Programmes pour la conception ux ui. UX et UI des applications mobiles : ce qui relie design et marketing. Quelle est la différence entre la conception UX et UI ?
J'ai créé une présentation spéciale pour montrer où commence la conception d'applications mobiles et quelles fonctionnalités contribuent à la rendre pratique et compréhensible pour les utilisateurs.
Quelle est la différence entre la conception UX et UI ?
Idéalement, le design combine forme et fonction, propriétés et expressions esthétiques. La conception UX (User Experience) concerne les caractéristiques et les fonctionnalités, et constitue le processus de création d'un produit utile, facile à utiliser et avec lequel il est agréable d'interagir. La tâche d'un UX designer est de conduire l'utilisateur vers l'objectif final, de l'aider à « résoudre le problème ».
La conception de l'interface utilisateur est la conception visuelle du « produit » : quelles couleurs utiliser, s'il sera pratique pour une personne de toucher les boutons avec son doigt, si le texte sera lisible.
Où commence l’UX ?
La recherche effectuée dès les premières étapes de la conception UX a de nombreux points communs avec la recherche marketing. Par exemple, analyse des concurrents et du marché, détermination du public cible et du modèle économique.
L’analyse comparative est l’une de ces études. Il s'agit d'une manière d'étudier les activités des entreprises concurrentes afin d'adopter leur expérience positive et d'appliquer les données la concernant dans leurs propres activités.
Pourquoi un designer devrait-il se comparer ?
- Déterminer les forces et les faiblesses des objets évalués.
- Développez votre compréhension du marché et du domaine d’activité*.
- Développez votre propre vision du projet et développez de nouvelles idées.
*Le domaine commercial (au sein du développement de logiciels) est un domaine qui définit un ensemble d'exigences standard, une terminologie et des fonctionnalités spéciales (par exemple, divertissement, tourisme et voyages, ou services sociaux).
L’analyse d’audience recoupe également les études marketing. Les designers UX le réalisent dès les premières étapes de travail. En commençant par une interview, une enquête ou une observation, en segmentant l'audience par type d'utilisateur. En créant des personas (personnalités fictives, images de futurs utilisateurs) et en réfléchissant à un scénario pour chacun d'entre eux. Pourquoi mener de telles recherches ? Quels avantages le concepteur en retirera-t-il :
- Détermine les tâches principales et secondaires des utilisateurs.
- Détermine la motivation des utilisateurs.
- Révèlera problèmes typiques que rencontrent les utilisateurs.
- Mettra en évidence les priorités dans le contexte des besoins des utilisateurs.
- Formera un portrait collectif de l’utilisateur.
- Trouve les conditions préalables à l’établissement d’une connexion empathique.
L'UX est une approche de conception qui prend en compte tous les aspects de l'interaction d'une personne avec un produit ou un service. Elle est fortement liée à la compréhension du comportement, des besoins, des objectifs, des motivations et du contexte dans lequel le produit sera utilisé.
Une fois toutes les recherches effectuées, la future application est conçue et le Wireframe est créé, la conception visuelle suit.
Quatre règles pour créer un design convivial
L’UI (User Interface) est ce que beaucoup de gens associent immédiatement au mot « design » : couleurs, graphiques, icônes et logo. C'est un moyen de communication entre une personne et le système. Pour que la conception soit pratique, résout un problème et « vende » le produit, il existe un certain nombre de règles et de tendances que les concepteurs UX/UI suivent pour atteindre leur objectif :
- Simplifier l'expérience utilisateur. Lorsqu'un utilisateur interagit avec une application, il a un objectif précis. Et généralement, moins l’utilisateur déploie d’efforts pour atteindre cet objectif, meilleure est l’expérience utilisateur. Bon exemple- conception d'un chemin linéaire, lorsque chaque étape de l'utilisateur s'accompagne de l'exécution d'une seule action.
- La couleur comme élément fonctionnel. Le choix de la couleur n’est pas seulement une question d’esthétique, il fait partie de l’expérience utilisateur. La couleur est un outil pour souligner l'essentiel. Par exemple, les concepteurs peuvent utiliser des couleurs pour établir une distinction visuelle entre différents types notifications.
- Conception conversationnelle. Les utilisateurs n'utilisent souvent que trois applications, et au moins l'une d'entre elles est Messenger. Les gens aiment communiquer. Ainsi, les chatbots et assistants vocaux, améliorés par l'intelligence artificielle, sont devenus des tendances ces dernières années.
- Interaction émotionnelle. Même à l’ère des interfaces ligne de commande nous avons utilisé des émoticônes (émoticônes) pour transmettre nos sentiments aux autres. Les gens ont tendance à établir un lien émotionnel avec tous les produits qu’ils utilisent. Par conséquent, lorsque nous interagissons avec des produits, nous nous attendons à des réactions similaires à celles des humains.
Le marché des applications mobiles se développe, les appareils deviennent plus intelligents et les concepteurs trouvent de nouvelles solutions visuelles pour « humaniser » le smartphone. Tout cela pour répondre aux besoins des utilisateurs et des entreprises.
En quoi le design et le marketing sont-ils similaires ?
Un spécialiste du marketing et un concepteur définissent des tâches et atteignent des objectifs basés sur des évaluations, des analyses et des études de marché, des spécificités, de la demande et du public. Les concepteurs ont appris à être empathiques, car pour concevoir une application, il faut beaucoup de connaissances sur le consommateur et son comportement. Les spécialistes du marketing utilisent la même chose pour mener une campagne publicitaire réussie. La formule du succès commercial est une bonne conception + un bon marketing.
Le marketing et la conception relient les activités (produit), à savoir la prévision des réponses et des impressions futures, la conception du comportement, de nouvelles expériences et la planification du comportement sur la base des modèles existants.
conclusions
- La tâche de la conception UX/UI est de « vendre » un produit ou un service via l’interface. C’est sur la base du travail du designer UX/UI que l’utilisateur prend la décision : « Être ou ne pas être ? », aimer ou ne pas aimer.
- La conception UX (User Experience) concerne les caractéristiques et les fonctionnalités, et constitue le processus de création d'un produit utile, facile à utiliser et avec lequel il est agréable d'interagir. La conception de l'interface utilisateur est la conception visuelle du « produit » : quelles couleurs utiliser, s'il sera pratique pour une personne de toucher les boutons avec son doigt, si le texte sera lisible.
- Pour que la conception soit pratique, résout un problème et « vende » le produit, il existe un certain nombre de règles que les concepteurs UX/UI suivent pour atteindre leur objectif :
- conception conversationnelle ;
- la couleur comme élément fonctionnel ;
- simplifier l'interaction avec l'utilisateur ;
- interaction émotionnelle.
En règle générale, les spécialistes du marketing partent du produit créé et décident qui devraient être les clients de l'entreprise. Les concepteurs font le contraire : ils recherchent d'abord le problème du client et créent une solution : un produit. Ce qui les relie, c'est que la conception et le marketing servent les objectifs de l'entreprise (produit).
Si vous trouvez une faute de frappe, mettez-la en surbrillance et appuyez sur Ctrl + Entrée ! Pour nous contacter, vous pouvez utiliser .
Le logiciel de prototypage est le lien entre une idée créative et le produit final. Plus récemment, Photoshop a régné en maître dans le domaine de la conception UX/UI, cependant, une enquête a montré que cet éditeur graphique le plus célèbre commençait à perdre de sa popularité auprès des développeurs. Plus de quatre mille répondants de près de deux cents pays ont participé à l'enquête, et de ses résultats on peut tirer une conclusion claire : les développeurs sont toujours ouverts aux nouveaux outils conçus pour faciliter le processus de conceptualisation, de prototypage et de conception de produits numériques.

Outils pour la conception UX/UI
Récemment, de nombreux nouveaux outils de prototypage sont apparus sur le marché, notamment le populaire programme Axure et le nouveau Mockplus. DANS cette revue est donné brève description huit programmes qui, de l'avis de la rédaction, méritent qu'on s'y intéresse cette année. Quelques produits logiciels ne peuvent être utilisés que pour créer des prototypes simples, tandis que d'autres vous permettent de construire un prototype entièrement fonctionnel.
1. Axure RP

Axure RP Pro est un logiciel permettant de créer des prototypes, des wireframes, des spécifications pour des sites Web et des applications. Le programme vous permet d'insérer des widgets en faisant simplement glisser la souris, ainsi que de modifier leur taille et leur format. Axure RP Pro est un outil UX complet qui permet aux développeurs de concevoir des prototypes interactifs complexes, mais sa maîtrise prend du temps. Si vous êtes un développeur professionnel, vous pouvez créer des prototypes interactifs plus complexes avec Axure RP Pro.

2. Mockplus

Mockplus est un outil de prototypage simple créé par la société innovante à croissance rapide Jongde Software LLC. Le programme est conçu pour une utilisation autonome et prend en charge le travail de prototypage logiciel pour toutes les principales plateformes : PC, applications mobiles et applications Web. Ce un bon choix pour les utilisateurs de tout niveau de formation, car le programme est facile à apprendre et possède une interface intuitive. Si votre objectif est de créer rapidement des prototypes interactifs dans un laps de temps serré et que vous souhaitez vous concentrer sur votre travail au lieu de perdre du temps à apprendre les outils de conception, ne laissez pas passer Mockplus. Le programme dispose de l'ensemble nécessaire de widgets et d'icônes d'interface utilisateur - tout ce dont vous avez besoin pour travailler avec vos widgets. Il est possible de prévisualiser le prototype en exportant un HTML/image, ou en le testant sur un appareil existant à l'aide d'un code QR.

3. Maquettes Balsamiq
Balsamiq Mockups est un outil de prototypage express qui vous aidera à travailler plus rapidement et plus efficacement. Le programme met en œuvre une méthode de travail la plus proche possible du dessin sur un simple tableau. Le programme est différent interface simple et dispose d'un large ensemble d'éléments d'interface utilisateur. Les widgets standard peuvent être disposés sur l'écran par simple glisser-déposer de la souris. Il existe deux versions du programme : pour une utilisation autonome et comme extension pour Google Drive, Confluence et JIRA.

4. Justinmind

Justinmind est un outil UX permettant de créer des prototypes d'applications mobiles et Web et des maquettes de sites Web de haute qualité. Le programme est équipé de fonctions standards : glisser des objets avec la souris, modifier leur taille et leur format, ainsi qu'exporter et importer des widgets. De plus, il est possible d'annoter les widgets et de leur fournir des fonctionnalités interactives telles que des liens, notamment des conditions, des animations, des calculs, des piles d'onglets, des éléments cachés et des simulations de bases de données avec des données réelles. Justinmind convient à ceux qui recherchent la possibilité de créer des prototypes complexes. Si vous n'êtes pas un développeur professionnel, vous aurez du mal à maîtriser cet outil, c'est là l'inconvénient.

5. InVision

InVision est idéal pour collaborationélaborer une conception préliminaire et obtenir des informations auprès de collègues et de clients. Avec InVision, vous pouvez rapidement transformer des conceptions mobiles et Web statiques en prototypes interactifs. Le programme vous permet de créer des modèles en temps réel.

6. Broche UX

UX Pin est un outil de prototypage en ligne qui vous permet de créer le modèle d'interface souhaité par un simple glisser-déposer, sans avoir recours à la programmation. Ce programme est un éditeur d'écran qui vous permet de sélectionner les éléments nécessaires et d'en faire les combinaisons requises. Avec UX Pin, vous pouvez créer des modèles réalistes et importer des calques à partir de programmes tels que Sketch et Photoshop.

7. OmniGraffle

OmniGraffle est une application de création de diagrammes et d'art numérique développée par The Omni Group qui fonctionne avec Mac, iPhone, iPad et Ipod touch. Le programme peut être utilisé à la fois de manière autonome et en tant qu'application Web ; il comprend plusieurs outils pour les développeurs. OmniGraffle vous permet de glisser-déposer des objets avec la souris et inclut également la possibilité d'insérer des notes et de créer des spécifications pour des prototypes et des modèles. Cette application est l'outil idéal pour travailler sur iPhone et iPad.

8. Flint

Avec Flinto, un développeur peut créer rapidement des prototypes et des maquettes interactifs pour des applications mobiles, hors ligne et Web. Le programme est équipé de tous les outils nécessaires pour créer des animations de transition, ainsi que d'un système de gestion d'écran pour travailler avec un grand nombre d'écrans d'application. Si vous avez besoin d'un prototype pour une application sous Contrôle iOS, Flinto est votre choix.

Conclusion
Il existe un grand nombre d'outils de prototypage, et il n'y a certainement pas de meilleur parmi eux, car tout dépend des préférences personnelles et du style de travail. Si vous recherchez un outil simple et peu coûteux, nous recommandons Mockplus, car il n'est pas aussi complexe qu'Axure et Justinmind et ses fonctionnalités sont supérieures à Balsamiq. Si vous pouvez vous permettre de payer une licence coûteuse et que vous souhaitez créer des prototypes complexes, il est logique d’envisager Axure.
Avec cela comme priorité absolue, nous pouvons transformer n’importe quel concept ou idée complexe en interfaces belles, simples et conviviales pour les applications Web et mobiles sur iOS et Android.
« Le design sauvera le monde » est la devise d'un studio célèbre, peut-être le meilleur de Russie. Nous partageons pleinement et ne perdons jamais l'espoir, dont la connotation est contenue dans le mot va sauver.
Éléments clés d'une interface utilisateur conviviale
Architecture de l'information (IA)
L'IA est la base de tout bon réseau ou application mobile. Impossible de construire une maison sans plan d'architecte, n'est-ce pas ? IA veille à ce que les bonnes informations soient présentées de la bonne manière, au bon endroit et au bon moment.
Expérience utilisateur (UX)
L'UX est un art et une science. Nous avons de l'expérience avec des dizaines de startups et d'entreprises et appliquerons l'ensemble de nos connaissances pour résoudre vos problèmes UX.
Interface utilisateur (UI)
Nous traduisons des idées conceptuelles, des croquis et des croquis en interfaces visuelles simples, fonctionnelles et esthétiques pour le Web, iOS et Android. Vous aimerez ce que vous voyez.
Notre objectif principal est la connexion parfaite entre la technologie et l’utilisateur.
Cette connexion - que nous appelons une interface utilisateur efficace - est représentée comme une séquence d'interactions soigneusement conçues et détaillées qui précèdent le succès de votre projet Internet ou de votre application mobile.
Pour développer cette connexion, nous adaptons les systèmes et les technologies au comportement humain (et non l'inverse).
Tâche
Souvent, il n'est pas possible d'obtenir l'interaction correcte des systèmes développés avec l'utilisateur. Ce problème survient généralement lorsque la création de l'interface est repoussée à la fin du projet, alors qu'il vaudrait mieux commencer par là.
Il n'est pas surprenant que 60 % développement de logiciels ne réussissent pas (Standish CHAOS Report, 2013).
Solution
Avec plus de 300 projets réussis à notre actif, nous travaillons à trouver les bonnes solutions à vos défis commerciaux complexes à travers nos 4 domaines d'expertise connexes : recherche d'audience, stratégie numérique, découverte de solutions (UX) et développement d'interface utilisateur.
A chaque étape de tout projet, nous ne perdons pas de vue la question de l'interaction entre une personne et un programme.
Il y a eu un net changement dans le paysage du développement d’applications ces dernières années. Presque chaque jour, le rythme du développement de l’industrie ne fait qu’augmenter. Le monde de la technologie est entré dans une nouvelle ère. Désormais, l’expérience utilisateur est le facteur le plus important. Apparence, la conception et les graphismes ne sont pas inférieurs en importance à des aspects tels que l'efficacité, la fiabilité, la précision de l'application, de ses logiciels et de son matériel. Fusionner les outils d'expérience utilisateur et interface utilisateur a conduit à l’émergence de nouvelles tendances en matière de développement et de conception d’applications en 2018. – écrivez LiveWireLabs.
Les premiers prérequis sont apparus dès 2017. Interface, design, participation des utilisateurs, contenu : tous ces facteurs ont directement influencé l'expérience utilisateur. Les échecs des développements de cette époque étaient associés à des erreurs de calcul et à une utilisation incorrecte de l’interface utilisateur. Aujourd'hui, personne ne contestera que sans prendre en compte l'expérience d'interaction, il ne sera pas possible de créer une bonne conception d'interface. Un designer moderne doit être capable de se mettre à la place de l’utilisateur final. Si les développeurs adoptent la nouvelle tendance, le niveau de satisfaction du public à l’égard des produits augmentera considérablement.
L'innovation a toujours eu une influence décisive sur les tendances du design. Voici donc les tendances de conception UI/UX les plus notables et les plus excitantes pour les applications mobiles et Web pour 2018 :
1. Le contenu sera l'élément le plus important lors de la création d'applications
Un contenu unique et intéressant est le plus précieux. En 2018, la recherche de contenus de qualité sera l’un des objectifs les principales tendances. Le concept de CX (issu de l'expérience de contenu) est apparu dans le design UI/UX. Un contenu de haute qualité et une expérience d’interaction positive constituent la combinaison optimale pour produire un design de haute qualité.
2. Une nouvelle approche de l'expérience utilisateur
Vous ne pouvez comprendre ce dont le consommateur a besoin qu'en regardant le produit de son point de vue. Moins vous avez besoin de toucher l’écran de l’appareil, plus il est facile à utiliser. En conséquence, il y a moins d’insatisfaction des utilisateurs. La nouvelle approche de l'expérience utilisateur est basée sur ce dont l'utilisateur a besoin. Et ce sont des propriétés telles que l'utilité, la simplicité, l'accessibilité, la fiabilité, la valeur, l'attractivité.
3. Éléments de conception fonctionnant rapidement
L'attention de l'utilisateur ne peut être retenue que pendant 8 secondes. Il passe ensuite à une autre fonction ou application. L'utilisateur moderne est impatient. Désormais, les gens veulent tout obtenir en même temps, d’une simple pression sur l’écran. Les concepteurs UX s’efforceront de réduire le nombre de minutes précieuses que les utilisateurs passent à interagir avec les écrans tactiles de leurs appareils.

4. Interfaces à commande vocale
Selon une étude menée ces dernières années, 20 % de toutes les recherches sur mobile sont Recherche vocale. Le contrôle vocal améliorera l’expérience utilisateur, par exemple en éliminant le besoin de taper en conduisant. L'élément le plus important du contrôle de la parole est la précision de fonctionnement, qui peut atteindre 90 %.

5. La popularité croissante de la technologie de réalité augmentée
On a toujours cherché à amener la réalité augmentée à un niveau tel qu'elle serait difficile à distinguer de la réalité. Associée à l’intelligence artificielle, elle fait partie intégrante des tendances technologiques modernes.
6. Authentification biométrique
Il y a quelques années, on ne pouvait que rêver de protéger un smartphone grâce à l’authentification biométrique et au scanner rétinien. Aujourd’hui, l’authentification biométrique est devenue un élément de sécurité commun à tout nouveau smartphone mis en vente. De plus, la reconnaissance faciale, la reconnaissance d’empreintes digitales, la reconnaissance vocale et le balayage de l’iris gagneront en popularité.
7. Correction des éléments de conception gênants
Les concepteurs essaient souvent d'agir de la manière la plus rationnelle possible et cachent donc divers menus et boutons dans des icônes compactes. Cependant, cela n’est pas toujours approprié. La confusion surgit, l'utilisateur devient frustré par l'application et finit par s'en désintéresser.
8. Utilisez des schémas de couleurs simples
Il existe une tendance à simplifier la conception des applications. Maintenant, il est beaucoup plus important de savoir combien de temps il faut pour effectuer telle ou telle opération et combien d'efforts vous devez y consacrer. En 2018, les conceptions nécessitant un nombre minimum de touches sur l'écran seront populaires.
 UI8
UI8
9. Porter des gadgets sur vos mains ou vos bras
La technologie a donné aux gens la possibilité de toujours surveiller leurs appareils via des systèmes de données et de sécurité.
Très probablement, les gadgets seront bientôt principalement portés sur les mains plutôt que dans les mains. Montres déjà présentées Apple Watch et Android Wear.
10. Animation fonctionnelle
L'animation fonctionnelle est étroitement liée à l'expérience utilisateur. Il permet d'effectuer plusieurs tâches à la fois. Cette fonctionnalité sera demandée dans les applications dans lesquelles plusieurs fonctions fonctionnent simultanément.
 Steffen Nørgaard
Steffen Nørgaard
Bonjour. j'étudie conception graphique dès l'âge de 13 ans. J'ai accumulé mon expérience en matière de conception de sites Web petit à petit à partir de cours en ligne et j'ai passé des journées à jouer avec Photoshop et Affinity Designer. Voici en fait un bref résumé de mes premières étapes dans la mise à niveau de ma conception.
Je conçois et développe des applications depuis un an maintenant. Et elle a déjà réussi à travailler sur l'application mobile Universeaty. Et il y a deux mois, j'ai commencé à travailler sur une nouvelle application, Crypto Price Tracker, publiée le 28 janvier sur l'App Store.
Dans cet article, je partagerai avec vous les étapes du processus de conception que j'utilise à chaque fois que je travaille sur des applications. Je pense que mon approche aidera les débutants et ceux qui souhaitent améliorer leurs compétences en conception.
Ce n'est un secret pour personne : le design n'est pas seulement un travail éditeurs graphiques ou des outils de conception, cet article ne contiendra donc pas de didacticiels logiciels. Il existe déjà des centaines de vidéos éducatives de haute qualité sur ce sujet. Le design consiste à comprendre l’essence de votre produit, ses fonctionnalités, mais également à concevoir des produits utiles pour les gens.
Voici ma liste de contrôle pour la conception d'applications :
- Concevoir le flux utilisateur pour chaque écran ;
- Dessiner des croquis d'écrans (wireframes);
- Choisissez des motifs et des palettes de couleurs appropriés ;
- Créer des prototypes et du design (maquettes);
- Créez un prototype d'application interactive et demandez aux gens d'évaluer et de fournir des commentaires ;
- Effectuer la retouche finale du prototype, en polissant tous les écrans pour qu'ils soient tous prêts pour le développement.
Commençons!
Flux d'utilisateurs
La première étape consiste à déterminer les fonctionnalités dont vous avez besoin dans l’application. Une fois que vous avez pris votre décision, créez un flux d'utilisateurs : un organigramme du fonctionnement de votre application.
Généralement, le flux d'utilisateurs se compose de trois types de formes :
- Rectangles – utilisés pour représenter les écrans ;
- Diamants – utilisés pour les conditions (par exemple, clic sur le bouton de connexion, balayage vers la gauche, zoom) ;
- Flèches – reliez les écrans et les conditions ensemble.
Les flux d'utilisateurs sont très utiles car ils donnent une idée logique de la façon dont l'application doit fonctionner et résoudre un problème.
Voici un diagramme de flux d'utilisateurs que j'ai dessiné lorsque j'ai commencé à travailler sur la conception de mon application.
Flux utilisateur pour l'interface principale.
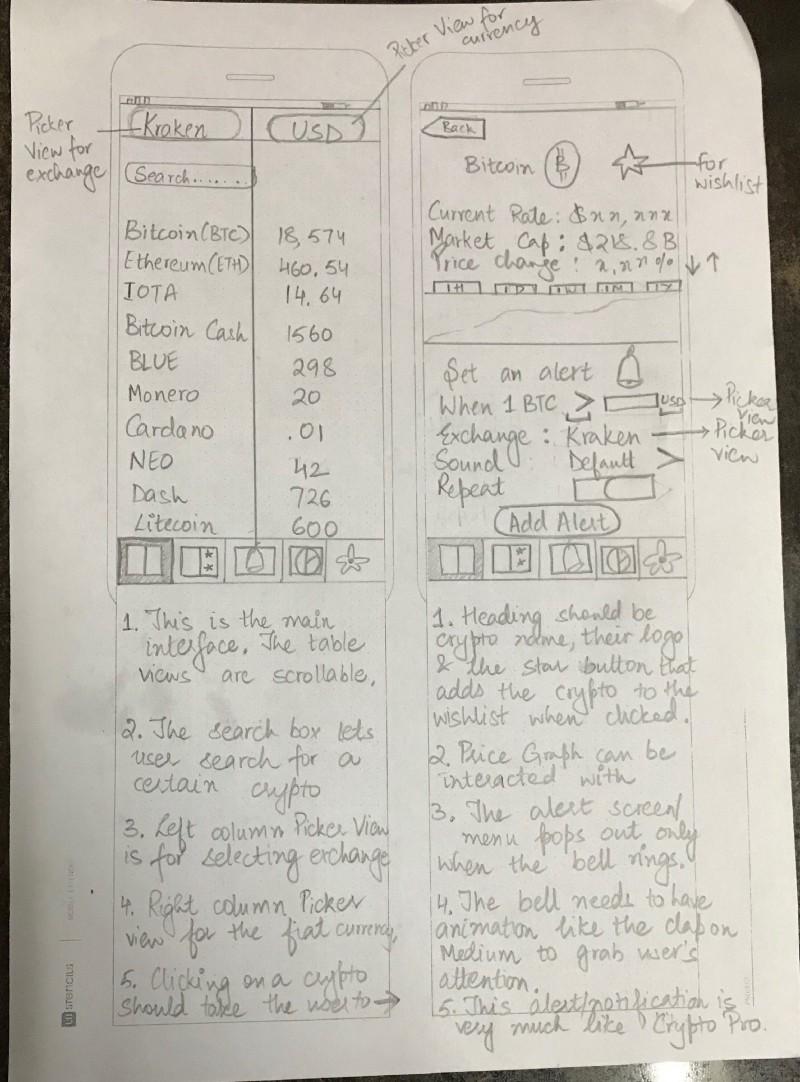
Croquis d'écran (Wireframes)
Une fois que vous avez terminé de concevoir le flux utilisateur pour tous les scénarios, vous commencez à travailler sur des croquis de tous les écrans. Les wireframes sont essentiellement des esquisses rapides de votre application. Un croquis, un schéma indiquant l'emplacement des images, des étiquettes, des boutons, etc. Ceci est une esquisse de la façon dont votre application devrait fonctionner.
J'utilise des modèles imprimables de UI Stencils pour dessiner. Cela permet de gagner du temps et fournit également de l'espace pour les notes.
Voici un exemple de prototype.

Après avoir créé des Wireframes, vous pouvez utiliser une application appelée Pop, prendre un instantané de tous vos dessins et obtenir un prototype cliquable en connectant tous les écrans à l'aide de boutons.
Motifs et palettes de couleurs
C'est ma partie préférée. C'est comme regarder une vitrine dans un magasin. Beaucoup de motifs et de palettes de couleurs parmi lesquels choisir. Je choisis ceux que j’aime et je les expérimente.
À propos, les meilleures plates-formes pour trouver des modèles sont Mobile Patterns et Pttrns. Pour trouver de bonnes palettes de couleurs, essayez Color Hunt.
Prototypes et conception
Finalement, nous sommes arrivés au logiciel. Ce que nous obtenons au final, c'est comme si nous nous connections à notre future application et prenions une série de captures d'écran pendant que nous marchions vers l'objectif, écran par écran. Tout doit être réel, l'application doit déjà être comme si elle était vivante.
C'est bien qu'il existe un logiciel qui permet de le faire comme il se doit. J'utilise Affinity Designer. Et sur iOS, mon outil principal est Sketch.
Voilà à quoi ressemblent mes premières créations.

Transférer votre dessin en pixels !
J'ai expérimenté davantage avec différentes palettes de couleurs.

J'ai partagé les premières mises en page avec des amis et recueilli leurs commentaires. Beaucoup de gens semblaient aimer le dégradé doré et noir.
Préparez-vous à recevoir des commentaires et à expérimenter de nouvelles suggestions ! Vous obtiendrez une quantité incroyable d'idées rien qu'en leur parlant, bien plus qu'en faisant simplement défiler Dribbble ou Behance.
Après l'entretien, j'ai retravaillé le design et supprimé les graphiques d'arrière-plan car ils étaient difficiles à coder et réduisaient également la lisibilité. Voici ce qui est ressorti au final :

Je suis satisfait de la palette de couleurs, des icônes de la barre d'onglets et de la présentation générale. L'étape suivante consistait à concevoir les écrans restants, en suivant les mêmes directives. Cela a pris du temps, mais c’était incroyablement excitant !
Une fois tous mes écrans prêts, j'ai réalisé un prototype dans Adobe XD et j'ai demandé à quelques amis d'expérimenter et de me faire part de leurs commentaires.
Après les finitions, ça a fonctionné Version finale conception.

Une fois tous les écrans terminés, je les ai importés dans Xcode et j'ai commencé à développer l'application.
C'est tout! J'espère que cet article vous aidera à démarrer la conception de votre application ou vous aidera à devenir meilleur designer. D'ailleurs, si vous aimez mon application, vous pouvez la télécharger.
Enfin, j'ajouterai ma citation préférée.
« Le design ne se limite pas à l’apparence et à la sensation d’un objet. Le design, c'est comme ça que ça marche."
(c)Steve Jobs
Si vous avez en tête un article intéressant sur l’UX et plus encore, envoyez-nous le lien et nous serons heureux d’y travailler.





