WebRTC. Браузердегі бейнеконференция. WebRTC Webrtc дауыстық чатын пайдаланатын көп пайдаланушы чаты
Кіріспе. P2P бейне чаты қосулы WebRTC базасы Skype және басқа байланыс құралдарына балама болып табылады. WebRTC негізіндегі p2p бейне сұхбатының негізгі элементтері браузер және контакт сервері болып табылады. P2P бейне чаттары – сервер ақпарат ағындарын жіберуге қатыспайтын тең дәрежелі бейне чаттар. Ақпарат пайдаланушылардың браузерлері (теңдесі) арасында ешбірсіз тікелей тасымалданады қосымша бағдарламалар. Браузерлерден басқа, p2p бейне чаттары пайдаланушыларды тіркеуге, олар туралы деректерді сақтауға және пайдаланушылар арасында ауысуды қамтамасыз етуге арналған байланыс серверлерін пайдаланады. Соңғы WebRTC және HTML5 технологияларын қолдайтын шолғыштар лезде мәтіндік хабар алмасуды және файлдарды жіберуді, сондай-ақ IP желілері арқылы дауыстық және бейне байланысты қамтамасыз етеді.
Сонымен, чаттар, веб чаттар, веб-интерфейстегі дауыстық және бейне чаттар, IMS, VoIP композиттік пакеттік коммутацияланған желілер арқылы онлайн байланыстарды қамтамасыз ететін қызметтер. Әдетте, байланыс қызметтері пайдаланушы құрылғыларында (ДК, смартфондар және т.б.) клиенттік қосымшаларды орнатуды немесе браузерлерде плагиндер мен кеңейтімдерді орнатуды талап етеді. Қызметтердің өз коммуникациялық желілері бар, олардың көпшілігі клиент-сервер архитектурасына салынған.
Байланыс қызметтері - дауыс, бейне, деректер және мәтіндік арналар біріктірілмеген, IMS-тен басқа қолданбалар. Әрбір қызметтің желілерінде, . Айта кету керек, бұл қолданбалар бір уақытта бірнеше байланыс желілерінде жұмыс істей алмайды, яғни. Қолданбалар әдетте бір-бірімен байланыса алмайды, бұл әрбір байланыс желісі үшін бөлек қолданбаны орнатуды талап етеді.
Нақты уақыттағы байланыс қызметтерін біріктіру мәселесі (чат, телефония, бейнеконференция), т.б. дауыс, бейне, деректер арналарын біріктіру және оларға бір қолданбаны (браузер) пайдалана отырып қол жеткізу WebRTC хаттамасы негізінде бір-теңімен немесе p2p бейне чаттары (тең-теңімен, нүкте-нүкте) арқылы шешілуі мүмкін. Негізінде, WebRTC қолдайтын шолғыш барлық пайдаланушы құрылғылары үшін (ДК, смартфондар, iPad, IP телефондары, Ұялы телефондарт.б.) байланыс қызметтерімен жұмыс істейтін.
Бұл нақты уақыттағы байланыстарды қамтамасыз ететін барлық технологияларды браузерде енгізуді қамтамасыз ететін WebRTC. P2p бейне чаттарының мәні мультимедиялық және мәтіндік деректер сервердің немесе қосымша бағдарламалардың қатысуынсыз пайдаланушылардың браузерлері арасында (қашықтан қарау) тікелей тасымалданады. Осылайша, браузерлер барлығына дерлік қол жеткізуді қамтамасыз етіп қана қоймайды ақпараттық ресурстарИнтернет серверлерде сақталады, бірақ сонымен бірге нақты уақыттағы барлық байланыс қызметтеріне және пошта қызметтеріне (дауыс поштасы, электрондық пошта, SMS және т.б.)
p2p бейне чаттарының серверлері (байланыс серверлері) тек пайдаланушыларды тіркеуге, пайдаланушылар туралы деректерді сақтауға және пайдаланушылардың браузерлері арасында байланыс орнатуға (ауысуға) арналған. Алғашқы p2p бейне чаттар флеш технологиялары арқылы жүзеге асырылды. Flash p2p бейне чаттары, мысалы, пайдаланылады әлеуметтік желілерде. Flash p2p бейне чаттары қамтамасыз етілмейді жоғары сапамультимедиялық деректерді беру. Сонымен қатар, p2p флэш бейне чаттарындағы микрофон мен бейне камерадан дауыс пен бейне ағынын шығару үшін сізге орнату қажет. флэш плагинівеб-шолғышқа.
Бірақ телекоммуникациялық қызметтердің жаңа буыны Интернет арқылы байланысу үшін WebRTC протоколдарын және HTML5 спецификациясын қолдайтын браузерлер мен байланыс серверлерін ғана пайдаланатын веб-коммуникацияларды қамтиды. Мұндай браузермен жабдықталған кез келген пайдаланушы құрылғысы (ДК, iPad, смартфондар және т.б.) жоғары сапалы дауыстық және бейне қоңырауларды, сондай-ақ жедел мәтіндік хабарламалар мен файлдарды тасымалдауды қамтамасыз ете алады.
Сонымен, веб-коммуникацияның жаңа технологиясы (p2p чаттар, бейне чаттар) WebRTC протоколы болып табылады. WebRTC HTML5, CSS3 және JavaScript-пен бірге әртүрлі веб-қосымшаларды жасауға мүмкіндік береді. WebRT веб-коммуникацияларды (тең-теңімен желілер) нақты уақыт режимінде тең дәрежелі архитектураны пайдалана отырып ұйымдастыруға арналған. WebRTC негізіндегі P2P чаттары файлдарды тасымалдауды, сондай-ақ браузердегі сыртқы қондырмалар мен плагиндерді қолданбай тек веб-шолғыштарды пайдаланып, интернет арқылы пайдаланушылар арасындағы мәтіндік, дауыстық және бейне байланысты қамтамасыз етеді.
p2p чаттарында сервер тек екі шолғыш арасында p2p байланысын орнату үшін пайдаланылады. WebRTC протоколына негізделген p2p чатының клиенттік бөлігін жасау үшін HTML5, CSS3 және JavaScript пайдаланылады. Клиент қолданбасы WebRTC API арқылы браузерлермен әрекеттеседі.
WebRTC үш JavaScript API арқылы жүзеге асырылады:
- RTCPeerConnection;
- MediaStream(getUserMedia);
- RTCDataChannel.
Браузерлер медиа деректерін UDP үстінде жұмыс істейтін SRTP протоколын пайдаланып тасымалдайды. NAT Интернет арқылы p2p қосылымдарын пайдаланатын NAT маршрутизаторларының артындағы браузерлер (клиенттер) үшін проблемалар туғызатындықтан, STUN NAT аудармашыларын айналып өту үшін пайдаланылады. STUN – UDP тасымалдау протоколының үстінде жұмыс істейтін клиент-сервер протоколы. P2p чаттарында, әдетте, жалпыға ортақ STUN сервері пайдаланылады, ал одан алынған ақпарат, егер олар NAT артында болса, екі браузер арасындағы UDP қосылымы үшін пайдаланылады.
WebRTC қолданбаларын енгізу мысалдары (p2p чаттар, дауыстық және бейне веб чаттар):
1. WebRTC негізіндегі P2P бейне чатын Bistri (бір рет басу арқылы бейне чат, p2p чат) Bistri сайтында ашуға болады. Bistri браузерде қосымша бағдарламалар мен плагиндерді орнатпай жұмыс істейді. Жұмыстың мәні келесідей: көрсетілген сілтеме арқылы p2p бейне чатын ашыңыз, ашылатын интерфейсте тіркелгеннен кейін серіктестерді шақырыңыз, содан кейін серіктес клиенттер тізімінен желіде тұрған серіктесті таңдап, «бейне қоңырау» түймесін басыңыз. ” түймесі.
Нәтижесінде MediaStream (getUserMedia) микрофон + веб-камераны түсіреді, ал сервер таңдалған серіктеспен сигналдық хабарламалармен алмасады. Сигнал хабарламаларымен алмасудан кейін PeerConnection API дауыс және бейне ағындарын жіберуге арналған арналарды жасайды. Сонымен қатар, Bistri жылдам мәтіндік хабарлар мен файлдарды тасымалдайды. Суретте. 1 Bistri p2p бейне чат интерфейсінің скриншотын көрсетеді.
Күріш. 1. P2P бейне чат Бистри
2. Twelephone (p2p видео чат, p2p чат, SIP Twelephone) – бұл клиенттік қосымша HTML5 және WebRTC негізінде құрастырылған, ол дауыстық және бейне қоңыраулар жасауға, сондай-ақ лезде мәтіндік хабарламаларды жіберуге мүмкіндік береді, яғни. Twelephone сынақ p2p чатын, бейне чатты және SIP Twelephone телефонын қамтиды. Айта кету керек, Twelephone SIP протоколын қолдайды және енді сіз Twitter тіркелгісін телефон нөмірі ретінде пайдаланып SIP телефондарынан дауыстық және бейне қоңыраулар шалуға және қабылдауға болады. Сонымен қатар, мәтіндік хабарлармикрофон арқылы дауыспен енгізуге болады, ал дауысты тану бағдарламасы мәтінді «Хабар жіберу» жолына енгізеді.
Twelephone — браузерге негізделген веб-телефония Google Chrome, 25 нұсқасынан бастап, қосымшасыз бағдарламалық қамтамасыз ету. Twelephone құрылғысын Крис Матье жасаған. Twelephone сервері Node.js жүйесінде құрастырылған. Сервер (байланыс сервері) тек екі браузер немесе WebRTC клиенттері арасында p2p байланысын орнату үшін пайдаланылады. Twelephone қолданбасының жеке авторизация құралдары жоқ, бірақ есептік жазбаға қосылуға бағытталған ( есептік жазба) Twitter-де.
Суретте. 2 Twelephone p2p бейне чат интерфейсінің скриншотын көрсетеді.

Күріш. 2. P2P телефон телефоны
3. Топтық p2p бейне чаты Conversat.io соңғы WebRTC және HTML5 технологияларына негізделген. Conversat бейне чаты SimpleWebRTC кітапханасы негізінде әзірленген және бір бөлмеде 6-ға дейін теңдес-клиенттер арасындағы қарым-қатынасқа арналған (байланыс үшін «Сөйлесуге ат қою» жолында серіктес клиенттерге арналған ортақ бөлменің атын көрсетіңіз). P2P бейне чаты Conversat пайдаланушыларға байланыс серверінде тіркелмей байланыс қызметтерін ұсынады. Суретте. 3-суретте Conversat p2p бейне чат интерфейсінің скриншоты көрсетілген.

Күріш. 3. P2P топтық бейне чат Conversat.io
WebRTC негізіндегі P2P бейне чаттарына қатысу үшін пайдаланушыларда WebRTC протоколын және HTML5 спецификациясын қолдайтын браузер орнатылған болуы керек. Қазіргі уақытта Google Chrome браузерлері 25 нұсқасынан бастап және Mozilla Firefox Nightly WebRTC протоколын және HTML5 спецификациясын қолдайды. WebRTC қолданбалары кескін және дыбысты жіберу сапасы жағынан Flash қолданбаларынан жоғары.
WebRTC материалдарының көпшілігі кодтаудың қолданбалы деңгейіне бағытталған және технологияны түсінуге ықпал етпейді. Тереңірек барып, қосылымның қалай болатынын, сеанс дескрипторы мен кандидаттары қандай екенін, STUN және TURN серверлері не үшін қажет екенін білуге тырысайық.
WebRTC кіріспеWebRTC — бейне деректерін тасымалдау үшін екі клиентті қосуға мүмкіндік беретін шолғышқа бағытталған технология. Негізгі мүмкіндіктер браузерлер арқылы ішкі қолдау (adobe flash сияқты үшінші тарап енгізген технологияларды қажет етпейді) және қосымша серверлерді пайдаланбай клиенттерді қосу мүмкіндігі - тең дәрежелі байланыс (бұдан әрі, p2p).
P2p қосылымын орнату өте қиын міндет, өйткені компьютерлерде әрқашан жалпыға ортақ IP мекенжайлары, яғни Интернеттегі мекенжайлар бола бермейді. IPv4 мекенжайларының аздығына байланысты (және қауіпсіздік мақсатында) NAT механизмі әзірленді, ол жеке желілерді құруға мүмкіндік береді, мысалы, үйде пайдалану үшін. Көптеген үй маршрутизаторлары қазір NAT-ты қолдайды және осының арқасында барлық үй құрылғылары Интернетке қол жеткізе алады, дегенмен Интернет-провайдерлер әдетте бір IP мекенжайын береді. Жалпыға ортақ IP мекенжайлары Интернетте бірегей, бірақ жеке мекенжайлары жоқ. Сондықтан p2p қосу қиын.
Мұны жақсырақ түсіну үшін үш жағдайды қарастырыңыз: екі түйін де бір желіде (1-сурет), екі түйін де әртүрлі желілерде (біреуі жеке, екіншісі ашық) (2-сурет) және екі түйін де әртүрлі жеке желілерде. бірдей IP мекенжайлары (3-сурет).
1-сурет: Бір желідегі екі түйін
 2-сурет: Әр түрлі желілердегі түйіндер (біреуі жеке, біреуі жалпыға ортақ)
2-сурет: Әр түрлі желілердегі түйіндер (біреуі жеке, біреуі жалпыға ортақ)
 3-сурет: Әртүрлі жеке желілердегі түйіндер, бірақ сандық жағынан бірдей мекенжайлар
3-сурет: Әртүрлі жеке желілердегі түйіндер, бірақ сандық жағынан бірдей мекенжайлар
Жоғарыдағы суреттерде екі таңбалы белгілердің бірінші әрпі түйін түрін көрсетеді (p = тең, r = маршрутизатор). Бірінші суретте жағдай қолайлы: олардың желісіндегі түйіндер желілік IP мекенжайлары арқылы толығымен анықталған, сондықтан бір-бірімен тікелей қосыла алады. Екінші суретте бізде түйін нөмірлері ұқсас екі түрлі желі бар. Бұл жерде маршрутизаторлар (маршрутизаторлар) пайда болады, олардың екеуі бар желілік интерфейс– желіңіздің ішінде және желіңізден тыс. Сондықтан олардың екі IP мекенжайы бар. Тұрақты түйіндердің бір ғана интерфейсі бар, ол арқылы олар тек желі ішінде ғана байланыса алады. Егер олар деректерді желіден тыс біреуге жіберсе, онда тек маршрутизатордың (маршрутизатордың) ішіндегі NAT көмегімен және басқаларға маршрутизатордың IP мекенжайы бойынша көрінетін болса - бұл олардыкі сыртқы IP мекенжайы. Сонымен p1 түйіні бар интерьер IP = 192.168.0.200 Және сыртқы IP = 10.50.200.5 , және соңғы мекенжай оның желісіндегі барлық басқа түйіндерге де сыртқы болады. Жағдай p2 түйініне ұқсас. Сондықтан олардың тек ішкі (меншікті) IP мекенжайлары пайдаланылса, олардың байланысы мүмкін емес. Сіз сыртқы мекенжайларды, яғни маршрутизатор мекенжайларын пайдалана аласыз, бірақ бір жеке желідегі барлық түйіндердің сыртқы мекенжайы бірдей болғандықтан, бұл өте қиын. Бұл мәселені NAT механизмі арқылы шешуге болады
Түйіндерді олардың ішкі мекенжайлары арқылы қосуды шешсек не болады? Деректер желіден шықпайды. Эффектіні күшейту үшін сіз соңғы суретте көрсетілген жағдайды елестете аласыз - екі түйіннің де ішкі мекенжайлары бірдей. Егер олар оларды байланысу үшін пайдаланса, онда әрбір түйін өзімен байланысады.
WebRTC ICE протоколын пайдалана отырып, мұндай проблемаларды сәтті жеңеді, бірақ бұл қосымша серверлерді (STUN, TURN) пайдалануды талап етеді. Мұның бәрі төменде толығырақ.
WebRTC екі фазасыWebRTC протоколы арқылы екі түйінді қосу үшін (немесе жай RTC, егер екі iPhone байланысып тұрса), қосылымды орнату үшін бірнеше алдын ала қадамдарды орындау керек. Бұл бірінші кезең – байланыс орнату. Екінші кезең - бейне деректерді беру.
Бірден айта кету керек, WebRTC технологиясы көп нәрсені пайдаланады әртүрлі жолдарменкоммуникациялар (TCP және UDP) және олардың арасында икемді коммутация бар, бұл технология қосылым деректерін жіберу протоколы жоқ. Таңқаларлық емес, өйткені екі p2p түйінін қосу оңай емес. Сондықтан біраз болуы керек қосымша WebRTC-ке ешқандай қатысы жоқ деректерді беру әдісі. Бұл розетка тасымалдауы, HTTP протоколы болуы мүмкін, тіпті болуы мүмкін SMTP протоколынемесе орыс поштасы. Бұл тасымалдау механизмі бастапқыдеректер деп аталады сигнал. Көп ақпаратты жеткізудің қажеті жоқ. Барлық деректер мәтіндік түрде беріледі және екі түрге бөлінеді - SDP және Ice Candidate. Бірінші түрі логикалық байланыс орнату үшін, ал екіншісі физикалық байланыс үшін қолданылады. Мұның бәрі кейінірек, бірақ қазір WebRTC бізге басқа түйінге жіберу қажет кейбір ақпаратты беретінін есте ұстаған жөн. Біз барлық қажетті ақпаратты жібергеннен кейін түйіндер қосыла алады және біздің көмегіміз қажет болмайды. Сонымен, біз іске асыруымыз керек сигнал беру механизмі болып табылады бөлек, пайдаланылады қосылған кезде ғана, бірақ бейне деректерін жіберу кезінде пайдаланылмайды.
Сонымен, бірінші кезеңді қарастырайық - байланыс орнату кезеңі. Ол бірнеше нүктелерден тұрады. Бұл фазаны алдымен қосылымды бастайтын түйін үшін, содан кейін күтіп тұрған түйін үшін қарастырайық.
- Бастамашы (қоңырау шалушы):
- Бейне деректерін тасымалдауды бастау ұсынысы (createOffer)
- SDP SDP алу)
- Мұз кандидатын қабылдау Мұз кандидаты)
- Қоңырауды күту (қоңырау):
- Жергілікті (сіздің) медиа ағынын қабылдау және оны жіберуге орнату (getUserMediaStream)
- Бейне деректерін тасымалдауды бастау ұсынысын алу және жауап жасау (createAnswer)
- Оның SDP объектісін қабылдау және оны сигнал беру механизмі (SDP) арқылы өткізу
- Мұзға үміткер нысандарды қабылдау және оларды сигнал беру механизмі арқылы өткізу (Мұз кандидаты)
- Қашықтағы (шетелдік) медиа ағынын қабылдау және оны экранда көрсету (onAddStream)
Жалғыз айырмашылық екінші тармақта.
Қадамдардың көрінетін күрделілігіне қарамастан, олардың үшеуі бар: өз медиа ағынын жіберу (1-тармақ), қосылым параметрлерін орнату (2-4-тармақтар), басқа біреудің медиа ағынын қабылдау (5-тармақ). Ең қиын қадам - екінші қадам, өйткені ол екі бөліктен тұрады: орнату физикалықЖәне логикалықбайланыстар. Біріншісі көрсетеді жол, ол бойынша пакеттер бір желі түйінінен екіншісіне өту үшін жүруі керек. Екіншісі көрсетеді бейне/аудио параметрлері– қандай сапаны пайдалану керек, қандай кодектерді пайдалану керек.
Ойша, createOffer немесе createAnswer кезеңі SDP және Ice үміткер нысандарын өту кезеңдерімен байланысты болуы керек.
Негізгі нысандар Медиа ағындары (MediaStream)Негізгі мәні – медиа ағыны, яғни бейне және дыбыс деректерінің, сурет пен дыбыстың ағыны. Медиа ағынының екі түрі бар - жергілікті және қашықтағы. Жергілікті құрылғы деректерді енгізу құрылғыларынан (камера, микрофон), ал қашықтағы құрылғы желі арқылы алады. Осылайша, әрбір түйінде жергілікті және қашықтағы ағын бар. WebRTC жүйесінде ағындар үшін MediaStream интерфейсі және жергілікті ағын үшін арнайы LocalMediaStream ішкі интерфейсі де бар. JavaScript-те сіз тек біріншісін кездестіре аласыз, бірақ libjingle қолдансаңыз, екіншісін де кездестіре аласыз.
WebRTC-де ағындағы өте шатастыратын иерархия бар. Әрбір ағын бірнеше медиа-тректерден (MediaTrack) тұруы мүмкін, олар өз кезегінде бірнеше медиа арналардан (MediaChannel) тұруы мүмкін. Сондай-ақ бірнеше медиа ағындары болуы мүмкін.
Барлығын ретімен қарастырайық. Ол үшін бірнеше мысалды есте сақтайық. Біз өзіміздің бейнемізді ғана емес, бірдеңе жазатын қағаз жатқан үстеліміздің видеосын да жібергіміз келеді делік. Бізге екі бейне (біз + кесте) және бір аудио (біз) қажет болады. Біз және кестені әртүрлі ағындарға бөлу керек екені анық, өйткені бұл деректер бір-біріне әлсіз тәуелді болуы мүмкін. Сондықтан бізде екі MediaStream болады - біреуі бізге, екіншісі үстелге арналған. Біріншісінде бейне және аудио деректер де болады, ал екіншісінде тек бейне болады (4-сурет).
 4-сурет: Екі түрлі медиа ағыны. Біреуі бізге, бірі дастарханымызға
4-сурет: Екі түрлі медиа ағыны. Біреуі бізге, бірі дастарханымызға
Медиа ағыны кем дегенде деректерді қамту мүмкіндігін қамтуы керек екені бірден түсінікті әртүрлі түрлері- бейне және аудио. Бұл технологияда ескеріледі, сондықтан деректердің әрбір түрі MediaTrack медиа трегі арқылы жүзеге асырылады. Медиа трек оның бейне немесе аудио екенін анықтайтын арнайы сипат түріне ие (5-сурет)
 5-сурет: Медиа ағындары мультимедиалық жолдардан тұрады
5-сурет: Медиа ағындары мультимедиалық жолдардан тұрады
Бағдарламада бәрі қалай болады? Біз екі медиа ағынын жасаймыз. Содан кейін біз екі бейне трек және бір аудио трек жасаймыз. Камералар мен микрофонға қол жеткізейік. Әрбір трекке қандай құрылғыны пайдалану керектігін айтайық. Бірінші медиа ағынына бейне және аудио жолды және екінші медиа ағынына басқа камерадан бейне жолды қосамыз.
Бірақ қосылымның екінші жағындағы медиа ағындарын қалай ажыратамыз? Ол үшін әрбір медиа ағынында белгі қасиеті бар – ағынның белгісі, оның аты (6-сурет). Медиа тректер бірдей қасиетке ие. Бір қарағанда, бейнені дыбыстан басқа жолдармен ажыратуға болатын сияқты.
 6-сурет: Медиа ағындары мен тректер белгілер арқылы анықталады
6-сурет: Медиа ағындары мен тректер белгілер арқылы анықталады
Сонымен, егер медиа тректерді тег арқылы анықтауға болатын болса, онда неге бізге мысал үшін біреудің орнына екі медиа ағынын пайдалану керек? Өйткені, сіз бір медиа ағынын жібере аласыз, бірақ ондағы әртүрлі тректерді пайдалана аласыз. Біз медиа ағындардың маңызды қасиетіне жеттік – олар синхрондаумедиа тректер. Әртүрлі медиа ағындары бір-бірімен синхрондалмайды, бірақ әрбір медиа ағынының ішінде барлық тректер бір уақытта ойналады.
Осылайша, егер біз сөзімізді, бет-әлпетімізді және қағаз парағын бір уақытта ойнатқымыз келсе, онда бір медиа ағынын қолданған жөн. Егер бұл соншалықты маңызды болмаса, онда әртүрлі ағындарды пайдалану тиімдірек - сурет тегіс болады.
Тасымалдау кезінде кейбір жолды өшіру қажет болса, медиа жолдың қосылған сипатын пайдалануға болады.
Ақырында, стерео дыбыс туралы ойлануға тұрарлық. Өздеріңіз білетіндей, стерео дыбыс екі түрлі дыбыс. Және олар да бөлек ауыстырылуы керек. Бұл үшін MediaChannels пайдаланылады. Мультимедиа аудио трегінде көптеген арналар болуы мүмкін (мысалы, 5+1 аудио қажет болса, 6). Әрине, медиа тректердің ішінде арналар да бар. синхрондалған. Бейне үшін әдетте бір ғана арна пайдаланылады, бірақ бірнеше, мысалы, жарнаманы қабаттастыру үшін пайдалануға болады.
Қорытындылай келе:Бейне және аудио деректерді беру үшін біз медиа ағынын қолданамыз. Әрбір медиа ағынында деректер синхрондалады. Синхрондау қажет болмаса, біз бірнеше медиа ағындарын пайдалана аламыз. Әрбір медиа ағынының ішінде медиа тректердің екі түрі бар - бейне және аудио үшін. Әдетте екі жолдан аспайды, бірақ бірнеше түрлі бейнелерді (әңгімелесушінің және оның кестесінің) жіберу қажет болса, одан да көп болуы мүмкін. Әрбір трек әдетте стерео дыбыс үшін ғана қолданылатын бірнеше арнадан тұруы мүмкін.
Ең қарапайым бейне чат жағдайында бізде екі тректен тұратын бір жергілікті медиа ағыны болады - бейне трек және аудио трек, олардың әрқайсысы бір негізгі арнадан тұрады. Бейне трек камераға жауап береді, аудио трек микрофонға арналған, ал медиа ағыны екеуіне арналған контейнер болып табылады.
Сеанс дескрипторы (SDP)Әртүрлі компьютерлерде әрқашан әртүрлі камералар, микрофондар, видеокарталар және басқа жабдықтар болады. Олардың көптеген нұсқалары бар. Мұның барлығы екі желі түйіні арасында деректерді медиа тасымалдау үшін үйлестірілуі керек. WebRTC мұны автоматты түрде жасайды және жасайды арнайы объект– SDP сеансының дескрипторы. Бұл нысанды басқа түйінге жіберіңіз және медиа деректерін тасымалдауға болады. Тек басқа түйінмен байланыс әлі жоқ.
Ол үшін кез келген сигналдық механизм қолданылады. SDP розеткалар арқылы немесе адам арқылы (оны басқа түйінге телефон арқылы айтыңыз) немесе орыс поштасы арқылы берілуі мүмкін. Барлығы өте қарапайым - сізге дайын SDP беріледі және оны жіберу керек. Ал екінші жағынан алған кезде оны WebRTC бөліміне жіберіңіз. Сеанс дескрипторы мәтін ретінде сақталады және оны қолданбаларыңызда өзгертуге болады, бірақ бұл әдетте қажет емес. Мысал ретінде, жұмыс үстелі ↔ телефонды қосқанда, кейде қажетті аудио кодектерді таңдауға мәжбүрлеу керек.
Әдетте, қосылымды орнату кезінде URL мекенжайы сияқты мекенжайдың қандай да бір түрін көрсету керек. Бұл жерде қажет емес, өйткені сигнал беру механизмі арқылы сіз деректерді тағайындалған жерге өзіңіз жібересіз. WebRTC-ке p2p қосылымын орнатқымыз келетінін көрсету үшін createOffer функциясын шақыруымыз керек. Бұл функцияны шақырғаннан кейін және арнайы кері шақыруды көрсеткеннен кейін 'a, SDP нысаны жасалады және сол кері шақыруға жіберіледі. Сізден талап етілетін нәрсе - бұл нысанды желі арқылы басқа түйінге (әңгімелесушіге) беру. Осыдан кейін деректер сигнал беру механизмі, атап айтқанда, осы SDP нысаны арқылы екінші жағынан келеді. Бұл сеанс дескрипторы осы түйінге бөтен болып табылады, сондықтан пайдалы ақпаратты тасымалдайды. Бұл нысанды қабылдау қосылымды бастау сигналы болып табылады. Сондықтан сіз бұған келісіп, createAnswer функциясын шақыруыңыз керек. Бұл createOffer толық аналогы. Қайтадан, жергілікті сеанс дескрипторы кері қоңырауға жіберіледі және оны сигнал беру механизмі арқылы кері жіберу қажет болады.
Айта кету керек, createAnswer функциясын басқа біреудің SDP нысанын алғаннан кейін ғана шақыруға болады. Неліктен? Себебі createAnswer шақыру кезінде жасалатын жергілікті SDP нысаны қашықтағы SDP нысанына сүйенуі керек. Тек осы жағдайда ғана сіздің бейне параметрлеріңізді әңгімелесушіңіздің параметрлерімен үйлестіруге болады. Сондай-ақ, жергілікті медиа ағынын алмас бұрын createAnswer және createOffer деп атауға болмайды - олардың SDP нысанына жазатын ештеңесі болмайды.
WebRTC SDP нысанын өңдеу мүмкіндігіне ие болғандықтан, жергілікті дескрипторды алғаннан кейін оны орнату қажет. Бізге WebRTC-ке оның өзі берген нәрсені беру керек екені біртүрлі көрінуі мүмкін, бірақ бұл протокол. Қашықтағы тұтқаны алған кезде оны орнату керек. Сондықтан бір түйінге екі дескрипторды орнату керек - сіздікі және басқа біреудікі (яғни, жергілікті және қашықтағы).
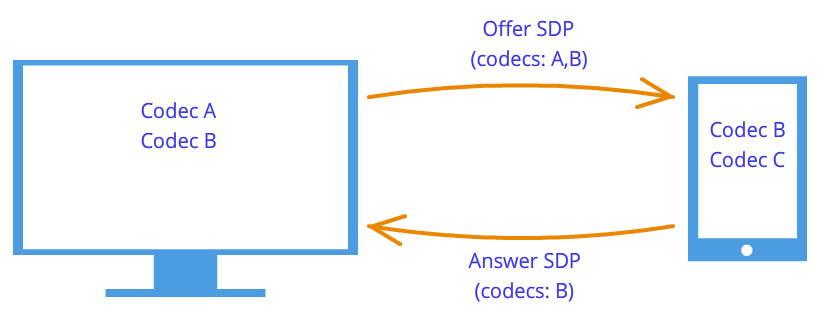
Осыдан кейін қол алысутүйіндер бір-бірінің тілектері туралы біледі. Мысалы, егер 1 түйін A және B кодектерін, ал 2 түйіні B және C кодектерін қолдаса, әрбір түйін өзінің және басқасының дескрипторларын білетіндіктен, екі түйін де B кодектерін таңдайды (7-сурет). Қосылу логикасы енді орнатылды және медиа ағындарын жіберуге болады, бірақ тағы бір мәселе бар - түйіндер әлі де сигнал беру механизмі арқылы қосылады.

 7-сурет: Codec келіссөздері
7-сурет: Codec келіссөздері
WebRTC технологиясы бізді өзінің жаңа әдістемесімен шатастыруға тырысуда. Қосылымды орнату кезінде қосылғыңыз келетін түйіннің мекенжайы көрсетілмейді. Алдымен орнатылды логикалықбайланыс, жоқ физикалық, дегенмен керісінше әрқашан жасалды. Бірақ егер біз үшінші тараптың сигнал беру механизмін қолданып жатқанымызды ұмытпасақ, бұл таңқаларлық болып көрінбейді.
Сонымен, байланыс орнатылды (логикалық байланыс), бірақ желі түйіндері деректерді жібере алатын жол әлі жоқ. Мұның бәрі қарапайым емес, бірақ қарапайым бастайық. Түйіндер бір жеке желіде болсын. Біз білетініміздей, олар өздерінің ішкі IP мекенжайларын (немесе TCP/IP пайдаланылмаса, басқалары) пайдаланып бір-біріне оңай қосыла алады.
Кейбір кері қоңыраулар арқылы 'және WebRTC бізге Ice кандидаты нысандары туралы хабарлайды. Олар сондай-ақ мәтіндік пішінде келеді және сеанс дескрипторлары сияқты олар жай ғана сигнал беру механизмі арқылы жіберілу керек. Сеанс дескрипторында камера мен микрофон деңгейіндегі параметрлеріміз туралы ақпарат болса, үміткерлер желідегі орнымыз туралы ақпаратты қамтиды. Оларды басқа түйінге жіберіңіз, сонда ол бізге физикалық түрде қосыла алады және оның сеанс дескрипторы бар болғандықтан, ол логикалық түрде қосыла алады және деректер «ағынды». Егер ол бізге өзінің кандидаттық нысанын, яғни өзінің желіде қай жерде екендігі туралы ақпаратты жіберуді ұмытпаса, біз онымен байланыса аламыз. Клиент пен сервердің классикалық әрекеттесуінен тағы бір айырмашылығын атап өтейік. HTTP серверімен байланыс сұрау-жауап схемасына сәйкес жүзеге асады, клиент деректерді өңдейтін серверге жібереді және оны келесі арқылы жібереді. сұрау пакетінде көрсетілген мекенжай. WebRTC-де сіз білуіңіз керек екі мекенжайжәне оларды екі жағынан қосыңыз.
Сеанс дескрипторларынан айырмашылығы тек қашықтағы кандидаттарды орнату қажет. Мұнда өңдеуге тыйым салынады және ешқандай пайда әкелмейді. Кейбір WebRTC енгізулерінде кандидаттар сеанс дескрипторлары орнатылғаннан кейін ғана орнатылуы керек.
Неліктен бір ғана сеанс дескрипторы болды, бірақ көптеген үміткерлер болуы мүмкін? Өйткені желідегі орынды оның ішкі IP мекенжайымен ғана емес, сонымен қатар маршрутизатордың сыртқы мекенжайымен де анықтауға болады, және міндетті түрде біреу ғана емес, сонымен қатар TURN серверлерінің мекенжайлары. Параграфтың қалған бөлігі үміткерлерді егжей-тегжейлі талқылауға және әртүрлі жеке желілерден түйіндерді қосу әдісіне арналады.
Сонымен, екі түйін бір желіде (8-сурет). Оларды қалай анықтауға болады? IP мекенжайларын пайдалану. Басқа жол жоқ. Рас, сіз әлі де әртүрлі тасымалдауларды (TCP және UDP) және әртүрлі порттарды пайдалана аласыз. Бұл үміткер нысанда қамтылған ақпарат - IP, PORT, TRANSPORT және басқалары. Мысалы, UDP тасымалдауын және 531 портын қолданайық.
8-сурет: Екі түйін бір желіде
Содан кейін, егер біз p1 түйінінде болсақ, онда WebRTC бізге осындай үміткер нысанды береді - . Бұл нақты формат емес, жай диаграмма. Егер біз p2 түйінінде болсақ, онда үміткер . Сигнал беру механизмі арқылы p1 p2 кандидатын алады (яғни, p2 түйінінің орналасқан жері, атап айтқанда оның IP және PORT). Содан кейін p1 p2-ге тікелей қосыла алады. Дәлірек айтқанда, p1 деректерді 10.50.150.3:531 нөміріне p2 жетеді деген үмітпен жібереді. Бұл мекенжай p2 түйініне немесе қандай да бір делдалға тиесілі екендігі маңызды емес. Жалғыз маңызды нәрсе - деректер осы мекенжай арқылы жіберіледі және p2-ге жетуі мүмкін.
Түйіндер бір желіде болғанша, бәрі қарапайым және оңай - әрбір түйінде тек бір ғана үміткер объекті болады (әрқашан өзінің, яғни желідегі орнын білдіреді). Бірақ түйіндер кірген кезде көп үміткерлер болады әртүрліжелілер.
Күрделі іске көшейік. Бір түйін маршрутизатордың артында (дәлірек айтқанда, NAT артында), ал екінші түйін осы маршрутизатормен бір желіде (мысалы, Интернетте) орналасады (9-сурет).
 9-сурет: Бір түйін NAT артында, екіншісі жоқ
9-сурет: Бір түйін NAT артында, екіншісі жоқ
Бұл жағдайда мәселенің нақты шешімі бар, оны біз қазір қарастырамыз. Үй маршрутизаторыәдетте NAT кестесін қамтиды. Бұл маршрутизатордың жеке желісіндегі түйіндерге, мысалы, веб-сайттарға кіруге мүмкіндік беретін арнайы механизм.
Веб-сервер Интернетке тікелей қосылған деп есептейік, яғни оның жалпыға ортақ IP * мекенжайы бар. Бұл p2 түйіні болсын. p1 түйіні (веб-клиент) 10.50.200.10 мекенжайына сұраныс жібереді. Біріншіден, деректер r1 маршрутизаторына, дәлірек айтқанда, оған түседі интерьеринтерфейс 192.168.0.1. Осыдан кейін, маршрутизатор бастапқы мекенжайды (p1 мекенжайы) есте сақтайды және оны арнайы NAT кестесіне енгізеді, содан кейін бастапқы мекенжайды өзіне өзгертеді (p1 → r1). Әрі қарай, өз жолыммен сыртқыинтерфейсінде маршрутизатор деректерді тікелей p2 веб-серверіне жібереді. Веб-сервер деректерді өңдейді, жауап береді және оны кері жібереді. Маршрутизаторға r1 жібереді, себебі ол қайтару мекенжайында (маршрутизатор мекенжайды өзінің мекен-жайына ауыстырды). Маршрутизатор деректерді қабылдайды, NAT кестесін қарап, деректерді p1 түйініне жібереді. Бұл жерде маршрутизатор делдал ретінде әрекет етеді.
Ішкі желідегі бірнеше түйіндер бір уақытта сыртқы желіге кірсе ше? Маршрутизатор жауапты кімге қайтару керектігін қалай түсінеді? Бұл мәселе көмегімен шешіледі порттар. Маршрутизатор хост мекенжайын өзінің мекен-жайымен ауыстырғанда, ол портты да ауыстырады. Егер екі түйін Интернетке кірсе, маршрутизатор өздерінің бастапқы порттарын ауыстырады әртүрлі. Содан кейін веб-серверден пакет маршрутизаторға қайтып келгенде, маршрутизатор пакеттің кімге тағайындалғанын порт арқылы түсінеді. Төмендегі мысал.
WebRTC технологиясына, дәлірек айтқанда, оның ICE протоколын қолданатын бөлігіне оралайық (демек, Ice үміткерлері). p2 түйінінде бір кандидат бар (оның желідегі орны 10.50.200.10), ал NAT бар маршрутизатордың артында орналасқан p1 түйінінде екі үміткер болады - жергілікті (192.168.0.200) және маршрутизатор кандидаты (10.50.200.5). Біріншісі пайдалы емес, бірақ соған қарамастан жасалады, өйткені WebRTC қашықтағы түйін туралы әлі ештеңе білмейді - ол бір желіде болуы немесе болмауы мүмкін. Екінші үміткер пайдалы болады және біз білетіндей, порт (NAT арқылы өту үшін) маңызды рөл атқарады.
NAT кестесіндегі жазба деректер ішкі желіден шыққанда ғана жасалады. Сондықтан, p1 түйіні алдымен деректерді жіберуі керек, содан кейін ғана p2 түйінінен деректер p1 түйініне жетуі мүмкін.
Іс жүзінде екі түйін NAT артында болады. Әрбір маршрутизатордың NAT кестесінде жазба жасау үшін хосттар қашықтағы хостқа бірдеңе жіберуі керек, бірақ бұл жолы біріншісі де екіншісіне жете алмайды немесе керісінше. Бұл түйіндердің сыртқы IP мекенжайларын білмейтіндігіне байланысты, ал ішкі мекенжайларға деректерді жіберу мағынасыз.
Дегенмен, егер сыртқы мекенжайлар белгілі болса, байланыс оңай орнатылады. Егер бірінші түйін деректерді екінші түйіннің маршрутизаторына жіберсе, маршрутизатор оны елемейді, өйткені оның NAT кестесі әлі де бос. Дегенмен, бірінші түйіннің маршрутизаторында NAT кестесінде қажетті жазба пайда болды. Егер қазір екінші түйін деректерді бірінші түйіннің маршрутизаторына жіберсе, онда маршрутизатор оны бірінші түйінге сәтті тасымалдайды. Енді екінші маршрутизатордың NAT кестесінде де қажетті деректер бар.
Мәселе мынада, сіздің сыртқы IP мекенжайыңызды білу үшін сізге орналасқан түйін қажет ортақ желі. Бұл мәселені шешу үшін Интернетке тікелей қосылған қосымша серверлер пайдаланылады. Олардың көмегімен құнды жазбалар NAT кестесінде де жасалады.
STUN және TURN серверлеріWebRTC инициализациясы кезінде қол жетімді STUN және TURN серверлерін көрсету керек, біз оларды бұдан былай ICE серверлері деп атаймыз. Егер серверлер көрсетілмесе, тек бір желідегі түйіндер ғана қосыла алады (оған NAT-сыз қосылған). 3g желілері үшін TURN серверлерін пайдалану міндетті екенін бірден атап өткен жөн.
ТАҢДАУ сервербұл жай ғана қайтару мекенжайын, яғни жіберушінің түйінінің мекенжайын қайтаратын Интернеттегі сервер. Маршрутизатордың артындағы хост NAT арқылы өту үшін STUN серверімен байланысады. STUN серверіне келген пакетте бастапқы адрес – маршрутизатор адресі, яғни біздің түйіннің сыртқы адресі бар. Бұл сервер кері жіберетін STUN мекенжайы. Осылайша, түйін өзінің сыртқы IP мекенжайын және желіден қол жеткізуге болатын портты алады. Содан кейін WebRTC осы мекенжайды қосымша үміткер жасау үшін пайдаланады (сыртқы маршрутизатор мекенжайы және порт). Енді маршрутизатордың NAT кестесінде қажетті порттағы маршрутизаторға жіберілген пакеттердің біздің түйінге жетуіне мүмкіндік беретін жазба бар.
Бұл процесті мысалмен қарастырайық.
Мысал (STUN серверінің жұмысы)STUN сервері s1 арқылы белгіленеді. Маршрутизатор, бұрынғыдай, r1 арқылы, ал түйін p1 арқылы. Сондай-ақ NAT кестесін бақылау қажет болады - біз оны r1_nat деп белгілейміз. Сонымен қатар, бұл кесте әдетте ішкі желінің әртүрлі түйіндерінен көптеген жазбаларды қамтиды - олар берілмейді.
Сонымен, басында бізде бос кесте бар r1_nat.
2-кесте: Пакет тақырыбы
p1 түйіні бұл пакетті r1 маршрутизаторына жібереді (қалай болса да, әртүрлі ішкі желілер пайдалана алады әртүрлі технологиялар). Маршрутизаторға Src IP бастапқы мекенжайын ауыстыру қажет, өйткені пакетте көрсетілген мекенжай сыртқы ішкі желіге сәйкес келмейтіні анық, сонымен қатар мұндай диапазондағы мекенжайлар сақталған және Интернеттегі бірде-бір мекенжайда мұндай мекенжай жоқ. Маршрутизатор пакетте ауыстыруды жасайды және жасайды жаңа жазбасіздің кестеңізде r1_nat. Ол үшін порт нөмірін ойлап табу керек. Еске салайық, ішкі желідегі бірнеше хосттар сыртқы желіге қол жеткізе алатындықтан, NAT кестесін сақтау керек қосымша ақпарат, осылайша маршрутизатор осы бірнеше түйіндердің қайсысы серверден қайтару пакеті үшін тағайындалғанын анықтай алады. Маршрутизатор 888 портын ойлап тапсын.
Өзгертілген пакет тақырыбы:
4-кесте: NAT кестесі жаңа жазбамен жаңартылды
Мұнда ішкі желіге арналған IP мекенжайы мен порты бастапқы пакетпен бірдей. Шын мәнінде, постбэкинг кезінде бізде оларды толығымен қалпына келтірудің жолы болуы керек. Сыртқы желінің IP мекенжайы маршрутизатордың мекенжайы болып табылады, ал порт маршрутизатор ойлап тапқанға өзгерді.
p1 түйіні қосылымды қабылдайтын нақты порт, әрине, 35777, бірақ сервер деректерді жібереді. ойдан шығарылған 888 порты, оны маршрутизатор нақты 35777 портына өзгертеді.
Осылайша, маршрутизатор пакет тақырыбындағы бастапқы мекенжай мен портты ауыстырды және NAT кестесіне жазба қосты. Енді пакет желі арқылы серверге, яғни s1 түйініне жіберіледі. Кірісінде s1 келесі пакетке ие:
| 10.50.200.5 | 888 | 12.62.100.200 | 6000 |
5-кесте: STUN сервер пакетін қабылдады
Барлығы STUN сервері 10.50.200.5:888 мекенжайынан пакет алғанын біледі. Енді сервер бұл мекенжайды кері жібереді. Осы жерде тоқтап, жаңа ғана қарағанымызға тағы бір көз жүгірткен жөн. Жоғарыдағы кестелер үзінді тақырыбыпакет, одан мүлде емес мазмұны. Біз мазмұн туралы айтқан жоқпыз, өйткені ол соншалықты маңызды емес - ол STUN хаттамасында сипатталған. Енді біз тақырыпқа қосымша мазмұнды қарастырамыз. Ол қарапайым болады және маршрутизатордың мекенжайын қамтиды - 10.50.200.5:888, бірақ біз оны алдық тақырыбыпакет. Бұл жиі жасалмайды; протоколдар әдетте түйін мекенжайлары туралы ақпаратқа мән бермейді; тек пакеттердің тағайындалған жерге жеткізілуі маңызды. Мұнда біз екі түйін арасындағы жолды белгілейтін протоколды қарастырамыз.
Енді бізде қарама-қарсы бағытта жүретін екінші пакет бар:
7-кесте: STUN сервері осы мазмұнмен пакетті жібереді
Әрі қарай, пакет r1 маршрутизаторының сыртқы интерфейсіне жеткенше желі бойынша қозғалады. Маршрутизатор пакеттің оған арналмағанын түсінеді. Ол мұны қалай түсінеді? Мұны порт арқылы ғана анықтауға болады. Ол 888 портын өзінің жеке мақсаттары үшін пайдаланбайды, бірақ оны NAT механизмі үшін пайдаланады. Сондықтан маршрутизатор осы кестеге қарайды. «Сыртқы порт» бағанына қарап, кіріс пакеттен, яғни 888-ден Dest PORT-қа сәйкес келетін жолды іздейді.
| 192.168.0.200 | 35777 | 10.50.200.5 | 888 |
8-кесте: NAT кестесі
Біз бақыттымыз, мұндай сызық бар. Егер сәтіміз болмаса, пакет жай ғана жойылар еді. Енді осы пакетті ішкі желідегі қай түйін жіберу керектігін түсінуіңіз керек. Асықпаудың қажеті жоқ, осы механизмдегі порттардың маңыздылығын тағы да еске түсірейік. Бұл ретте ішкі желідегі екі түйін сыртқы желіге сұраныс жібере алады. Содан кейін, егер маршрутизатор бірінші түйін үшін 888 портын ойлап тапса, екіншісі үшін ол 889 портын ойлап табады. Бұл болды деп есептейік, яғни r1_nat кестесі келесідей көрінеді:
10-кесте: Маршрутизатор ресивер мекенжайын ауыстырады
| 12.62.100.200 | 6000 | 192.168.0.200 | 35777 |
11-кесте: Маршрутизатор ресивер мекенжайын өзгертті
Пакет p1 түйініне сәтті келеді және пакеттің мазмұнын қарау арқылы түйін өзінің сыртқы IP мекенжайын, яғни сыртқы желідегі маршрутизатордың мекенжайын біледі. Ол сонымен қатар маршрутизатор NAT арқылы өтетін портты біледі.
Келесі не? Мұның бәрінен не пайда? Артықшылық - r1_nat кестесіндегі жазба. Егер қазір кез келген адам r1 маршрутизаторына 888 порты бар пакетті жіберсе, онда маршрутизатор бұл пакетті p1 түйініне жібереді. Бұл p1 жасырын түйініне шағын тар жолды жасады.
Жоғарыдағы мысалдан NAT қалай жұмыс істейтіні және STUN серверінің мәні туралы түсінік алуға болады. Жалпы, ICE механизмі мен STUN/TURN серверлері дәл NAT шектеулерін еңсеруге бағытталған.
Түйін мен сервер арасында бір маршрутизатор емес, бірнеше болуы мүмкін. Бұл жағдайда түйін сервермен бір желіге бірінші болып кіретін маршрутизатордың мекенжайын алады. Басқаша айтқанда, біз STUN серверіне қосылған маршрутизатордың мекенжайын аламыз. P2p байланысы үшін бұл бізге қажет нәрсе, егер әрбір маршрутизатор бізге қажет сызықты NAT кестесіне қосатынын ұмытпасақ. Сондықтан кері қайтар жолы да дәл солай тегіс болады.
TURN сервері жақсартылған STUN сервері болып табылады. Осы жерден кез келген TURN серверінің STUN сервері ретінде де жұмыс істей алатынын бірден алып тастау керек. Дегенмен, артықшылықтар да бар. Егер p2p байланысы мүмкін болмаса (мысалы, 3g желілерінде), онда сервер релелік режимге ауысады, яғни делдал ретінде жұмыс істейді. Әрине, біз кез келген p2p туралы айтып отырған жоқпыз, бірақ ICE механизмінен тыс түйіндер олар тікелей байланысады деп ойлайды.
TURN сервері қандай жағдайларда қажет? Неліктен STUN сервері жеткіліксіз? Өйткені, NAT бірнеше түрлері бар. Олар IP мекенжайы мен портты дәл осылай ауыстырады, бірақ олардың кейбіреулерінде «жалғандықтан» қосымша қорғаныс бар. Мысалы, в симметриялы NAT кестесі тағы 2 параметрді сақтайды - IP және қашықтағы хосттың порты. Сыртқы желі пакеті NAT арқылы ішкі желіге тек бастапқы мекенжай мен порт кестеде жазылғандарға сәйкес келсе ғана өтеді. Сондықтан, STUN серверімен трюк сәтсіз аяқталды - NAT кестесі STUN серверінің мекенжайы мен портын сақтайды және маршрутизатор WebRTC сұхбаттасушысынан пакетті алған кезде, ол «жалған» болғандықтан, оны тастайды. Бұл STUN серверінен келмеді.
Осылайша, екі сұхбаттасушы артта қалған жағдайда TURN сервері қажет симметриялы NAT (әрқайсысы өзінше).
Қысқаша қорытындыМұнда WebRTC нысандары туралы кейбір мәлімдемелер берілген, оларды әрқашан есте ұстау керек. Олар жоғарыда егжей-тегжейлі сипатталған. Егер мәлімдемелердің кез келгені сізге толық түсініксіз болып көрінсе, тиісті абзацтарды қайта оқып шығыңыз.
- Медиа ағыны
- Бейне және аудио деректері медиа ағындарына бумаланады
- Медиа ағындары құрайтын медиа тректерді синхрондайды
- Әртүрлі медиа ағындары бір-бірімен синхрондалмаған
- Медиа ағындар жергілікті және қашықтағы болуы мүмкін, жергілікті әдетте камера мен микрофонға қосылады, қашықтағылар желіден деректерді шифрланған түрде алады.
- Медиа тректердің екі түрі бар - бейне және аудио үшін.
- Медиа тректердің қосу/өшіру мүмкіндігі бар
- Медиа тректер медиа арналардан тұрады
- Медиа тректер құрайтын медиа арналарды синхрондайды
- Медиа ағындары мен медиа тректерінде оларды ажыратуға болатын белгілер бар
- Сеанс дескрипторы
- Сеанс дескрипторы екі желі түйінін логикалық қосу үшін қолданылады
- Сеанс дескрипторы туралы ақпаратты сақтайды қолжетімді жолдарбейне және аудио деректерді кодтау
- WebRTC сыртқы сигнал беру механизмін пайдаланады - сеанс дескрипторларын (sdp) қайта жіберу тапсырмасы қолданбаға түседі
- Логикалық байланыс механизмі екі кезеңнен тұрады – ұсыныс (ұсыныс) және жауап (жауап)
- Сеанс дескрипторын құру ұсыныс жағдайында жергілікті медиа ағынын пайдаланбай мүмкін емес және жауап болған жағдайда қашықтағы сеанс дескрипторын қолданбай мүмкін емес.
- Алынған дескриптор WebRTC іске асыруына берілуі керек және бұл дескриптордың қашықтан немесе бір WebRTC іске асыруынан жергілікті түрде алынғаны маңызды емес.
- Сеанс дескрипторын сәл өңдеуге болады
- Үміткерлер
- Мұз кандидаты - желідегі түйіннің мекенжайы
- Түйін мекенжайы сіздікі болуы мүмкін немесе ол маршрутизатордың немесе TURN серверінің мекенжайы болуы мүмкін
- Үміткерлер әрқашан көп
- Үміткер IP мекенжайынан, порттан және көлік түрінен (TCP немесе UDP) тұрады.
- Үміткерлер желідегі екі түйін арасында физикалық байланыс орнату үшін пайдаланылады
- Үміткерлерді сигнал беру механизмі арқылы жіберу керек
- Үміткерлер WebRTC іске асыруларына да өтуі керек, бірақ тек қашықтағылар
- Кейбір WebRTC енгізулерінде кандидаттарды сеанс дескрипторы орнатылғаннан кейін ғана жіберуге болады
- ТАҢ/БҰРЫЛУ/МҰЗ/НАТ
- NAT – сыртқы желіге кіруді қамтамасыз ету механизмі
- Үй маршрутизаторлары арнайы NAT кестесін қолдайды
- Маршрутизатор пакеттердегі адрестерді ауыстырады - егер пакет сыртқы желіге өтсе, бастапқы мекенжайды өз адресімен, ал егер пакет сыртқы желіден келсе, қабылдаушы мекенжайды ішкі желідегі хост мекенжайымен ауыстырады.
- Сыртқы желіге көп арналы қатынасты қамтамасыз ету үшін NAT порттарды пайдаланады
- ICE - NAT қозғалыс қозғалтқышы
- STUN және TURN серверлері – NAT өтуге арналған көмекші серверлер
- STUN сервері NAT кестесінде қажетті жазбаларды жасауға мүмкіндік береді, сонымен қатар хосттың сыртқы мекенжайын қайтарады.
- TURN сервері STUN механизмін жалпылайды және оны әрқашан жұмыс істейді
- Ең нашар жағдайда TURN сервері делдал (релелік) ретінде пайдаланылады, яғни p2p клиент-сервер-клиент қосылымына айналады.
Бүгінгі таңда WebRTC - браузерлерде аудио және бейне ағынының «ыстық» технологиясы. Консервативті технологиялар, мысалы, HTTP Streaming және Flash, жазылған мазмұнды (сұраныс бойынша бейне) тарату үшін қолайлы және нақты уақыт пен онлайн-хабарламалар тұрғысынан WebRTC-тен айтарлықтай төмен, яғни. Көрермендерге не болып жатқанын «тікелей» көруге мүмкіндік беру үшін ең аз бейне кідірісі қажет.
Нақты уақыттағы жоғары сапалы байланыстың мүмкіндігі WebRTC архитектурасының өзінен туындайды, мұнда UDP хаттамасы бейне ағындарын тасымалдау үшін пайдаланылады, ол бейнені минималды кідірістермен берудің стандартты негізі болып табылады және нақты уақыттағы байланыс жүйелерінде кеңінен қолданылады.

Байланыстың кешігуі онлайн-хабар тарату жүйелерінде, вебинарларда және бейне көзімен, соңғы пайдаланушылармен интерактивті байланысты қажет ететін және шешімді қажет ететін басқа қолданбаларда маңызды.
WebRTC-ті сынап көрудің тағы бір жақсы себебі - бұл сөзсіз тренд. Бүгінгі күні әрбір Android Chrome браузерібұл технологияны қолдайды, ол миллиондаған құрылғыларға қосымша бағдарламалық құрал немесе конфигурацияларды орнатпай-ақ хабар таратуды көруге дайын кепілдік береді.
WebRTC технологиясын әрекетте сынау және қарапайым іске қосу үшін онлайн трансляция, біз Flashphoner WebRTC Media & Broadcasting Server сервер бағдарламалық құралын қолдандық. Мүмкіндіктер WebRTC ағындарын бір-көп режимінде тарату мүмкіндігін, сондай-ақ RTSP протоколы арқылы IP камералары мен бейнебақылау жүйелерін қолдауды көрсетеді; Бұл шолуда біз веб-веб-таратуларға және олардың мүмкіндіктеріне тоқталамыз.
WebRTC Media & Broadcasting Server орнатуӨйткені үшін Windows жүйелерісервер нұсқасы болған жоқ, мен VMWare+Linux сияқты виртуалды машинаны орнатқым келмеді, сондықтан мен үйде онлайн таратылымдарды тексере аламын Windows компьютеріболмады. Уақытты үнемдеу үшін біз бұлтты хостингтің мысалын алуды шештік:

Бұл Амстердам деректер орталығында алдын ала орнатылған бағдарламалық құралсыз Centos x86_64 6.5 нұсқасы болды. Осылайша, біздің қолымызда тек сервер және оған ssh қатынасы бар. Танысатындар үшін консоль командалары Linux, WebRTC серверін орнату қарапайым және ауыртпалықсыз болуға уәде береді. Сонымен, біз не істедік:
1. Мұрағатты жүктеп алыңыз:
$wget https://site/download-wcs5-server.tar.gz
2. Қаптаманы ашу:
$tar -xzf download-wcs5-server.tar.gz
3. Орнату:
$cd FlashphonerWebCallServer
Орнату кезінде сервердің IP мекенжайын енгізіңіз: XXX.XXX.XXX.XXX
4. Лицензияны іске қосыңыз:
$cd /usr/local/FlashphonerWebCallServer/bin
$./activation.sh
5. WCS серверін іске қосыңыз:
$service webcallserver іске қосылады
6. Журналды тексеріңіз:
$tail - f /usr/local/FlashphonerWebCallServer/logs/flashphoner_manager.log
7. Екі процестің орнында екенін тексеріңіз:
$ps aux | grep Flashphoneer
Орнату процесі аяқталды.
WebRTC онлайн таратылымдарын сынауТрансляцияларды сынау қарапайым мәселе болып шықты. Серверден басқа, ондаған Javascript, HTML және CSS файлдарынан тұратын веб-клиент бар және біз орнату кезеңінде /var/www/html қалтасына орналастырдық. Мен істеуім керек болатын жалғыз нәрсе сервердің IP мекенжайын flashphoner.xml конфигурациясына енгізу болды, осылайша веб-клиент серверге HTML5 Websockets арқылы қосылым орната алады. Тестілеу процесін сипаттайық.
1. Chrome браузерінде index.html сынақ клиенті бетін ашыңыз:

2. Трансляцияны бастау үшін экранның ортасындағы «Бастау» түймесін басу керек.
Мұны жасамас бұрын, веб-камера қосылғанына және пайдалануға дайын екеніне көз жеткізуіңіз керек. Веб-камера үшін арнайы талаптар жоқ, мысалы, біз 1280x800 рұқсатымен ноутбукке орнатылған стандартты камераны қолдандық.

Chrome браузері міндетті түрде камера мен микрофонға кіруді сұрайды, осылайша пайдаланушы оның бейнесі Интернет серверіне жіберілетінін түсінеді және оған рұқсат береді.
3. Интерфейс бейне ағынының камерадан WebRTC серверіне сәтті таратылуын білдіреді. Жоғарғы оң жақ бұрышта индикатор ағынның серверге өтіп жатқанын көрсетеді, төменгі бұрышта бейнені жіберуді тоқтату үшін «Тоқтату» түймесі бар.

Төмендегі ұяшықтағы сілтемеге назар аударыңыз. Онда осы ағын үшін бірегей идентификатор бар, сондықтан кез келген адам қарауға қосыла алады. Бұл сілтемені браузеріңізде ашыңыз. Оны алмасу буферіне көшіру үшін «Көшіру» түймесін басыңыз.
Вебинарлар, лекциялар, онлайн бейне хабарлар немесе интерактивті теледидар сияқты нақты қосымшаларда әзірлеушілер бұл идентификаторды белгілі бір көрермен топтарына таратуды жүзеге асыруы керек, сонда олар қалаған ағындарға қосыла алады, бірақ бұл қазірдің өзінде қолданбаның логикасы. . WebRTC Media & Broadcasting Server оған әсер етпейді, тек бейнені таратады.

5. Байланыс орнатылып, көрермен экранда ағынды көреді. Енді ол төменгі оң жақ бұрыштағы басқару элементтері арқылы басқа біреуге сілтеме жібере алады, ағынды ойнатуды тоқтата алады немесе толық экран режимін қоса алады.

Сынақтар кезінде кідіріс мінсіз болып көрінді. Деректер орталығына пинг шамамен 100 миллисекунд болды және кідіріс көзге көрінбейді. Осы жерден біз нақты кідіріс буферлеу уақыты үшін бірдей 100 плюс немесе минус бірнеше ондаған миллисекундтар деп болжауға болады. Flash бейнесімен салыстырғанда: мұндай сынақтарда Flash WebRTC сияқты әрекет етпейді. Сонымен, егер сіз қолыңызды ұқсас желіде жылжытсаңыз, экрандағы қозғалыс бір-екі секундтан кейін ғана көрінеді.
Сапаға келетін болсақ, текшелерді кейде қозғалыстармен ажыратуға болатынын ескереміз. Бұл VP8 кодекінің сипатына және оның негізгі мақсатына сәйкес келеді - қолайлы сапамен және байланыс кідірістерінсіз нақты уақыттағы бейне байланысты қамтамасыз ету.
Серверді орнату және конфигурациялау өте оңай; оны іске қосу ssh арқылы консольден пәрмендерді орындай алатын және пайдалана алатын озық пайдаланушы деңгейінде Linux-ті білуден басқа ешқандай маңызды дағдыларды қажет етпейді. мәтіндік редактор. Нәтижесінде біз браузерлер арасында бір-көп онлайн-трансляциясын орната алдық. Қосымша көрермендерді ағынға қосу да ешқандай қиындық тудырмады.
Трансляция сапасы вебинарлар мен онлайн-хабарламалар үшін өте қолайлы болып шықты. Біраз сұрақ тудырған жалғыз нәрсе - бейне резолюция. Камера 1280x800-ді қолдайды, бірақ сынақ кескініндегі ажыратымдылық 640x480-ге өте ұқсас. Бұл мәселені әзірлеушілермен түсіндіру керек сияқты.
Веб-камерадан тестілеу туралы бейнеWebRTC сервері арқылы
Браузер арқылы қоңырау шалу технологиялары көптеген жылдар бойы бар: Java, ActiveX, Adobe Flash...Соңғы бірнеше жылда плагиндер мен кетіп қалғаны белгілі болды виртуалды машиналарОлар ыңғайлылықпен жарқырамайды (неге мен ештеңені орнатуым керек?) және, ең бастысы, қауіпсіздікпен. Енді не істеу керек? Шығу бар!
Соңғы уақытқа дейін IP желілері IP телефония немесе бейне үшін бірнеше протоколдарды пайдаланды: SIP, ең көп таралған протокол, H.323 және MGCP оқиға орнынан шығады, Jabber/Jingle (Gtalk-те пайдаланылады), жартылай ашық Adobe RTMP* және, әрине. , Skype жабылды. Google бастаған WebRTC жобасы IP және веб-телефония әлеміндегі жағдайды өзгертуге тырысады. бағдарламалық телефондар, соның ішінде Skype. WebRTC қазір барлық дерлік құрылғыларда орнатылған шолғыштың ішінде барлық байланыс мүмкіндіктерін жүзеге асырып қана қоймайды, сонымен қатар шолғыш пайдаланушылары арасындағы байланыстың жалпы мәселесін (әртүрлі деректермен алмасу, экрандық хабар тарату, құжаттармен жұмыс істеу және әлдеқайда көп).
WebRTC веб-әзірлеушінің көзқарасы бойыншаВеб-әзірлеушінің көзқарасы бойынша WebRTC екі негізгі бөліктен тұрады:
- жергілікті ресурстардан (камера, микрофон немесе экран) медиа ағындарын басқару жергілікті компьютер) MediaStream нысанын қайтаратын navigator.getUserMedia әдісі арқылы жүзеге асырылады;
- байланыс әдістерін анықтау және оларды тікелей жіберуді қоса алғанда, медиа ағындарын генерациялайтын құрылғылар арасындағы тең дәрежелі байланыс – RTCPeerConnection объектілері (дыбыс және бейне ағындарын жіберу және қабылдау үшін) және RTCDataChannel (браузерден деректерді жіберу және қабылдау үшін).
Біз веб-розеткалар арқылы WebRTC негізіндегі шолғыштар арасында қарапайым көп пайдаланушы бейне сұхбатын қалай ұйымдастыру керектігін анықтаймыз. Біз Chrome/Chromium-да эксперимент жасай бастаймыз, өйткені WebRTC тұрғысынан ең озық браузерлер, дегенмен 24 маусымда шыққан Firefox 22 оларды қуып жетті. Айта кету керек, стандарт әлі қабылданбаған және API нұсқадан нұсқаға өзгеруі мүмкін. Барлық мысалдар Chromium 28 жүйесінде сыналған. Қарапайымдылық үшін біз кодтың тазалығын және браузерлер арасындағы үйлесімділікті бақыламаймыз.
MediaStreamБірінші және қарапайым WebRTC компоненті MediaStream болып табылады. Ол шолғышқа жергілікті компьютердің камерасы мен микрофонынан медиа ағындарына қол жеткізуге мүмкіндік береді. Chrome-да бұл үшін navigator.webkitGetUserMedia() функциясына қоңырау шалу керек (стандарт әлі аяқталмағандықтан, барлық функциялар префикспен келеді, ал Firefox-та дәл сол функция navigator.mozGetUserMedia() деп аталады). Қоңырау шалған кезде пайдаланушыдан камера мен микрофонға кіруге рұқсат беру сұралады. Пайдаланушы келісімін бергеннен кейін ғана қоңырауды жалғастыру мүмкін болады. Қажетті медиа ағынының параметрлері және екі кері шақыру функциясы осы функцияға параметрлер ретінде беріледі: біріншісі камераға/микрофонға қол жеткізу сәтті алынған жағдайда шақырылады, екіншісі - қате болған жағдайда. Алдымен түймесі мен элементі бар rtctest1.html HTML файлын жасайық:
WebRTC - бірінші кіріспе бейне (биіктігі: 240px; ені: 320px; жиегі: 1px тұтас сұр; ) getUserMedia
Егер CU-RTC-Web (html5labs.interoperabilitybridges.com/cu-rtc-web/cu-rtc-web) деп аталатын өзінің үйлеспейтін стандартты емес опциясын шығару арқылы Google бастамасына дереу жауап бермесе, Microsoft корпорациясы Microsoft болмас еді. htm). IE үлесі қазірдің өзінде аз болса да, азайып бара жатқанымен, Skype пайдаланушыларының саны Microsoft-қа Google-ды ығыстыруға үміт береді және бұл нақты стандарт браузерде қолданылады деп болжауға болады. Skype нұсқалары. Google стандарты ең алдымен браузерлер арасындағы байланысқа бағытталған; сонымен бірге дауыстық трафиктің негізгі бөлігі бұрынғысынша кәдімгі телефон желісінде қалады және онымен IP желілері арасындағы шлюздер пайдаланудың қарапайымдылығы немесе жылдамырақ тарату үшін ғана емес, сонымен қатар көбірек ойыншыларға мүмкіндік беретін монетизация құралы ретінде қажет. оларды дамыту. Басқа стандарттың пайда болуы әзірлеушілерге бірден екі үйлесімсіз технологияны қолдаудың жағымсыз қажеттілігіне әкеліп қана қоймай, сонымен қатар болашақта пайдаланушыға мүмкін болатын функционалдылық пен қолжетімді техникалық шешімдердің кең таңдауын беруі мүмкін. Күте тұрыңыз және көріңіз.
Жергілікті ағынды қосуHTML файлымыздың тегтерінің ішінде медиа ағыны үшін жаһандық айнымалыны жариялайық:
Var localStream = null;
getUserMedia әдісінің бірінші параметрі сұралған медиа ағынының параметрлерін көрсетуі керек - мысалы, жай ғана аудио немесе бейнені қосыңыз:
Var streamConstraints = («аудио»: шын, «бейне»: шын); // Аудиоға да, бейнеге де рұқсат сұрау
Немесе қосымша параметрлерді көрсетіңіз:
Var streamConstraints = ( "аудио": шын, "бейне": ( "міндетті": ( "maxWidth": "320", "maxHeight": "240", "maxFrameRate": "5"), "қосымша": ) );
getUserMedia әдісінің екінші параметрін кері шақыру функциясына жіберу керек, ол сәтті болса шақырылады:
Функция getUserMedia_success(stream) ( console.log("getUserMedia_success():", stream); localVideo1.src = URL.createObjectURL(stream); // Медиа ағынын HTML элементіне localStream = ағынмен қосыңыз; // және оны сақтаңыз әрі қарай пайдалану үшін жаһандық айнымалыда)
Үшінші параметр - кері шақыру функциясы, қате болған жағдайда шақырылатын қате өңдегіш
getUserMedia_error(қате) функциясы ( console.log("getUserMedia_error():", қате); )
getUserMedia әдісіне нақты қоңырау бірінші түйме басылған кезде микрофон мен камераға кіруге сұрау болып табылады.
getUserMedia_click() функциясы ( console.log("getUserMedia_click()"); navigator.webkitGetUserMedia(streamConstraints, getUserMedia_success, getUserMedia_error); )
Жергілікті түрде ашылған файлдан медиа ағынына қол жеткізу мүмкін емес. Егер біз мұны істеуге тырыссақ, біз қатені аламыз:
NavigatorUserMediaError (код: 1, PERMISSION_DENIED: 1)"
Алынған файлды серверге жүктеп, оны браузерде ашып, пайда болған сұрауға жауап ретінде камера мен микрофонға кіруге рұқсат етейік.
"Параметрлер", "Қосымша параметрлерді көрсету" сілтемесі, "Құпиялылық" бөлімі, "Мазмұн" түймесі арқылы Chrome қол жеткізе алатын құрылғыларды таңдауға болады. Firefox және Opera браузерлерінде кіру рұқсат етілгенде құрылғылар ашылмалы тізімнен тікелей таңдалады.
HTTP протоколын пайдаланған кезде, бет жүктелгеннен кейін медиа ағынына қатынасқан сайын рұқсат сұралады. HTTPS жүйесіне ауысу медиа ағынына бірінші рет кіргенде ғана сұрауды бір рет көрсетуге мүмкіндік береді.
Бетбелгі белгішесіндегі пульсирленген шеңберге және мекенжай жолағының оң жағындағы камера белгішесіне назар аударыңыз:
RTCMediaConnectionRTTCMediaConnection – қатысушылар арасында желі арқылы медиа ағындарын орнатуға және тасымалдауға арналған нысан. Сонымен қатар, бұл нысан медиа сеансының сипаттамасын (SDP) жасауға, NAT немесе NAT арқылы өту үшін ICE кандидаттары туралы ақпаратты алуға жауап береді. брандмауэрлер(жергілікті және STUN пайдалану) және TURN серверімен әрекеттесу. Әрбір қатысушыда бір қосылымда бір RTTCMediaConnection болуы керек. Медиа ағындары шифрланған SRTP хаттамасы арқылы беріледі.
TURN серверлеріICE үміткерлерінің үш түрі бар: хост, srflx және реле. Хост жергілікті түрде алынған ақпаратты қамтиды, srflx - түйін сыртқы серверге (STUN) ұқсайды және реле - TURN сервері арқылы трафикті проксиге жіберуге арналған ақпарат. Егер біздің түйін NAT артында болса, онда хост кандидаттары болады жергілікті мекенжайларжәне пайдасыз болады, srflx кандидаттары тек белгілі бір NAT түрлеріне көмектеседі және реле аралық сервер арқылы трафикті өткізудің соңғы үміті болады.
192.168.1.37 мекенжайы және udp/34022 порты бар хост түріндегі ICE кандидатының мысалы:
A=кандидат:337499441 2 udp 2113937151 192.168.1.37 34022 типті хост буыны 0
STUN/TURN серверлерін көрсетудің жалпы пішімі:
Var servers = ( "iceServers": [ ( "url": "stun:stun.stunprotocol.org:3478" ), ( "url": "turn:user@host:port", "credential": "password" ) ]);
Интернетте көптеген қоғамдық STUN серверлері бар. Мысалы, үлкен тізім бар. Өкінішке орай, олар тым аз мәселелерді шешеді. STUN-тан айырмашылығы, жалпыға қолжетімді TURN серверлері іс жүзінде жоқ. Бұл TURN сервері желі арнасын да, сервердің өзін де айтарлықтай жүктей алатын медиа ағындары арқылы өтетіндігіне байланысты. Сондықтан TURN серверлеріне қосылудың ең оңай жолы - оны өзіңіз орнату (сізге жалпыға қолжетімді IP қажет болатыны анық). Барлық серверлердің ішінде, менің ойымша, ең жақсысы rfc5766-turn-server. Тіпті Amazon EC2 үшін дайын сурет бар.
TURN көмегімен бәрі біз қалағандай жақсы емес, бірақ белсенді даму жүріп жатыр, мен біраз уақыттан кейін WebRTC мекенжай аудармасы (NAT) және желіаралық қалқандар арқылы өту сапасы бойынша Skype-қа тең болмаса, деп үміттенгім келеді. , кем дегенде байқалады жақын келеді.
RTTCMediaConnection қосылымды орнату үшін басқару ақпаратымен алмасудың қосымша механизмін қажет етеді - ол бұл деректерді жасағанымен, оны жібермейді және басқа қатысушыларға беру бөлек жүзеге асырылуы керек.

Тасымалдау әдісін таңдау әзірлеушіге жүктеледі - кем дегенде қолмен. Қажетті деректермен алмасу орын алғаннан кейін RTTCMediaConnection медиа ағындарын автоматты түрде орнатады (мүмкіндігінше, әрине).
ұсыныс-жауап үлгісіМультимедиа ағындарын орнату және өзгерту үшін ұсыныс/жауап үлгісі (RFC3264-те сипатталған) және SDP (сеанс сипаттамасы хаттамасы) пайдаланылады. Оларды SIP протоколы да пайдаланады. Бұл модельде екі агент бар: Ұсыныс – жаңасын жасау немесе барын өзгерту үшін сеанстың SDP сипаттамасын жасайтын агент (Offer SDP) және жауап беруші – сеанстың SDP сипаттамасын келесіден алатын агент басқа агент және өзінің сеанс сипаттамасымен жауап береді (Жауап SDP). Сонымен бірге, спецификация агенттер арасында SDP жіберуге жауапты жоғары деңгейлі протоколды (мысалы, SIP немесе біздің жағдайымыздағыдай өзінің веб-розеткалар) қажет етеді.
Медиа ағындарын сәтті орнату үшін екі RTTCMediaConnection арасында қандай деректерді беру керек:
- Қосылымды бастайтын бірінші қатысушы ол жіберуді бастағалы тұрған медиа ағынының ықтимал сипаттамаларын сипаттайтын SDP деректер құрылымын жіберетін Ұсынысты қалыптастырады (сол протокол SIP жүйесінде сол мақсат үшін пайдаланылады). Бұл деректер блогы екінші қатысушыға берілуі керек. Екінші қатысушы SDP-мен Жауапты қалыптастырады және оны біріншісіне жібереді.
- Бірінші және екінші қатысушылар ICE ықтимал кандидаттарын анықтау процедурасын орындайды, оның көмегімен екінші қатысушы оларға медиа ағынын жібере алады. Үміткерлер анықталғандықтан, олар туралы ақпарат басқа қатысушыға берілуі керек.
 Қалыптастыру ұсынысы
Қалыптастыру ұсынысы Ұсынысты жасау үшін бізге екі функция қажет. Біріншісі сәтті құрылған жағдайда шақырылады. CreateOffer() әдісінің екінші параметрі оны орындау кезінде қате пайда болған жағдайда шақырылатын кері шақыру функциясы болып табылады (егер жергілікті ағын қол жетімді болса).
Оған қоса, екі оқиға өңдегіші қажет: жаңа ICE кандидатын анықтау кезінде onicecandidate және алыс жақтан медиа ағынын қосу кезінде onaddstream. Файлымызға қайта оралайық. HTML-ге элементтері бар жолдардан кейін тағы біреуін қосамыз:
ұсыныс жасау
Ал элементі бар жолдан кейін (болашақ үшін):
Сондай-ақ JavaScript кодының басында RTCPeerConnection үшін жаһандық айнымалыны жариялаймыз:
Var pc1;
RTCPeerConnection конструкторын шақырған кезде STUN/TURN серверлерін көрсету керек. Олар туралы қосымша ақпарат алу үшін бүйірлік тақтаны қараңыз; барлық қатысушылар бір желіде болса, олар талап етілмейді.
Var серверлері = null;
SDP ұсынысын дайындау параметрлері
Var offerConstraints = ();
CreateOffer() әдісінің бірінші параметрі Ұсынысты сәтті қалыптастыру кезінде шақырылатын кері шақыру функциясы болып табылады
pc1_createOffer_success(төмендеу) ( console.log("pc1_createOffer_success(): \ndesc.sdp:\n"+desc.sdp+"desc:", азайту); pc1.setLocalDescription(төмен); // S RTCPeerConnection генерациялаған RTCPeerConnection DP орнату setLocalDescription әдісін пайдалана отырып. // Алыс жақ жауап SDP жіберген кезде, оны setRemoteDescription әдісі арқылы орнату қажет болады // Екінші жағы іске асырылмайынша, біз ештеңе жасамаймыз // pc2_receivedOffer(desc); )
Екінші параметр - қате болған жағдайда шақырылатын кері шақыру функциясы
Функция pc1_createOffer_error(қате)( console.log("pc1_createOffer_success_error(): қате:", қате); )
Және ICE кандидаттары анықталған кезде жіберілетін кері шақыру функциясын жариялайық:
Функция pc1_onicecandidate(event)( if (event.candidate) ( console.log("pc1_onicecandidate():\n"+ event.candidate.candidate.replace("\r\n", ""), event.candidate); // Екінші жағы орындалмайынша, біз ештеңе істемейміз // pc2.addIceCandidate(new RTCIceCandidate(event.candidate)); ) )
Сондай-ақ алыс жақтан медиа ағынын қосуға арналған кері шақыру функциясы (болашақ үшін, өйткені қазір бізде тек бір RTCPeerConnection бар):
pc1_onaddstream(оқиға) функциясы ( console.log("pc_onaddstream()"); remoteVideo1.src = URL.createObjectURL(event.stream); )
«CreateOffer» түймесін басқан кезде, біз RTCPeerConnection жасаймыз, onicecandidate және onaddstream әдістерін орнатамыз және createOffer() әдісіне қоңырау шалу арқылы ұсыныс SDP құруды сұраймыз:
Функция createOffer_click() ( console.log("createOffer_click()"); pc1 = new webkitRTCPeerConnection(servers); // RTCPeerConnection жасау pc1.onicecandidate = pc1_onicecandidate; // ICE кандидаттарын өңдеуге арналған кері шақыру функциясы //_ddstreonaddstreona pc1.am;amc. Алыс жақтан медиа ағыны пайда болған кезде кері шақыру функциясы шақырылады.Әлі жоқ pc1.addStream(localStream); // Жергілікті медиа ағынын жіберейік (ол әлдеқашан қабылданған деп есептей отырып) pc1.createOffer(// Және нақты сұрау Ұсыныстың қалыптасуы pc1_createOffer_success , pc1_createOffer_error, offerConstraints); )
Файлды rtctest2.html деп сақтап, оны серверге жүктеп, оны браузерде ашып, консольде оның жұмысы кезінде қандай деректер жасалатынын көрейік. Бір ғана қатысушы болғандықтан екінші бейне әлі шықпайды. Еске салайық, SDP - бұл медиа сеанс параметрлерінің сипаттамасы, қолжетімді кодектер, медиа ағындары және ICE кандидаттары берілген қатысушыға қосылудың мүмкін нұсқалары.
Жауап SDP қалыптастыру және ICE кандидаттарын алмасуҰсыныстың SDP және ICE үміткерлерінің әрқайсысы басқа тарапқа берілуі керек және оларды алғаннан кейін RTCPeerConnection ұсыныс SDP үшін setRemoteDescription әдістерін және алыс жақтан алынған әрбір ICE кандидаты үшін addIceCandidate әдістерін шақырады; сол сияқты кері жағы Answer SDP және қашықтағы ICE кандидаттары үшін. Жауаптың SDP өзі Ұсынысқа ұқсас құрылады; айырмашылығы мынада, шақырылатын createOffer әдісі емес, createAnswer әдісі және оған дейін RTCPeerConnection әдісі setRemoteDescription қоңырау шалушыдан алынған ұсыныс SDP-ге жіберіледі.
HTML-ге тағы бір бейне элементін қосамыз:
Біріншісінің мәлімдемесі бойынша екінші RTCPeerConnection үшін жаһандық айнымалы:
Var pc2;
Ұсыныс және жауап SDP өңделудеЖауаптың SDP қалыптасуы Ұсынысқа өте ұқсас. Ұсынысқа ұқсас Жауап сәтті қалыптасқан кезде шақырылатын кері шақыру функциясында біз жергілікті сипаттаманы береміз және алынған SDP Жауабын бірінші қатысушыға береміз:
pc2_createAnswer_success(төмендеу) функциясы ( pc2.setLocalDescription(төмен); console.log("pc2_createAnswer_success()", түсіндірме.sdp); pc1.setRemoteDescription(төмендету); )
Жауапты жасау кезінде қате болған жағдайда шақырылатын кері шақыру функциясы Ұсынысқа толығымен ұқсас:
pc2_createAnswer_error(қате) функциясы ( console.log("pc2_createAnswer_error():", қате); )
Жауап SDP қалыптастыру параметрлері:
Var answerConstraints = ( "міндетті": ( "OfferToReceiveAudio":шын, "OfferToReceiveVideo":шын ) );
Екінші қатысушы Ұсынысты алған кезде, біз RTCPeerConnection жасаймыз және Ұсыныс сияқты Жауапты қалыптастырамыз:
pc2_receivedOffer(desc) ( console.log("pc2_receiveOffer()", жою); // Бірінші қатысушы сияқты екінші қатысушы үшін RTCPeerConnection нысанын жасаңыз pc2 = жаңа webkitRTCPeerConnection(серверлер); pc2.onicecandidateec =pc2.onicecandidateec ; // ICE кандидаты пайда болған кезде оқиға өңдегішін орнатыңыз pc2.onaddstream = pc_onaddstream; // Ағын пайда болғанда, оны HTML pc2.addStream(localStream) желісіне қосыңыз); // Жергілікті медиа ағынын тасымалдау (біздің мысалда, екінші қатысушыда біріншісі бар) // Енді екінші RTCPeerConnection дайын болғанда, біз оған алынған SDP ұсынысын береміз (біріншіге жергілікті ағынды өткіздік) pc2.setRemoteDescription(жаңа RTCSessionDescription(түсіру)); // Жауап хабары үшін деректерді жасау үшін екінші қосылымды сұрау pc2.createAnswer(pc2_createAnswer_success, pc2_createAnswer_error, answerConstraints); )
Біздің мысалдағы SDP ұсынысын бірінші қатысушыдан екінші қатысушыға ауыстыру үшін оны pc1 функциясында алып тастаймыз. ұсыныс жасау başarı() қоңырау желісі:
Pc2_receivedOffer(төмендету);
ICE кандидаттарын өңдеуді жүзеге асыру үшін бірінші қатысушының pc1_onicecandidate() екінші қатысушысының ICE кандидатының дайындығы оқиғасының өңдеушісіне түсініктеме берейік:
Pc2.addIceCandidate(жаңа RTCIceCandidate(event.candidate));
Екінші қатысушының ICE кандидатының дайындығы оқиғасының өңдеушісі біріншіге ұқсайды:
pc2_onicecandidate(оқиға) функциясы ( if (event.candidate) ( console.log("pc2_onicecandidate():", event.candidate.candidate); pc1.addIceCandidate(жаңа RTCIceCandidate(event.candidate)); ) )
Бірінші қатысушыдан медиа ағынын қосуға арналған кері шақыру функциясы:
pc2_onaddstream(оқиға) функциясы ( console.log("pc_onaddstream()"); remoteVideo2.src = URL.createObjectURL(event.stream); )
Байланысты аяқтауHTML-ге тағы бір түймені қосамыз
Трубканы қою
Және қосылымды тоқтату функциясы
btnHangupClick() функциясы ( // HTML элементтерінен жергілікті бейнені ажыратыңыз, жергілікті медиа ағынын тоқтатыңыз, орнату = null localVideo1.src = ""; localStream.stop(); localStream = null; // Әрбір қатысушы үшін HTML-ден бейнені өшіріңіз. элементтер, қосылымды жабыңыз, көрсеткішті орнатыңыз = null remoteVideo1.src = ""; pc1.close(); pc1 = null; remoteVideo2.src = ""; pc2.close(); pc2 = null; )
Оны rtctest3.html деп сақтап, серверге жүктеп, браузерде ашайық. Бұл мысал бір шолғыш қойындысындағы екі RTCPeerConnections арасындағы медиа ағындарының екі жақты берілуін жүзеге асырады. Қатысушылар арасында Ұсыныс және Жауап SDP, ICE кандидаттарымен және желі арқылы басқа ақпараттармен алмасуды ұйымдастыру үшін тікелей шақыру процедураларының орнына қатысушылар арасында көліктің қандай да бір түрін, біздің жағдайда – веб-розеткалар арқылы алмасуды жүзеге асыру қажет болады.
Экрандық хабар таратуgetUserMedia функциясы да келесі параметрлерді көрсету арқылы экранды және ағынды MediaStream ретінде түсіре алады:
Var mediaStreamConstraints = ( аудио: жалған, бейне: ( міндетті: ( chromeMediaSource: "экран"), қосымша: ) );
Экранға сәтті кіру үшін бірнеше шарттарды орындау қажет:
- chrome://flags/,chrome://flags/ ішіндегі getUserMedia() ішіндегі скриншот жалауын қосу;
- бастапқы файлды HTTPS (SSL бастауы) арқылы жүктеп алу керек;
- аудио ағынды сұрауға болмайды;
- Бір шолғыш қойындысында бірнеше сұраулар орындалмауы керек.
WebRTC әлі аяқталмағанымен, оған негізделген бірнеше кітапхана пайда болды. JsSIP Asterisk және Camalio сияқты SIP қосқыштарымен жұмыс істейтін браузерге негізделген бағдарламалық телефондарды жасауға арналған. PeerJS деректер алмасу үшін P2P желілерін құруды жеңілдетеді, ал Holla браузерлерден P2P байланысы үшін қажетті әзірлеу көлемін азайтады.
Node.js және socket.ioЖелі арқылы екі RTCPeerConnections арасында SDP және ICE үміткерлерінің алмасуын ұйымдастыру үшін socket.io модулімен Node.js пайдаланамыз.
Node.js соңғы тұрақты нұсқасын орнату (Debian/Ubuntu үшін) сипатталған
$ sudo apt-get орнату python-software-properties python g++ жасау $ sudo add-apt-repository ppa:chris-lea/node.js $ sudo apt-get жаңарту $ sudo apt-get орнату nodejs
Басқалар үшін орнату ОЖсипатталған
Тексерейік:
$ echo "sys=require("util"); sys.puts("Сынақ хабары");" > nodetest1.js $ nodejs nodetest1.js
npm (Node Package Manager) көмегімен socket.io және қосымша экспресс модулін орнатамыз:
$ npm socket.io Express орнатыңыз
Сервер жағы үшін nodetest2.js файлын жасау арқылы оны сынап көрейік:
$ nano nodetest2.js var app = require("express")() , server = require("http").createServer(app) , io = require("socket.io").listen(server); server.listen(80); // Егер 80 порты тегін app.get("/", функция (req, res) болса ( // Түбір бетіне кіру кезінде res.sendfile(__dirname + "/nodetest2.html"); // HTML файлын жіберіңіз ) ); io.sockets.on("қосылу", функция (розетка) ( // қосу кезінде socket.emit("сервер оқиғасы", ( сәлем: "әлем" )); // хабарлама жіберу socket.on("клиент оқиғасы" , функция (деректер) ( // және клиент console.log(data); )); ));
Клиент жағы үшін nodetest2.html:
$ nano nodetest2.html var socket = io.connect("/"); // Websocket серверінің URL мекенжайы (бет жүктелген сервердің түбірлік беті) socket.on("сервер оқиғасы", функция (деректер) ( console.log(data); socket.emit("клиент оқиғасы", ( "аты": "мән" )))));
Серверді бастайық:
$ sudo nodejs nodetest2.js
және браузерде http://localhost:80 (егер 80-ші портта жергілікті түрде жұмыс істеп тұрса) бетін ашыңыз. Егер бәрі сәтті болса, браузердің JavaScript консолінде қосылу кезінде браузер мен сервер арасындағы оқиғалардың алмасуын көреміз.
RTCPeerConnection арасында веб-розеткалар арқылы ақпарат алмасу Клиент бөлігіНегізгі мысалды (rtcdemo3.html) rtcdemo4.html жаңа атауымен сақтайық. Элементке socket.io кітапханасын қосамыз:
JavaScript сценарийінің басында - веб-сокеттерге қосылу:
Var socket = io.connect («http://localhost»);
Басқа қатысушының функцияларына тікелей қоңырауды оған веб-розеткалар арқылы хабарлама жіберу арқылы ауыстырайық:
CreateOffer_success(төмендеу) функциясы ( ... // pc2_receivedOffer(төмен); socket.emit("ұсыныс", азайту); ... ) функциясы pc2_createAnswer_success(төмендету) ( ... // pc1.setRemoteDescription(төмен); socket .emit("жауап", түсіндіру); ) функциясы pc1_onicecandidate(оқиға) ( ... // pc2.addIceCandidate(жаңа RTCIceCandidate(оқиға.кандидат)); socket.emit("ice1", оқиға.кандидат); .. . ) функциясы pc2_onicecandidate(оқиға) ( ... // pc1.addIceCandidate(жаңа RTCIceCandidate(event.candidate)); socket.emit("ice2", event.candidate); ... )
hangup() функциясында екінші қатысушының функцияларын тікелей шақырудың орнына біз веб-розеткалар арқылы хабарлама жібереміз:
btnHangupClick() функциясы ( ... // remoteVideo2.src = ""; pc2.close(); pc2 = null; socket.emit("hangup", ()); )
Хабарламаларды қабылдау өңдеушілерін қосыңыз:
Socket.on("ұсыныс", функция (деректер) ( console.log("socket.on("ұсыныс"):", деректер); pc2_receivedOffer(деректер); )); socket.on("жауап", функция (деректер) (е console.log("socket.on("жауап"):", деректер); pc1.setRemoteDescription(жаңа RTCSessionDescription(деректер)); )); socket.on("ice1", функция (деректер) ( console.log("socket.on("ice1"):", деректер); pc2.addIceCandidate(жаңа RTCIceCandidate(деректер)); )); socket.on("ice2", функция (деректер) ( console.log("socket.on("ice2"):", деректер); pc1.addIceCandidate(жаңа RTCIceCandidate(деректер)); )); socket.on("қосу", функция (деректер) ( console.log("socket.on("hangup"):", деректер); remoteVideo2.src = ""; pc2.close(); pc2 = null; ) );
Сервер бөлігіСервер жағында nodetest2 файлын rtctest4.js жаңа атауымен сақтаңыз және io.sockets.on("қосылу", функция (сокет) ( ... ) функциясының ішінде біз клиенттік хабарламаларды қабылдау және жіберуді қосамыз:
Socket.on("ұсыныс", функция (деректер) ( // Біз "ұсыныс" хабарын алған кезде, // бұл мысалда бір ғана клиенттік қосылым болғандықтан, // хабарды сол ұяшық арқылы қайта жібереміз. .emit("offer" , data); // Егер хабарды барлық қосылымдар арқылы жіберу қажет болса, // жіберушіден басқа: // soket.broadcast.emit("ұсыныс", деректер); )); socket.on("жауап", функция (деректер) ( socket.emit("жауап", деректер); )); socket.on("ice1", функция (деректер) ( socket.emit("ice1", деректер); )); socket.on("ice2", функция (деректер) ( socket.emit("ice2", деректер); )); socket.on("қосу", функция (деректер) ( socket.emit("қосу", деректер); ));
Сонымен қатар, HTML файлының атын өзгертейік:
// res.sendfile(__dirname + "/nodetest2.html"); // HTML файлын жіберу res.sendfile(__dirname + "/rtctest4.html");
Серверді іске қосу:
$ sudo nodejs nodetest2.js
Екі клиенттің коды бір шолғыш қойындысында орындалғанына қарамастан, біздің мысалдағы қатысушылар арасындағы барлық өзара әрекеттесу толығымен желі арқылы жүзеге асырылады және қатысушыларды «бөлу» ешқандай ерекше қиындықтарды қажет етпейді. Дегенмен, біз жасаған іс те өте қарапайым болды - бұл технологиялар жақсы, өйткені оларды пайдалану оңай. Тіпті кейде алдамшы. Атап айтқанда, STUN/TURN серверлерінсіз біздің мысал мекенжай аудармасы мен брандмауэр болған жағдайда жұмыс істей алмайтынын ұмытпайық.
ҚорытындыАлынған мысал өте шартты, бірақ егер оқиға өңдеушілерін шақырушы мен шақырылатын тарап арасында айырмашылығы болмайтындай етіп сәл әмбебаптандырсақ, екі нысанның орнына pc1 және pc2, RTCPeerConnection массивін жасап, іске қосыңыз. динамикалық құружәне элементтерді жою арқылы сіз толығымен қолдануға болатын бейне чатты аласыз. WebRTC-пен байланысты арнайы ерекшеліктер жоқ және журналмен бірге келетін дискіде бірнеше қатысушыларға арналған қарапайым бейне сұхбаттың мысалы (сонымен қатар мақаладағы барлық мысалдардың мәтіндері) бар. Дегенмен, сіз Интернетте көп нәрсені таба аласыз. жақсы мысалдар. Атап айтқанда, мақаланы дайындау кезінде мыналар пайдаланылды: simpl.info getUserMedia, simpl.info RTCPeerConnection, WebRTC Reference App.
Жақында WebRTC арқасында дауыстық және бейне байланыстарды түсінуімізде ғана емес, сонымен бірге Интернетті тұтастай қабылдауымызда да революция болады деп болжауға болады. WebRTC браузерден шолғышқа қоңырау шалу технологиясы ретінде ғана емес, сонымен қатар нақты уақыттағы байланыс технологиясы ретінде де орналастырылған. Біз талқылаған бейне байланыс аз ғана бөлігі ықтимал опциялароның қолданылуы. Скринкастинг пен ынтымақтастық мысалдары, тіпті RTCDataChannel арқылы браузерге негізделген P2P мазмұнды жеткізу желісі қазірдің өзінде бар.




