Programmas ux ui dizainam. Mobilo lietojumprogrammu UX un UI: kas savieno dizainu un mārketingu. Kāda ir atšķirība starp UX un UI dizainu?
Izveidoju īpašu prezentāciju, lai parādītu, kur sākas mobilo aplikāciju dizains un kādas funkcijas palīdz to padarīt ērtu un saprotamu lietotājiem.
Kāda ir atšķirība starp UX un UI dizainu?
Ideālā gadījumā dizains apvieno formu un funkciju, īpašības un estētiskās izpausmes. UX (User Experience) dizains ir saistīts ar funkcijām un funkcionalitāti, un tas ir noderīga, viegli lietojama un patīkama produkta izveides process. UX dizainera uzdevums ir novest lietotāju līdz gala mērķim, palīdzēt viņam “atrisināt problēmu”.
UI dizains ir “produkta” vizuālais noformējums: kādas krāsas izmantot, vai cilvēkam būs ērti pieskarties pogām ar pirkstu, vai teksts būs salasāms.
Kur sākas UX?
Pētījumiem, kas tiek veikti UX dizaina sākumposmā, ir daudz kopīga ar mārketinga pētījumiem. Piemēram, konkurentu un tirgus analīze, mērķauditorijas un biznesa modeļa noteikšana.
Viens no šādiem pētījumiem ir salīdzinošā novērtēšana. Tas ir veids, kā izpētīt konkurējošo uzņēmumu darbību, lai pārņemtu to pozitīvo pieredzi un izmantotu datus par to savā darbībā.
Kāpēc dizainerim būtu jāveic etalons?
- Nosakiet novērtējamo objektu stiprās un vājās puses.
- Paplašiniet savu izpratni par tirgu un uzņēmējdarbības jomu*.
- Izstrādājiet savu redzējumu par projektu un izstrādājiet jaunas idejas.
*Biznesa domēns (programmatūras izstrādes ietvaros) ir mācību joma, kas nosaka standarta prasību kopumu, īpašu terminoloģiju un funkcionalitāti (piemēram, izklaide, tūrisms un ceļojumi vai sociālie pakalpojumi).
Auditorijas analīze arī krustojas ar mārketinga pētījumiem. UX dizaineri to veic pirmajos darba posmos. Sākot ar interviju, aptauju vai novērojumu, segmentējot auditoriju pēc lietotāja veida. Veidojot personības (izdomātas personības, topošo lietotāju tēlus) un katrai pārdomājot scenāriju. Kāpēc veikt šādus pētījumus? Kādas priekšrocības dizainers iegūs no tā:
- Nosaka lietotāju primāros un sekundāros uzdevumus.
- Nosaka lietotāja motivāciju.
- Atklās tipiskas problēmas ar ko saskaras lietotāji.
- Izcels prioritātes lietotāju vajadzību kontekstā.
- Veidos lietotāja kolektīvu portretu.
- Atrod priekšnoteikumus empātiskas saiknes veidošanai.
UX ir dizaina pieeja, kas ņem vērā visus aspektus, kas saistīti ar personas mijiedarbību ar produktu vai pakalpojumu. Tas ir cieši saistīts ar izpratni par lietotāju uzvedību, vajadzībām, mērķiem, motivāciju un kontekstu, kādā produkts tiks lietots.
Pēc visu pētījumu veikšanas, topošās aplikācijas noformēšanas un Wireframe izveides seko vizuālais noformējums.
Četri noteikumi lietotājam draudzīga dizaina izveidei
UI (lietotāja interfeiss) daudziem cilvēkiem uzreiz asociējas ar vārdu “dizains”: krāsas, grafika, ikonas un logotips. Tas ir saziņas līdzeklis starp cilvēku un sistēmu. Lai dizains būtu ērts, atrisinātu problēmu un “pārdotu” produktu, ir vairāki noteikumi un tendences, ko UX/UI dizaineri ievēro, lai sasniegtu savu mērķi:
- Lietotāja pieredzes vienkāršošana. Kad lietotājs mijiedarbojas ar lietojumprogrammu, tam ir noteikts mērķis. Un kopumā, jo mazāk pūļu lietotājs pieliek, lai sasniegtu šo mērķi, jo labāka ir lietotāja pieredze. Labs piemērs- lineāra ceļa projektēšana, kad katru lietotāja soli pavada tikai vienas darbības izpilde.
- Krāsa kā funkcionāls elements. Krāsu izvēle nav saistīta tikai ar estētiku, tā ir daļa no lietotāja pieredzes. Krāsa ir instruments, lai uzsvērtu galveno. Piemēram, dizaineri var izmantot krāsas, lai izveidotu vizuālu atšķirību starp dažādi veidi paziņojumi.
- Sarunu dizains. Lietotāji bieži izmanto tikai trīs lietojumprogrammas, un vismaz viena no tām ir Messenger. Cilvēkiem patīk sazināties. Tāpēc tērzēšanas roboti un balss palīgi, ko uzlabo mākslīgais intelekts, ir kļuvušas par pēdējo gadu tendencēm.
- Emocionālā mijiedarbība. Pat interfeisu laikmetā komandrinda mēs izmantojām emocijzīmes (emocijas), lai nodotu citiem savas jūtas. Cilvēkiem ir tendence veidot emocionālu saikni ar visiem produktiem, ko viņi lieto. Tā rezultātā, mijiedarbojoties ar produktiem, mēs sagaidām reakcijas, kas līdzīgas cilvēka reakcijai.
Mobilo aplikāciju tirgus attīstās, ierīces kļūst viedākas, un dizaineri atrod jaunus vizuālos risinājumus viedtālruņa “humanizēšanai”. Tas viss, lai apmierinātu lietotāju un uzņēmumu vajadzības.
Kā dizains un mārketings ir līdzīgi?
Mārketinga speciālists un dizaineris izvirza uzdevumus un sasniedz mērķus, pamatojoties uz novērtējumiem, analīzi un tirgus izpēti, specifiku, pieprasījumu un auditoriju. Dizaineri ir iemācījušies būt empāti, jo, lai izstrādātu aplikāciju, ir nepieciešams daudz zināšanu par patērētāju un viņa uzvedību. Mārketinga speciālisti izmanto to pašu, lai veiktu veiksmīgu reklāmas kampaņu. Biznesa veiksmes formula ir labs dizains + labs mārketings.
Mārketings un dizains saista biznesu (produktu), proti, nākotnes reakcijas un iespaidu prognozēšana, uzvedības, jaunas pieredzes un rīcības plānošana, pamatojoties uz esošajiem modeļiem.
secinājumus
- UX/UI dizaina uzdevums ir “pārdot” produktu vai pakalpojumu, izmantojot saskarni. Tieši pamatojoties uz UX/UI dizainera darbu, lietotājs pieņem lēmumu: “Būt vai nebūt?”, patīk vai nepatīk.
- UX (User Experience) dizains ir saistīts ar funkcijām un funkcionalitāti, un tas ir noderīga, viegli lietojama un patīkama produkta izveides process. UI dizains ir “produkta” vizuālais noformējums: kādas krāsas izmantot, vai cilvēkam būs ērti pieskarties pogām ar pirkstu, vai teksts būs salasāms.
- Lai dizains būtu ērts, atrisinātu problēmu un “pārdotu” produktu, ir vairāki noteikumi, kurus UX/UI dizaineri ievēro, lai sasniegtu savu mērķi:
- sarunvalodas dizains;
- krāsa kā funkcionāls elements;
- lietotāja mijiedarbības vienkāršošana;
- emocionālā mijiedarbība.
Parasti mārketinga speciālisti sāk no izveidotā produkta un izlemj, kādiem ir jābūt uzņēmuma klientiem. Dizaineri rīkojas otrādi, vispirms izpēta klienta problēmu un rada tai risinājumu – produktu. Viņus saista tas, ka dizains un mārketings kalpo biznesa (produkta) mērķiem.
Ja atrodat drukas kļūdu, iezīmējiet to un nospiediet Ctrl + Enter! Lai sazinātos ar mums, varat izmantot.
Prototipēšanas programmatūra ir saikne starp radošu ideju un galaproduktu. Pavisam nesen Photoshop dominēja UX/UI dizaina jomā, tomēr aptauja parādīja, ka šis slavenākais grafiskais redaktors sāka zaudēt popularitāti izstrādātāju vidū. Aptaujā piedalījās vairāk nekā četri tūkstoši respondentu no gandrīz divsimt valstīm, un no tās rezultātiem var izdarīt skaidru secinājumu: izstrādātāji vienmēr ir atvērti jauniem rīkiem, kas paredzēti digitālo produktu konceptualizācijas, prototipēšanas un projektēšanas procesa atvieglošanai.

UX/UI dizaina rīki
Pēdējā laikā tirgū ir parādījušies daudzi jauni prototipu veidošanas rīki, tostarp populārā programma Axure un jaunais Mockplus. IN šo apskatu ir dots Īss apraksts astoņi raidījumi, kuriem, pēc redaktoru domām, šogad ir vērts pievērst uzmanību. Dažas programmatūras produkti var izmantot tikai vienkāršu prototipu izveidei, savukārt citi ļauj izveidot pilnvērtīgu darba prototipu.
1. Axure RP

Axure RP Pro ir programmatūra prototipu, stiepļu rāmju, vietņu un lietojumprogrammu specifikāciju izveidei. Programma ļauj ievietot logrīkus, vienkārši velkot peli, kā arī mainīt to izmēru un formātu. Axure RP Pro ir pilnīgs UX rīks, kas ļauj izstrādātājiem izstrādāt sarežģītus interaktīvus prototipus, taču to apgūšana prasa laiku. Ja esat profesionāls izstrādātājs, varat izveidot sarežģītākus interaktīvus prototipus ar Axure RP Pro.

2. Mockplus

Mockplus ir vienkāršs prototipu veidošanas rīks, ko izveidojis strauji augošs inovatīvs uzņēmums Jongde Software LLC. Programma ir paredzēta atsevišķai lietošanai un atbalsta prototipēšanas darbu programmatūra visām galvenajām platformām: personālajiem datoriem, mobilajām lietotnēm un tīmekļa lietotnēm. Šis laba izvēle jebkura apmācības līmeņa lietotājiem, jo programma ir viegli apgūstama un tai ir intuitīvs interfeiss. Ja jūsu mērķis ir ātri izveidot interaktīvus prototipus īsā laika posmā un vēlaties koncentrēties uz savu darbu, nevis tērēt laiku dizaina rīku apguvei, nepalaidiet garām Mockplus. Programmai ir nepieciešamais lietotāja interfeisa logrīku un ikonu komplekts – viss, kas nepieciešams darbam ar saviem logrīkiem. Prototipu iespējams priekšskatīt, eksportējot HTML/attēlu, vai arī testējot to esošajā ierīcē, izmantojot QR kodu.

3. Balsamiq maketi
Balsamiq Mockups ir ātrā prototipu veidošanas rīks, kas palīdzēs strādāt ātrāk un efektīvāk. Programma ievieš darba metodi, kas ir pēc iespējas tuvāka zīmēšanai uz vienkāršas tāfeles. Programma ir atšķirīga vienkāršs interfeiss un tajā ir liels lietotāja interfeisa elementu kopums. Standarta logrīkus var sakārtot ekrānā, vienkārši velkot un nometot peli. Programmai ir divas versijas: atsevišķai lietošanai un kā Google diska, Confluence un JIRA paplašinājums.

4. Justinmind

Justinmind ir UX rīks mobilo un tīmekļa lietotņu prototipu un augstas kvalitātes vietņu maketu izveidei. Programma ir aprīkota ar standarta funkcijām: objektu vilkšana ar peli, to izmēra un formāta maiņa, kā arī logrīku eksportēšana un importēšana. Turklāt ir iespējams anotēt logrīkus un nodrošināt tos ar tādām interaktīvām funkcijām kā saites, tostarp nosacījumi, animācijas, aprēķini, ciļņu kopas, slēptie elementi un datu bāzes simulācijas ar reāliem datiem. Justinmind ir piemērots tiem, kas meklē spēju izveidot sarežģītus prototipus. Ja neesat profesionāls izstrādātājs, jums būs grūti apgūt šo rīku - tas ir mīnuss.

5. InVision

InVision ir ideāli piemērots sadarbību provizoriskā projekta izstrāde un informācijas iegūšana no kolēģiem un klientiem. Izmantojot InVision, varat ātri pārveidot statiskus mobilo ierīču un tīmekļa dizainus interaktīvos prototipos. Programma ļauj izveidot modeļus reāllaikā.

6.UX pin

UX Pin ir tiešsaistes prototipēšanas rīks, kas ļauj izveidot vēlamo interfeisa modeli ar vienkāršu vilkšanu un nomešanu, neizmantojot programmēšanu. Šī programma ir ekrāna redaktors, kas ļauj atlasīt nepieciešamos elementus un izveidot no tiem vajadzīgās kombinācijas. Izmantojot UX Pin, varat izveidot reālistiskus modeļus un importēt slāņus no tādām programmām kā Sketch un Photoshop.

7. OmniGraffle

OmniGraffle ir diagrammu veidošanas un digitālās mākslas izveides lietojumprogramma, ko izstrādājusi The Omni Group un kas darbojas ar Mac, iPhone, iPad un iPod touch. Programmu var izmantot gan atsevišķi, gan kā tīmekļa lietojumprogrammu; tajā ir iekļauti vairāki izstrādātājiem paredzēti rīki. OmniGraffle ļauj vilkt un nomest objektus ar peli, kā arī ietver iespēju ievietot piezīmes un izveidot specifikācijas prototipiem un modeļiem. Šī lietojumprogramma ir ideāls rīks darbam ar iPhone un iPad.

8. Flinto

Izmantojot Flinto, izstrādātājs var ātri izveidot interaktīvus prototipus un maketus mobilajām, bezsaistes un tīmekļa lietojumprogrammām. Programma ir aprīkota ar visiem nepieciešamajiem rīkiem pārejas animāciju izveidei, kā arī ekrāna pārvaldības sistēmu darbam ar lielu skaitu lietojumprogrammu ekrānu. Ja jums ir nepieciešams prototips lietojumprogrammai saskaņā ar iOS vadība, Flinto ir jūsu izvēle.

Secinājums
Prototipu veidošanai ir liels skaits rīku, un to vidū noteikti nav neviena labākā, jo viss ir atkarīgs no personīgajām vēlmēm un darba stila. Ja meklējat vienkāršu, lētu rīku, mēs iesakām Mockplus, jo tas nav tik sarežģīts kā Axure un Justinmind un funkcionalitātē ir pārāks par Balsamiq. Ja varat atļauties maksāt par dārgu licenci un esat ieinteresēts izveidot sarežģītus prototipus, ir lietderīgi apsvērt Axure.
Tā kā šī ir mūsu galvenā prioritāte, mēs varam pārvērst jebkuras sarežģītas koncepcijas vai idejas skaistās, vienkāršās un lietotājam draudzīgās saskarnēs tīmekļa un mobilajām lietojumprogrammām operētājsistēmās iOS un Android.
“Dizains izglābs pasauli” ir vienas bēdīgi slavenās studijas devīze, iespējams, labākā Krievijā. Mēs pilnībā dalāmies un nekad nezaudējam cerību, kuras konotācija ir ietverta vārdā ietaupīs.
Draudzīgas lietotāja saskarnes galvenie elementi
Informācijas arhitektūra (IA)
IA ir jebkura laba tīkla pamats vai mobilā aplikācija. Nav iespējams uzcelt māju bez arhitekta plāna, vai ne? IA nodrošina, ka pareizā informācija tiek pasniegta pareizajā veidā, īstajā vietā un īstajā laikā.
Lietotāja pieredze (UX)
UX ir māksla un zinātne. Mums ir pieredze darbā ar desmitiem jaunuzņēmumu un uzņēmumu, un mēs pielietosim visas savas zināšanas, lai atrisinātu jūsu UX problēmas.
Lietotāja interfeiss (UI)
Mēs pārvēršam konceptuālas idejas, skices un skices vienkāršās, funkcionālās un skaistās vizuālās saskarnēs tīmeklim, iOS un Android. Jums patiks tas, ko redzat.
Mūsu galvenais mērķis ir ideāls savienojums starp tehnoloģiju un lietotāju.
Šis savienojums, ko mēs saucam par efektīvu lietotāja interfeisu, tiek attēlots kā rūpīgi izstrādātu un detalizētu mijiedarbību secība, kas notiek pirms jūsu interneta projekta vai mobilās lietojumprogrammas panākumiem.
Lai attīstītu šo savienojumu, mēs pielāgojam sistēmas un tehnoloģijas cilvēka uzvedībai (nevis otrādi).
Uzdevums
Bieži vien nav iespējams panākt pareizu izstrādāto sistēmu mijiedarbību ar lietotāju. Šī problēma parasti rodas, kad saskarnes izveide tiek nobīdīta uz projekta beigām, kad labāk būtu sākt ar to.
Nav pārsteidzoši, ka 60% programmatūras izstrāde nav veiksmīgas (Standish CHAOS Report, 2013).
Risinājums
Ar vairāk nekā 300 veiksmīgiem projektiem mēs strādājam, lai atrastu pareizos risinājumus jūsu sarežģītajām biznesa problēmām, izmantojot mūsu 4 saistītās kompetences jomas: auditorijas izpēti, digitālo stratēģiju, risinājumu atrašanu (UX) un lietotāja saskarnes izstrādi.
Jebkurā projekta posmā mēs neaizmirstam jautājumu par mijiedarbību starp personu un programmu.
Pēdējos gados ir notikušas skaidras izmaiņas lietotņu izstrādes vidē. Gandrīz katru dienu nozares attīstības temps tikai pieaug. Tehnoloģiju pasaule ir iegājusi jaunā laikmetā. Tagad lietotāja pieredze ir vissvarīgākais faktors. Izskats, dizains un grafika nav zemāki par tādiem aspektiem kā efektivitāte, uzticamība, lietojumprogrammas un tās programmatūras un aparatūras precizitāte. Lietotāju pieredzes rīku sapludināšana un lietotāja interfeiss noveda pie jaunu tendenču rašanās lietojumprogrammu izstrādē un dizainā 2018. gadā. - rakstiet LiveWireLabs.
Pirmie priekšnoteikumi radās jau 2017. gadā. Interfeiss, dizains, lietotāju līdzdalība, saturs – visi šie faktori tieši ietekmēja lietotāja pieredzi. Tā laika attīstības neveiksmes bija saistītas ar nepareiziem aprēķiniem un nepareizu lietotāja interfeisa izmantošanu. Šodien neviens neapstrīdēs, ka, neņemot vērā mijiedarbības pieredzi, nebūs iespējams izveidot labu interfeisa dizainu. Mūsdienu dizainerim jāspēj iejusties galalietotāja vietā. Ja izstrādātāji pieņems jauno tendenci, auditorijas apmierinātības līmenis ar produktiem ievērojami palielināsies.
Inovācijām vienmēr ir bijusi izšķiroša ietekme uz dizaina tendencēm. Tātad, lūk, visievērojamākās un aizraujošākās UI/UX dizaina tendences mobilajām un tīmekļa lietojumprogrammām 2018. gadā:
1. Saturs būs svarīgākais elements, veidojot aplikācijas
Unikāls un interesants saturs ir visvērtīgākais. 2018. gadā tiekšanās pēc kvalitatīva satura būs viena no galvenās tendences. CX koncepcija (no satura pieredzes) parādījās UI/UX dizainā. Augstas kvalitātes saturs un pozitīva mijiedarbības pieredze ir optimāla kombinācija, kas rada augstas kvalitātes dizainu.
2. Jauna pieeja lietotāja pieredzei
Var saprast, kas patērētājam vajadzīgs, tikai aplūkojot preci no viņa skatu punkta. Jo mazāk reižu jums jāpieskaras ierīces ekrānam, jo vieglāk to lietot. Attiecīgi ir mazāka lietotāju neapmierinātība. Jaunā pieeja lietotāja pieredzei ir balstīta uz lietotāja vajadzībām. Un tās ir tādas īpašības kā lietderība, vienkāršība, pieejamība, uzticamība, vērtība, pievilcība.
3. Ātri strādājoši dizaina elementi
Lietotāja uzmanību var noturēt tikai 8 sekundes. Pēc tam tas pārslēdzas uz citu funkciju vai lietojumprogrammu. Mūsdienu lietotājs ir nepacietīgs. Tagad cilvēki vēlas iegūt visu uzreiz ar vienu pieskārienu ekrānam. UX dizaineri strādās, lai samazinātu vērtīgo minūšu skaitu, ko lietotāji pavada, mijiedarbojoties ar savu ierīču skārienekrāniem.

4. Ar balsi vadāmas saskarnes
Saskaņā ar vienu pētījumu, kas aptver pēdējos dažus gadus, 20% no visiem mobilajiem meklējumiem ir balss meklēšana. Runas vadība uzlabos lietotāja pieredzi, piemēram, novēršot nepieciešamību rakstīt braukšanas laikā. Vissvarīgākais balss vadības elements ir darbības precizitāte, kas var sasniegt 90%.

5. Papildinātās realitātes tehnoloģiju popularitātes pieaugums
Papildinātā realitāte vienmēr ir tiecusies panākt tādā līmenī, lai to būtu grūti atšķirt no realitātes. Kopā ar mākslīgo intelektu tas ir mūsdienu tehnoloģiju tendenču neatņemama sastāvdaļa.
6. Biometriskā autentifikācija
Pirms dažiem gadiem varēja tikai sapņot par viedtālruņa aizsardzību, izmantojot biometrisko autentifikāciju un tīklenes skenēšanu. Mūsdienās biometriskā autentifikācija ir kļuvusi par izplatītu drošības elementu jebkuram jaunam viedtālrunim, kas tiek laists pārdošanā. Turklāt popularitāti iegūs sejas atpazīšana, pirkstu nospiedumu atpazīšana, balss atpazīšana un varavīksnenes skenēšana.
7. Neērtu dizaina elementu labošana
Dizaineri bieži cenšas rīkoties pēc iespējas racionālāk un tāpēc kompaktās ikonās slēpj dažādas izvēlnes un pogas. Tomēr tas ne vienmēr ir piemērots. Rodas apjukums, lietotājs kļūst neapmierināts ar lietojumprogrammu un galu galā zaudē interesi par to.
8. Izmantojiet vienkāršas krāsu shēmas
Ir tendence vienkāršot lietojumprogrammu dizainu. Tagad daudz svarīgāk ir tas, cik daudz laika nepieciešams, lai veiktu šo vai citu operāciju un cik daudz pūļu tajā jāiegulda. 2018. gadā populāri būs dizaini, kas prasa minimālu pieskārienu skaitu ekrānam.
 UI8
UI8
9. Sīkrīku nēsāšana uz rokām vai rokām
Tehnoloģija ir devusi cilvēkiem iespēju vienmēr uzraudzīt savas ierīces, izmantojot datu un drošības sistēmas.
Visticamāk, sīkrīkus drīzumā pārsvarā nēsās uz rokām, nevis rokās. Pulksteņi jau prezentēti Apple Watch un Android Wear.
10. Funkcionālā animācija
Funkcionālā animācija ir cieši saistīta ar lietotāja pieredzi. Tas ļauj veikt vairākus uzdevumus. Šī funkcija būs pieprasīta lietojumprogrammās, kurās vienlaikus darbojas vairākas funkcijas.
 Štefens Nērgārds
Štefens Nērgārds
Sveiki. ES mācos Grafiskais dizains no 13 gadu vecuma. Es pamazām apkopoju savu pieredzi tīmekļa dizainā tiešsaistes kursos un pavadīju dienas, spēlējoties ar Photoshop un Affinity Designer. Patiesībā šeit ir īss kopsavilkums par maniem pirmajiem soļiem sava dizaina uzlabošanā.
Es jau gadu izstrādāju un izstrādāju aplikācijas. Un viņa jau ir paspējusi strādāt pie Universeaty mobilās aplikācijas. Un pirms diviem mēnešiem es sāku strādāt pie jaunas aplikācijas Crypto Price Tracker, kas tika publicēta 28. janvārī App Store.
Šajā rakstā es dalīšos ar jums projektēšanas procesa posmos, kurus izmantoju katru reizi, kad strādāju ar lietojumprogrammām. Es domāju, ka mana pieeja palīdzēs iesācējiem un tiem, kas vēlas uzlabot savas dizaina prasmes.
Nav noslēpums, ka dizains nav tikai darbs grafiskie redaktori vai dizaina rīki, tāpēc šajā rakstā nebūs programmatūras pamācības. Par šo tēmu jau ir simtiem augstas kvalitātes izglītojošu video. Dizains ir jūsu produkta būtības izpratne, tā funkcionalitāte, kā arī cilvēkiem noderīgu produktu izstrāde.
Šeit ir mana lietotnes dizaina kontrolsaraksts:
- Dizaina lietotāja plūsma katram ekrānam;
- Zīmēt ekrānu (stiepļu rāmju) skices;
- Izvēlieties piemērotus modeļus un krāsu paletes;
- Izveidot prototipus un dizainu (maketus);
- Izveidojiet interaktīvu lietotnes prototipu un lūdziet cilvēkiem novērtēt un sniegt atsauksmes;
- Veiciet galīgo prototipa retušēšanu, pulējot visus ekrānus, lai tie visi būtu gatavi izstrādei.
Sāksim!
Lietotāja plūsma
Pirmais solis ir noskaidrot, kādas funkcijas jums ir nepieciešamas lietojumprogrammā. Kad esat izlēmis, izveidojiet lietotāja plūsmu — blokshēmu par to, kā darbojas jūsu lietojumprogramma.
Parasti lietotāju plūsma sastāv no trīs veidu formām:
- Taisnstūri – izmanto, lai attēlotu ekrānus;
- Dimanti – izmanto nosacījumiem (piemēram, pieteikšanās pogas klikšķis, velciet pa kreisi, tālummaiņa);
- Bultiņas — savieno ekrānus un nosacījumus kopā.
Lietotāju plūsmas ir ļoti noderīgas, jo tās sniedz loģisku priekšstatu par to, kā lietojumprogrammai vajadzētu darboties un atrisināt problēmu.
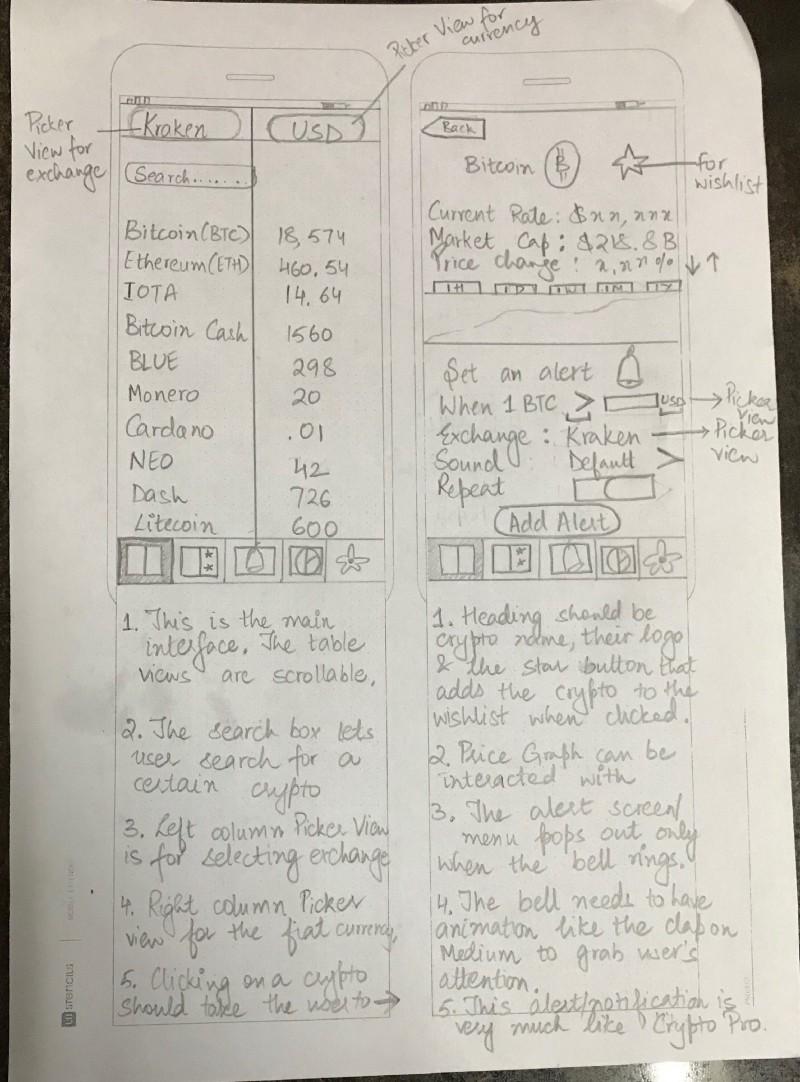
Šeit ir lietotāja plūsmas diagramma, ko uzzīmēju, kad sāku strādāt pie savas lietotnes dizaina.
Lietotāja plūsma galvenajai saskarnei.
Ekrāna skices (vadu rāmji)
Kad esat pabeidzis izstrādāt lietotāju plūsmu visiem scenārijiem, jūs sākat strādāt pie visu ekrānu skicēm. Stiepļu rāmji būtībā ir ātras jūsu lietojumprogrammas skices. Skice, diagramma, kur tiks izvietoti attēli, etiķetes, pogas utt. Šī ir aptuvena skice par to, kā jūsu lietojumprogrammai vajadzētu darboties.
Skicēšanai izmantoju drukājamas veidnes no UI Stencils. Tas ietaupa laiku un nodrošina vietu piezīmēm.
Šeit ir prototipa piemērs.

Pēc Wireframes izveidošanas varat izmantot lietotni Pop, uzņemt visu zīmējumu momentuzņēmumu un iegūt noklikšķināmu prototipu, savienojot visus ekrānus, izmantojot pogas.
Raksti un krāsu paletes
Šī ir mana mīļākā daļa. Tas ir tāpat kā skatoties uz skatlogu veikalā. Daudz rakstu un krāsu paletes, no kurām izvēlēties. Izvēlos tos, kas man patīk, un eksperimentēju ar tiem.
Starp citu, labākās platformas modeļu atrašanai ir Mobile Patterns un Pttrns. Lai atrastu dažas labas krāsu paletes, mēģiniet pārbaudīt Color Hunt.
Prototipi un dizains
Beidzot mēs nonācām pie programmatūras. Rezultātā mēs esam pieteikušies savā topošajā lietojumprogrammā un uzņēmuši virkni ekrānuzņēmumu, ejot uz mērķi, ekrānu pa ekrānam. Visam jābūt reālam, aplikācijai jau jābūt tādai, it kā tas būtu dzīvs.
Ir labi, ka ir programmatūra, kas ļauj to izdarīt tā, kā vajadzētu. Es izmantoju Affinity Designer. Un operētājsistēmā iOS mans galvenais rīks ir Sketch.
Šādi izskatās mani pirmie dizaini.

Zīmējuma pārsūtīšana uz pikseļiem!
Vairāk eksperimentēju ar dažādām krāsu paletēm.

Es dalījos ar pirmajiem izkārtojumiem ar draugiem un apkopoju atsauksmes no viņiem. Šķita, ka daudziem cilvēkiem patika zelta un melnā gradienta shēma.
Sagatavojieties saņemt atsauksmes un eksperimentējiet ar jauniem ieteikumiem! Jūs iegūsit neticami daudz ideju, vienkārši runājot ar viņiem, kas vairāk nekā tikai ritinot Dribbble vai Behance.
Pēc intervijas es pārstrādāju dizainu un noņēmu fona grafiku, jo tos bija grūti kodēt un arī samazināja lasāmību. Lūk, kas beigās iznāca:

Esmu apmierināts ar krāsu shēmu, ciļņu joslas ikonām un vispārējo izkārtojumu. Nākamais solis bija atlikušo ekrānu noformēšana, ievērojot tās pašas vadlīnijas. Tas prasīja laiku, bet tas bija neticami aizraujoši!
Kad visi mani ekrāni bija gatavi, es izveidoju prototipu programmā Adobe XD un palūdzu dažiem draugiem eksperimentēt un sniegt atsauksmes.
Pēc pēdējā pieskāriena tas izdevās Pēdējā versija dizains.

Kad visi ekrāni bija pabeigti, es tos importēju Xcode un sāku izstrādāt lietojumprogrammu.
Tas ir viss! Es ceru, ka šis raksts palīdzēs jums sākt lietotnes dizainu vai palīdzēs jums kļūt par to labākais dizainers. Starp citu, ja jums patīk mana lietojumprogramma, varat to lejupielādēt.
Visbeidzot es pievienošu savu iecienītāko citātu.
“Dizains ir vairāk nekā tikai tas, kā kaut kas izskatās un jūtas. Dizains ir tāds, kā tas darbojas."
c) Stīvs Džobss
Ja jums ir padomā kāds foršs raksts par UX un daudz ko citu, nosūtiet mums saiti, un mēs ar prieku pie tā strādāsim.





