tämän yhteyden kehittämiseksi mukautamme järjestelmiä ja tekniikoita ihmisen käyttäytymiseen (ei päinvastoin).
Tehtävä
Usein kehitettyjen järjestelmien oikeaa vuorovaikutusta käyttäjän kanssa ei ole mahdollista saavuttaa. Tämä ongelma ilmenee yleensä silloin, kun käyttöliittymän luominen työnnetään projektin loppuun, jolloin olisi parempi aloittaa siitä.
Ei ole yllättävää, että 60 % ohjelmistokehitys eivät onnistu (Standish CHAOS Report, 2013).
Ratkaisu
Meillä on yli 300 onnistunutta projektia, ja pyrimme löytämään oikeat ratkaisut monimutkaisiin liiketoimintahaasteisiin neljän asiantuntemusalueen kautta: yleisötutkimuksen, digitaalisen strategian, ratkaisujen löytämisen (UX) ja käyttöliittymän kehittämisen.
Missään projektin vaiheessa emme unohda kysymystä henkilön ja ohjelman välisestä vuorovaikutuksesta.
Sovellusten kehitysympäristössä on viime vuosina tapahtunut selvä muutos. Lähes joka päivä teollisuuden kehitysvauhti vain kiihtyy. Tekniikan maailma on siirtynyt uuteen aikakauteen. Nyt käyttökokemus on tärkein tekijä. Ulkomuoto, suunnittelu ja grafiikka eivät ole vähäisempiä kuin tehokkuus, luotettavuus, sovelluksen ja sen ohjelmistojen ja laitteistojen tarkkuus. Käyttökokemustyökalujen yhdistäminen ja käyttöliittymä johti uusien trendien syntymiseen sovelluskehityksessä ja -suunnittelussa vuonna 2018. – Kirjoita LiveWireLabs.
Ensimmäiset edellytykset syntyivät jo vuonna 2017. Käyttöliittymä, muotoilu, käyttäjien osallistuminen, sisältö – kaikki nämä tekijät vaikuttivat suoraan käyttökokemukseen. Tuon ajan kehityksen epäonnistumiset liittyivät virheisiin laskelmiin ja käyttöliittymän virheelliseen käyttöön. Nykyään kukaan ei kiistä, että ilman vuorovaikutuskokemusta ei ole mahdollista luoda hyvää käyttöliittymäsuunnittelua. Nykyaikaisen suunnittelijan on pystyttävä asettumaan loppukäyttäjän asemaan. Jos kehittäjät omaksuvat uuden trendin, yleisön tyytyväisyys tuotteisiin nousee merkittävästi.
Innovaatioilla on aina ollut ratkaiseva vaikutus muotoilutrendeihin. Joten tässä ne ovat vuoden 2018 merkittävimmät ja jännittävimmät UI/UX-suunnittelutrendit mobiili- ja verkkosovelluksiin:
1. Sisältö on tärkein elementti sovelluksia luotaessa
Ainutlaatuinen ja mielenkiintoinen sisältö on arvokkainta. Vuonna 2018 laadukkaan sisällön tavoittelu on yksi tärkeimmät trendit. CX-konsepti (sisältökokemuksesta) ilmestyi UI/UX-suunnitteluun. Laadukas sisältö ja positiivinen vuorovaikutuskokemus ovat optimaalinen yhdistelmä, joka tuottaa laadukkaan suunnittelun.
2. Uusi lähestymistapa käyttäjäkokemukseen
Voit ymmärtää, mitä kuluttaja tarvitsee vain katsomalla tuotetta hänen näkökulmastaan. Mitä harvemmin sinun täytyy koskettaa laitteen näyttöä, sitä helpompi se on käyttää. Näin ollen käyttäjien tyytymättömyyttä on vähemmän. Uusi lähestymistapa käyttäjäkokemukseen perustuu siihen, mitä käyttäjä tarvitsee. Ja nämä ovat ominaisuuksia, kuten hyödyllisyys, yksinkertaisuus, saavutettavuus, luotettavuus, arvo, houkuttelevuus.
3. Nopeasti toimivat suunnitteluelementit
Käyttäjän huomio voidaan säilyttää vain 8 sekuntia. Sitten se vaihtaa toiseen toimintoon tai sovellukseen. Nykykäyttäjä on kärsimätön. Nyt ihmiset haluavat saada kaiken kerralla yhdellä näytön kosketuksella. UX-suunnittelijat pyrkivät vähentämään arvokkaita minuutteja, jotka käyttäjät viettävät vuorovaikutuksessa laitteidensa kosketusnäyttöjen kanssa.

4. Ääniohjatut rajapinnat
Erään viime vuosina tehdyn tutkimuksen mukaan 20 % kaikista mobiilihauista on äänihaku. Puheenhallinta parantaa käyttökokemusta esimerkiksi poistamalla tarpeen kirjoittaa ajon aikana. Puheenohjauksen tärkein elementti on toiminnan tarkkuus, joka voi olla jopa 90%.

5. Lisätyn todellisuuden teknologian suosion kasvu
Lisätty todellisuus on aina pyritty saamaan sellaiselle tasolle, että sitä olisi vaikea erottaa todellisuudesta. Yhdessä tekoälyn kanssa se on olennainen osa nykyaikaisia teknologisia trendejä.
6. Biometrinen todennus
Muutama vuosi sitten saattoi vain haaveilla älypuhelimen suojaamisesta biometrisen todennuksen ja verkkokalvon skannauksen avulla. Nykyään biometrisesta tunnistamisesta on tullut yleinen turvallisuuselementti kaikissa uusissa myyntiin tulleissa älypuhelimissa. Lisäksi kasvojentunnistus, sormenjälkitunnistus, äänentunnistus ja iirisskannaus nostavat suosiota.
7. Hankalien suunnitteluelementtien korjaaminen
Suunnittelijat yrittävät usein toimia mahdollisimman rationaalisesti ja piilottavat siksi erilaisia valikoita ja painikkeita kompakteihin kuvakkeisiin. Tämä ei kuitenkaan aina ole sopivaa. Hämmennystä syntyy, käyttäjä turhautuu sovellukseen ja lopulta menettää kiinnostuksensa sitä kohtaan.
8. Käytä yksinkertaisia värimalleja
Suuntaus on yksinkertaistaa sovellusten suunnittelua. Nyt on paljon tärkeämpää, kuinka paljon aikaa kuluu tämän tai toisen toimenpiteen suorittamiseen ja kuinka paljon vaivaa sinun on tehtävä siihen. Vuonna 2018 mallit, jotka vaativat vähimmäismäärän näytön kosketuksia, ovat suosittuja.
 UI8
UI8
9. Aparaattien kantaminen käsissäsi tai käsivarsissasi
Teknologia on antanut ihmisille mahdollisuuden seurata laitteitaan aina tieto- ja turvajärjestelmien kautta.
Todennäköisesti vempaimia kannetaan pian enimmäkseen käsissä eikä käsissä. Kellot jo esitelty Apple Watch ja Android Wear.
10. Toiminnallinen animaatio
Toiminnallinen animaatio liittyy läheisesti käyttökokemukseen. Se mahdollistaa moniajon. Tämä ominaisuus tulee olemaan kysyntää sovelluksissa, joissa useat toiminnot toimivat samanaikaisesti.
 Steffen Nørgaard
Steffen Nørgaard
Hei. opiskelen graafinen suunnittelu 13-vuotiaasta alkaen. Keräsin kokemukseni web-suunnittelusta pikkuhiljaa verkkokursseilta ja vietin päiviä Photoshopilla ja Affinity Designerilla leikkimällä. Tässä on itse asiassa lyhyt yhteenveto ensimmäisistä askeleistani suunnitteluni päivittämisessä.
Olen suunnitellut ja kehittänyt sovelluksia nyt vuoden. Ja hän on jo onnistunut työskentelemään Universeaty-mobiilisovelluksen parissa. Ja kaksi kuukautta sitten aloin työstää uutta sovellusta, Crypto Price Tracker, joka julkaistiin 28. tammikuuta App Storessa.
Tässä artikkelissa jaan kanssasi suunnitteluprosessin vaiheet, joita käytän aina, kun työskentelen sovellusten parissa. Uskon, että lähestymistapani auttaa aloittelijoita ja niitä, jotka haluavat parantaa suunnittelutaitojaan.
Ei ole mikään salaisuus, että suunnittelu ei ole vain työtä graafiset editorit tai suunnittelutyökaluja, joten tämä artikkeli ei sisällä ohjelmistojen opetusohjelmia. Tästä aiheesta on jo olemassa satoja korkealaatuisia opetusvideoita. Suunnittelussa on kyse tuotteesi olemuksen ymmärtämisestä, sen toimivuudesta ja myös hyödyllisten tuotteiden suunnittelusta ihmisille.
Tässä on sovellukseni suunnittelun tarkistuslista:
- Suunnittele käyttäjävirta jokaiselle näytölle;
- Piirrä luonnoksia näytöistä (langasta);
- Valitse sopivat kuviot ja väripaletit;
- Luo prototyyppejä ja suunnittelua (malleja);
- Rakenna interaktiivinen sovelluksen prototyyppi ja pyydä ihmisiä arvioimaan ja antamaan palautetta;
- Suorita prototyypin viimeinen retusointi ja kiillota kaikki näytöt niin, että ne ovat kaikki valmiita kehitystä varten.
Aloitetaan!
User-Flow
Ensimmäinen askel on selvittää, mitä ominaisuuksia tarvitset sovelluksessa. Kun olet päättänyt, luo käyttäjäkulku - vuokaavio sovelluksesi toiminnasta.
Tyypillisesti käyttäjävirta koostuu kolmesta muodosta:
- Suorakulmiot – käytetään edustamaan näyttöjä;
- Timantit – käytetään olosuhteisiin (esim. kirjautumispainikkeen napsautus, pyyhkäisy vasemmalle, zoomaus);
- Nuolet – yhdistä näytöt ja ehdot yhteen.
Käyttäjävirrat ovat erittäin hyödyllisiä, koska ne antavat loogisen käsityksen siitä, miten sovelluksen pitäisi toimia ja ratkaista ongelma.
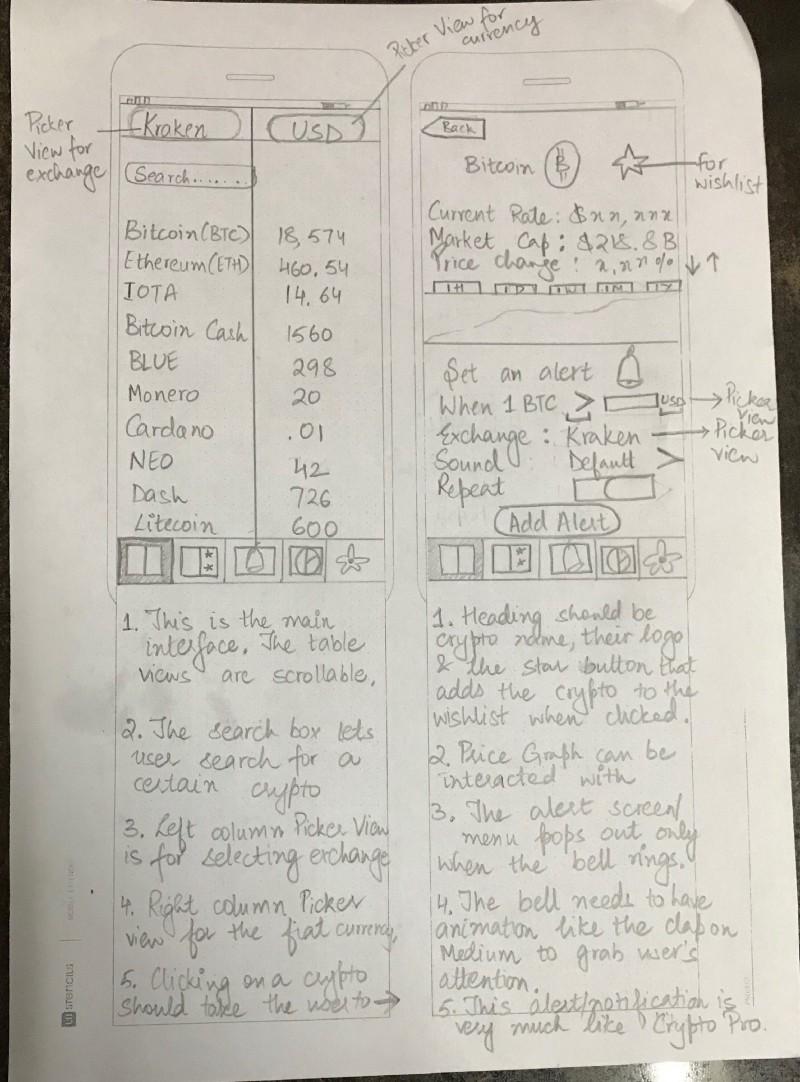
Tässä on käyttäjävirtakaavio, jonka piirsin aloittaessani sovellukseni suunnittelun.
Pääliittymän käyttäjävirta.
Näytön luonnokset (Wireframes)
Kun olet suunnitellut käyttäjäkulun kaikille skenaarioille, alat työstää luonnoksia kaikista näytöistä. Wireframes ovat pohjimmiltaan nopeita luonnoksia sovelluksestasi. Luonnos, kaavio siitä, missä kuvat, tarrat, painikkeet jne. sijoitetaan. Tämä on karkea luonnos siitä, kuinka sovelluksesi pitäisi toimia.
Käytän luonnosteluihin tulostettavia malleja UI Stencilsistä. Tämä säästää aikaa ja tarjoaa tilaa myös muistiinpanoille.
Tässä on esimerkki prototyypistä.

Kun olet luonut Wireframes-sovelluksen, voit käyttää Pop-sovellusta, ottaa tilannekuvan kaikista piirustuksistasi ja saada klikattavan prototyypin yhdistämällä kaikki näytöt painikkeilla.
Kuviot ja väripaletit
Tämä on suosikkini osa. Se on kuin katsoisi myymälän ikkunaa. Valittavana paljon kuvioita ja väripaletteja. Valitsen ne, joista pidän, ja kokeilen niitä.
Muuten, parhaat alustat kuvioiden löytämiseen ovat Mobile Patterns ja Pttrns. Jos haluat löytää hyviä väripaletteja, kokeile Color Hunt -sovellusta.
Prototyypit ja suunnittelu
Lopulta pääsimme ohjelmistoon. Lopulta saamme ikään kuin kirjautuisimme sisään tulevaan sovellukseemme ja ottaisimme sarjan kuvakaappauksia kävellessään maaliin, näyttö ruudulta. Kaiken on oltava todellista, sovelluksen on oltava jo kuin se olisi elossa.
On hyvä, että on ohjelmisto, jonka avulla voit tehdä sen niin kuin pitää. Käytän Affinity Designeria. Ja iOS:ssä päätyökaluni on Sketch.
Tältä näyttävät ensimmäiset mallini.

Piirustuksen siirtäminen pikseleiksi!
Kokeilin enemmän eri väripaletteja.

Jaoin ensimmäiset ulkoasut ystävien kanssa ja keräsin heiltä palautetta. Monet ihmiset näyttivät pitävän kulta-musta gradienttijärjestelmästä.
Valmistaudu vastaanottamaan palautetta ja kokeile uusia ehdotuksia! Saat uskomattoman määrän ideoita pelkästään puhumalla heille, paljon enemmän kuin vain selaamalla Dribbbleä tai Behancea.
Haastattelun jälkeen muokkasin suunnittelua ja poistin taustagrafiikkaa, koska niitä oli vaikea koodata ja heikensi myös luettavuutta. Tässä mitä lopulta tuli ulos:

Olen tyytyväinen värimaailmaan, välilehtipalkin kuvakkeisiin ja yleiseen asetteluun. Seuraava askel oli suunnitella jäljellä olevat näytöt samojen ohjeiden mukaan. Se vei aikaa, mutta se oli uskomattoman jännittävää!
Kun kaikki näyttöni olivat valmiit, tein prototyypin Adobe XD:llä ja pyysin muutamaa ystävää kokeilemaan ja antamaan palautetta.
Viimeistelyn jälkeen homma toimi Viimeinen versio design.

Kun kaikki näytöt olivat valmiit, toin ne Xcodeen ja aloin kehittää sovellusta.
Siinä kaikki! Toivon, että tämä artikkeli auttaa sinua pääsemään alkuun sovelluksesi suunnittelussa tai auttaa sinua tulemaan paras suunnittelija. Muuten, jos pidät sovelluksestani, voit ladata sen.
Lopuksi lisään suosikkilainaukseni.
”Muotoilu on enemmän kuin vain sitä, miltä jokin näyttää ja tuntuu. Suunnittelu toimii näin."
(c) Steve Jobs
Jos sinulla on mielessäsi hieno artikkeli UX:stä ja muusta, lähetä meille linkki, niin työskentelemme mielellämme.





