Procesul de creare a unei aplicații mobile folosind un exemplu. Etapele dezvoltării aplicațiilor mobile. Etapele proiectării aplicațiilor mobile
În acest articol vom încerca să dezvăluim principalele etape ale dezvoltării unui program scris în orice limbaj de programare.
Specificație (definirea cerințelor programului):
În această etapă există descriere detaliata datele sursă, cerințele pentru rezultatul rezultat sunt formulate, toate comportamentele posibile ale programului sunt luate în considerare atunci când apar cazuri speciale (de exemplu, dacă sunt introduse date incorecte), are loc dezvoltarea casete de dialog, care va asigura interacțiunea între utilizator și programul în sine.
Dezvoltarea algoritmului:
În această etapă, programatorul determină secvența acțiunile necesare, care trebuie efectuată ulterior pentru a obține rezultatul dorit.
Dacă apare o situație când o anumită problemă poate fi rezolvată în mai multe moduri, atunci, desigur, sunt posibile multe opțiuni diferite pentru algoritmul de soluție. Apoi, dezvoltatorul programului, pe baza unui criteriu important (de exemplu, viteza de rezolvare a algoritmului), face alegerea unei soluții mai potrivite.
Rezultatul acestei etape de dezvoltare a programului este o descriere verbală detaliată a algoritmului programului sau o diagramă bloc a algoritmului. Puteți afla în detaliu cum să dezvoltați un algoritm pentru orice program studiind acest articol.
Codificare:
După specificarea și întocmirea unui algoritm de soluție, algoritmul utilizat va fi în cele din urmă scris în limbajul de programare necesar (Pascal, Delphi, C++ etc.). Rezultatul etapei de codificare este un program terminat.
Etapele dezvoltării programului. Depanare:
În această etapă, programatorul depanează programul, adică găsește și elimină erorile. Acestea din urmă sunt împărțite în două grupe: algoritmice și sintactice (erori în textul programului sursă). Dintre aceste două grupuri de erori, erorile de sintaxă sunt cel mai ușor de eliminat, în timp ce erorile algoritmice sunt destul de greu de identificat.
Etapa de depanare este considerată finalizată numai atunci când programul original funcționează corect și corect cu unul sau două seturi de date primare. Puteți afla ce este compilarea oricărui program și ce sarcini principale le îndeplinește citind acest articol.
Testare:
Testarea unui program este foarte importantă deoarece în cele mai multe cazuri programatorii creează programe nu pentru uz personal, ci pentru ca alții să-și poată folosi programul. În etapa de testare, dezvoltatorul verifică comportamentul programului sub un număr mare de seturi de date de intrare, atât corecte, cât și incorecte special selectate.
Crearea unui sistem de ajutor:
Dacă un programator dezvoltă un program pentru ca alții să-l poată utiliza ulterior, atunci programatorul trebuie să dezvolte un sistem de ajutor și să instaleze un acces rapid consultați acest sistem de ajutor atunci când lucrați cu programul. Programele moderne au informații de ajutor sub formă de fișiere CHM sau HLP.
Pe lângă informațiile de ajutor, sistemul de ajutor conține instrucțiunile necesare pentru instalarea programului. Acestea sunt de obicei prezentate sub forma unui fișier Readme în diferite formate: *.doc, *.txt, *.htm. Etapa considerată a dezvoltării programului va fi descrisă mai detaliat mai târziu.
Crearea unui disc de instalare (CD-ROM):
Dezvoltatorii creează un disc de instalare (CD-ROM), astfel încât utilizatorii să poată instala în mod independent, fără ajutorul unui programator acest program la computerul dvs.
De obicei, pe lângă programul în sine, CD-ROM-ul de instalare conține fișiere de ajutor și instrucțiuni pentru instalarea programului. Trebuie remarcat faptul că majoritatea programelor moderne, inclusiv programele dezvoltate în mediul Delphi, în multe cazuri, chiar și prin simpla copiere a fișierelor nu pot fi instalate pe computerul utilizatorului, deoarece pentru funcționarea corectă a acestor programe este necesară prezența unor biblioteci speciale, precum și componente care nu pot exista pe computerul unui anumit utilizator.
Odată cu disponibilitatea internetului și a smartphone-urilor, interesul pentru aplicațiile mobile crește în fiecare an. Temele și funcționalitatea dezvoltărilor nu încetează să uimească. Întreprinderile și organizațiile mari recurg la aplicații mobile pentru a-și extinde afacerea.
De la idee la implementare, o aplicație mobilă este separată de câteva etape importante de pregătire:
- identificarea pietei tinta
- proiecta
- întocmirea specificațiilor tehnice detaliate (TOR)
- prototipare
- proiecta
- dezvoltare
- testarea
- dupa teste si modificari il postam pe cel de lucru versiune mobila aplicatii in Magazin de aplicații, Google Playși așa mai departe. și urmăriți recenzii și statistici
La , există un punct de cotitură când trebuie să decideți ce funcționalitate va alcătui MVP (produsul minim viabil), cum să gândiți arhitectura pentru extinderea viitoare, ce tehnologii să alegeți și, în plus, să decideți asupra costurilor forței de muncă și calendarul proiectului. Pentru a optimiza acest proces, se recomandă realizarea unui design. Mai jos vă vom explica de ce este importantă această etapă și atunci când creați ce aplicații puteți sări peste el, iar când creați care va fi o greșeală care va costa clientului investiții suplimentare.
Design de aplicații mobile
Nu orice aplicație are nevoie de proiectare. O aplicație simplă nu necesită nicio lucrare de proiectare. Designul necesită aplicații cu funcționalități unice, evident noi, care integrează multe funcții și sisteme, implicând ambiguitate solutii posibile. În unele cazuri, deosebit de complexe, serviciul de proiectare este inclus într-un contract separat.
Sarcina acestei etape este de a înțelege și de a înregistra:
1. Cum va avea loc interacțiunea echipelor din proiect de ambele părți?
2. Ce resurse vor fi implicate în dezvoltare (în primul rând munca specialiștilor de la client și dezvoltator)
3. Care este intervalul de timp realist pentru lansarea MVP-ului și funcționalitatea acestuia?
4. Cum se va dezvolta proiectul după lansarea MVP (planul de dezvoltare a proiectului pe termen lung)
Etapele proiectării aplicațiilor mobile
1. Marketing
1) Obiectivele creării aplicației
Înainte de a crea o aplicație, ar trebui să acordați o atenție deosebită obiectivelor dezvoltării acesteia. Cele mai frecvente întrebări ar putea fi: „Pentru cine este această aplicație?”, „De ce o vor folosi oamenii?” În timpul procesului de proiectare, aceste momente sunt elaborate profund și cât mai detaliat posibil - fără aceste informații, dezvoltarea își pierde sensul.
2) Scripturi personalizate
Aplicația va fi folosită de anumite persoane cu sarcini specifice, așa că pentru fiecare dintre ei trebuie să găsim cea mai convenabilă modalitate de a rezolva aceste probleme. Pentru a trece de această etapă, este important ca clientul să aibă informații complete despre publicul său țintă și să cunoască temeinic caracteristicile comportamentale ale reprezentanților unuia sau altuia dintre segmentele sale.
3) Promovare
Aplicația va funcționa numai dacă este descărcată și utilizată. Dezvoltarea unei strategii de promovare a produsului după lansare vă va permite să navigați în volumul investițiilor viitoare.
2. Arhitectură, structură și interfețe
1) Arhitectura
Proiectare baze de date server
2) Structura
Pe baza rezultatelor etapei anterioare, creăm structura aplicației, lăsând ceea ce este necesar și eliminând ceea ce este inutil.
3) Prototipuri de interfață
Bazându-ne din nou pe scenariile utilizatorului, creăm prototipuri ale tuturor interfețelor aplicației (ecranele)

3. Tehnologie
Alegerea tehnologiilor determină întregul viitor al aplicației. Va fi nativ, hibrid sau multiplatform. Ce sarcini ar trebui să suporte serverul? Ce capacități de integrare ar trebui incluse. Acestea și multe alte probleme neevidente sunt rezolvate în această etapă.
4. Selectarea unui MVP
Lansarea funcționalității minime vă permite să începeți testarea aplicației într-un timp scurt - în decurs de 2-3 luni. Acest lucru vă va permite să rămâneți în contact cu publicul dvs., să obțineți descărcări, să confirmați/infirmați ipotezele făcute în procesul de scriere a scripturilor utilizatorului și să primiți primul feedback despre interfețe și utilizare.
MVP este un produs clar în funcționalitate și design, cu termene clar definite și un cost fix de creare. Pe baza modului în care a lucrat echipa în perioada de dezvoltare a MVP, puteți lua o decizie privind cooperarea ulterioară în termeni de Timp și Material (pe baza orelor standard petrecute efectiv)
5. Creați un plan de dezvoltare pe termen lung
Extinderea funcționalității și promovarea aplicației este descrisă în termeni de repere, termene preliminare și costuri cu forța de muncă. O strategie pe termen lung va ajuta la planificarea investiției totale necesare.
Încă o dată despre beneficiile proiectării înainte de a crea o aplicație mobilă
Crearea unui proiect complex „din capriciu”, de regulă, îl transformă într-o construcție nesfârșită pe termen lung, cu plecări imprevizibile în iterații inutile, acțiuni inutile și neînțelegeri între echipele client și dezvoltatori.
Dimpotrivă, o etapă de proiectare realizată în mod competent vă va permite să vedeți o imagine transparentă a lucrării viitoare în întregime și să nu mergeți în orb, ci cu o înțelegere reciprocă clară a ce, de ce și pentru cine se face, așa cum precum și cât timp va dura și ce volum de investiție necesar.

Dmitri Demență
![]()
Vă îndoiți că merită să investiți în dezvoltarea de aplicații mobile? O poți face singur și absolut gratuit. Este posibil să obțineți o versiune de testare care poate fi utilizată pentru a evalua convenabil eficacitatea strategiei dvs. mobile. Și dacă încerci, vei realiza o aplicație mobilă decentă care va deveni principalul instrument de interacțiune online cu proprietarii de smartphone-uri și tablete.
Rețineți că nici cea mai tare aplicație mobilă nu poate fi singurul instrument de promovare. Numai marketingul cuprinzător pe Internet oferă rezultate maxime în ceea ce privește traficul și vânzările.
Merită să-ți faci propria aplicație mobilă?
Cheltuieli. Dacă nu mă credeți pe cuvânt, iată câteva fapte:
- Potrivit Flurry Analytics și comScore, proprietarii de smartphone-uri și tablete folosesc browserul doar 14% din timpul total petrecut lucrând cu dispozitivul. Și își petrec 86% din timp pe diferite aplicații.
- Aplicație instalată- canalul dvs. direct de comunicare cu consumatorul. Gândiți-vă doar: nu trebuie să cheltuiți bani pe publicitate sau să așteptați ca o persoană să vă găsească folosind Yandex. Tot ce rămâne este să susțină funcționalitatea de care are nevoie utilizatorul și să îi ofere conținut relevant.
- Numărul de achiziții efectuate folosind tablete și smartphone-uri este în creștere atât pe Internet în general, cât și în RuNet. Potrivit agenției de marketing Criteo, deja în 2016, mai mult de jumătate din tranzacțiile online din RuNet se vor face folosind dispozitive mobile.

Dacă vrei, aplicația este browser mobil, în care se deschide doar site-ul dvs. În ce caz ar instala un utilizator un astfel de browser de internet? Doar dacă este interesat de produsul sau informațiile dvs. Prin urmare, rețineți: clientul care a instalat aplicația este un reprezentant loial și gata de cumpărat al publicului țintă.
În acest caz, merită să vă asumați riscul și să oferiți aplicații DIY clienților fideli, mai degrabă decât programe personalizate realizate de profesioniști pentru Android și iOS? Să ne dăm seama.
Când poți crea singur o aplicație?
Îți amintești de ce au nevoie vizitatorii site-ului? Ele vin din cauza conținutului sau funcționalității resursei. Oamenii vor să se informeze, să cumpere ceva, să se uite și să comenteze fotografiile prietenilor și așa mai departe. Utilizatorii aplicației mobile au nevoie de același lucru. Ei caută informații sau fac un fel de tranzacție.
Îți amintești când o companie își putea face un site web singură? Este corect atunci când nu ai încă bani să colaborezi cu profesioniști, dar mai ai timp și dorința de a descoperi WordPress sau Joomla. Aceeași situație este și cu aplicațiile. Programele create de sine pentru iOS și Android pot fi comparate aproximativ cu site-urile web construite pe motoare open source.
Nu trebuie să vă înregistrați pentru a începe să lucrați. Faceți clic pe butonul Creați acum pagina principala sau selectați meniul Creare aplicație din colțul din dreapta sus pe orice pagină a serviciului.

Selectați șablonul de aplicație adecvat. Dacă vorbim despre un proiect de conținut, ați putea fi interesat de următoarele opțiuni:
- Manual. Acest șablon vă permite să creați un program de ghid.
- Blog. Aplicația va ajuta publicul dvs. de blog să citească note noi de pe ecranul unui smartphone sau tabletă.
- Site-ul web. Șablonul transformă un site web într-o aplicație.
- Pagini. Cu acest șablon puteți converti orice conținut într-o aplicație cu funcționalitate simplă.
- Știri. Șablonul vă permite să creați o aplicație care este un agregator de știri din industrie sau regionale.
- Pagină. Șablonul convertește conținutul offline, cum ar fi o carte electronică, în aplicație.
- Pagina VK și Pagina de Facebook. Creați o aplicație care vă permite să monitorizați actualizările grupurilor deschise pe VKontakte și Facebook.
- YouTube. Utilizați șablonul pentru a vă promova canalul YouTube.
Cum se creează o aplicație pentru blog
Utilizați șablonul Blog. În câmpul corespunzător, introduceți adresa URL a blogului sau a fluxului RSS. Selectați o culoare pentru titlul notei.

Introduceți numele aplicației.

Adăugați o descriere.

Alegeți unul standard sau adăugați o pictogramă personalizată. Dimensiunea adecvată a imaginii este de 512 x 512 pixeli.

Pentru a crea un fișier de descărcare, faceți clic pe butonul Creare aplicație. După aceasta, trebuie să vă înregistrați în sistem. Confirmați înregistrarea și accesați contul personal. Aici poți instala aplicația pe dispozitivul tău mobil, o poți publica pe Google Play și Amazon App Store. Sistemul oferă și o opțiune de monetizare. Dacă utilizați această funcție, reclamele vor fi afișate în aplicație.

Verificați cum funcționează aplicația pe dispozitivul dvs. mobil. Pe o tabletă, programul ar trebui să afișeze o listă de postări de blog în format de titlu și anunț.


ÎN cont personal Cu AppsGeyser puteți monitoriza numărul de instalări, puteți crea notificări push, publica aplicația în magazine, monetizați programul cu publicitate și, de asemenea, editați aplicația.

Doriți mai multe aplicații? Apoi creați o aplicație de ghid folosind șablonul Manual.

După editarea conținutului, specificați numele aplicației, adăugați o descriere și o pictogramă. Faceți clic pe butonul Creați aplicație. După crearea fișierului de descărcare, instalați-l pe dispozitivul dvs. mobil și verificați funcționalitatea acestuia.

Vă rugăm să rețineți că majoritatea dispozitive mobileÎn mod implicit, blochează instalarea aplicațiilor din surse necunoscute. Dacă un utilizator descarcă un program de pe site-ul dvs. sau de pe un site de generator de aplicații, va vedea un avertisment de securitate atunci când încearcă să îl instaleze. Unii clienți vor refuza probabil să instaleze programul.

8 constructori similari cu AppsGeyser
Dacă constructorul universal AppsGeyser nu este potrivit pentru dvs., acordați atenție serviciilor similare:
- AppsMakerStore. Folosind serviciul puteți crea aplicații tipuri diferite: de la programe pentru comerț electronic la soluții pentru proiecte de conținut. Designerul realizează aplicații pentru iOS și Android. Interfața de service este rusificată. Pentru începători, există un ghid informativ pentru utilizarea constructorului. Serviciul este platit.
- Mobincube. Un instrument pentru crearea și monetizarea aplicațiilor iOS și Android. Funcționalitatea de bază a serviciului este disponibilă gratuit. Designerul vă permite să creați aplicații de diferite tipuri.
- Bărbier bun. Folosind acest serviciu puteți dezvolta aplicații Android și iOS. Constructorul este plătit, costul de utilizare este de 16 USD pe lună.
Majoritatea serviciilor oferite au o interfață în limba engleză. Dacă nu vă simțiți confortabil să lucrați cu constructori Limba engleză, alege platforme cu conținut rusificat.
Designeri de aplicații: un topor de piatră sau un instrument modern subțire?
Nu trece de la o extremă la alta. Cu ajutorul serviciilor propuse, puteți crea cu adevărat funcționale aplicatii functionale. Programele rezultate pot fi folosite pentru a rezolva diverse probleme: de la facilitarea tranzacționării online până la distribuirea de conținut și educarea publicului. Aplicațiile create în designer pot fi publicate pe Google Play și App Store, editate și monetizate folosind reclame sau instalări plătite.
Nu supraestimați serviciile oferite. Dezavantajul lor evident rămâne natura lor stereotipată. Este despre atât despre designul cât și despre funcționalitatea programelor. În plus, accesul la platforme cu funcționalitate decentă este plătit. Ce este mai bine: să plătiți dezvoltatorii pentru munca lor o dată sau să plătiți proprietarii designerului pentru mulți ani? Fă calculul pentru tine.
Și încă ceva: dacă nu ai timp să-l creezi singur aplicatie de mobil, vă rugăm să contactați compania noastră. Dezvoltăm aplicații mobile și .
Contactaţi-ne Să discutăm? Comandați o consultație gratuită
Am început să studiez design grafic, când aveam 13 ani. Am învățat cum să proiectez site-uri web prin cursuri online și am petrecut zile întregi jucându-mă cu Photoshop și Affinity Designer. Această experiență m-a învățat să gândesc ca un designer.
De aproape un an am proiectat și dezvoltat aplicații. Am participat la un program la MIT unde am lucrat în echipa de dezvoltare a aplicației Universeaty. Acum două luni am început să lucrez la o nouă aplicație, Crypto Price Tracker, care a fost lansată recent, pe 28 ianuarie.
În acest articol, voi împărtăși procesul de proiectare pas cu pas pe care îl urmez atunci când lucrez la aplicații. Acest lucru ar trebui să-i ajute pe cei care doresc să învețe sau să-și îmbunătățească abilitățile de design digital. Designul nu este doar despre cum să utilizați software-ul de proiectare, iar acest articol nu vă va învăța cum să îl utilizați. Există sute de programe de formare de calitate online. Designul înseamnă, de asemenea, înțelegerea esenței produsului dvs., funcționalitatea acestuia și proiectarea ținând cont de utilizatorii finali. Asta te va invata acest articol.
Proces de design:
- Creați un flux de utilizatori pentru fiecare ecran.
- Creați/desenați prototipuri.
- Alegeți șabloane de design și palete de culori.
- Creați un design.
- Creați un prototip animat al aplicației și cereți oamenilor să o testeze și să ofere feedback.
- Faceți retușarea finală a machetelor, astfel încât toate ecranele finale să fie gata pentru dezvoltare.
Să începem!
Fluxul de utilizatori
Primul pas este să vă dați seama ce funcții doriți în aplicația dvs. Odată ce aveți idei, creați un flux de utilizatori. Aceasta este o diagramă a modului în care funcționează aplicația dvs.
De obicei, un flux de utilizator este format din trei tipuri de cifre.
- Dreptunghiurile sunt folosite pentru a reprezenta ecrane.
- Diamantele sunt folosite pentru condiții (de exemplu, clic pe butonul de conectare, glisare spre stânga, zoom).
- Săgețile conectează ecranele și condițiile împreună.
Fluxurile de utilizator sunt foarte utile deoarece oferă o bună înțelegere logică a modului în care va funcționa aplicația.
Iată o diagramă de flux de utilizator pe care am desenat-o când am început să lucrez la designul aplicației mele.
Flux de utilizator pentru interfața principală.
Prototipuri
După ce ați finalizat crearea fluxurilor de utilizatori pentru fiecare ecran, veți începe să lucrați cu prototipuri pentru toate ecranele. Prototipurile sunt în esență schițe cu detalii reduse ale aplicației dvs. În esență, o schiță sau o diagramă a locului în care vor fi amplasate imaginile, etichetele, butoanele etc. O schiță aproximativă a modului în care va funcționa aplicația dvs.
Folosesc șabloane imprimabile din UI Stencils pentru a desena wireframes. Acest lucru economisește timp și oferă o zonă de lucru plăcută pentru desen și luare de note.
Iată un exemplu de prototip.
 Prototip de interfață a aplicației mobile
Prototip de interfață a aplicației mobile După ce ați creat prototipurile, puteți utiliza o aplicație numită Pop și puteți face un instantaneu al tuturor desenelor folosind aplicația și puteți obține un prototip pe care se poate face clic prin conectarea tuturor ecranelor folosind butoane.
Proiectați schițe și palete de culori
Aceasta este partea mea preferată. Este ca la cumpărături. O mulțime de modele de design și palete de culori din care să alegeți. Îi voi alege pe cei care îmi plac și le voi experimenta.
Cele mai bune platforme pentru găsirea modelelor sunt Mobile Patterns și Pttrns. Și pentru a găsi palete de culori bune, consultați Color Hunt.
Proiecta
În sfârșit, ajungi să folosești software pentru a crea un design. Este ca și cum te-ai conectat la aplicația ta în viitor și ai făcut niște capturi de ecran. Ar trebui să arate realist și să semene îndeaproape cu lucrul real.
Exista software dezvoltare și instrumente pentru crearea de design. Folosesc Affinity Designer. Cel mai des folosit instrument de proiectare iOS este Sketch.
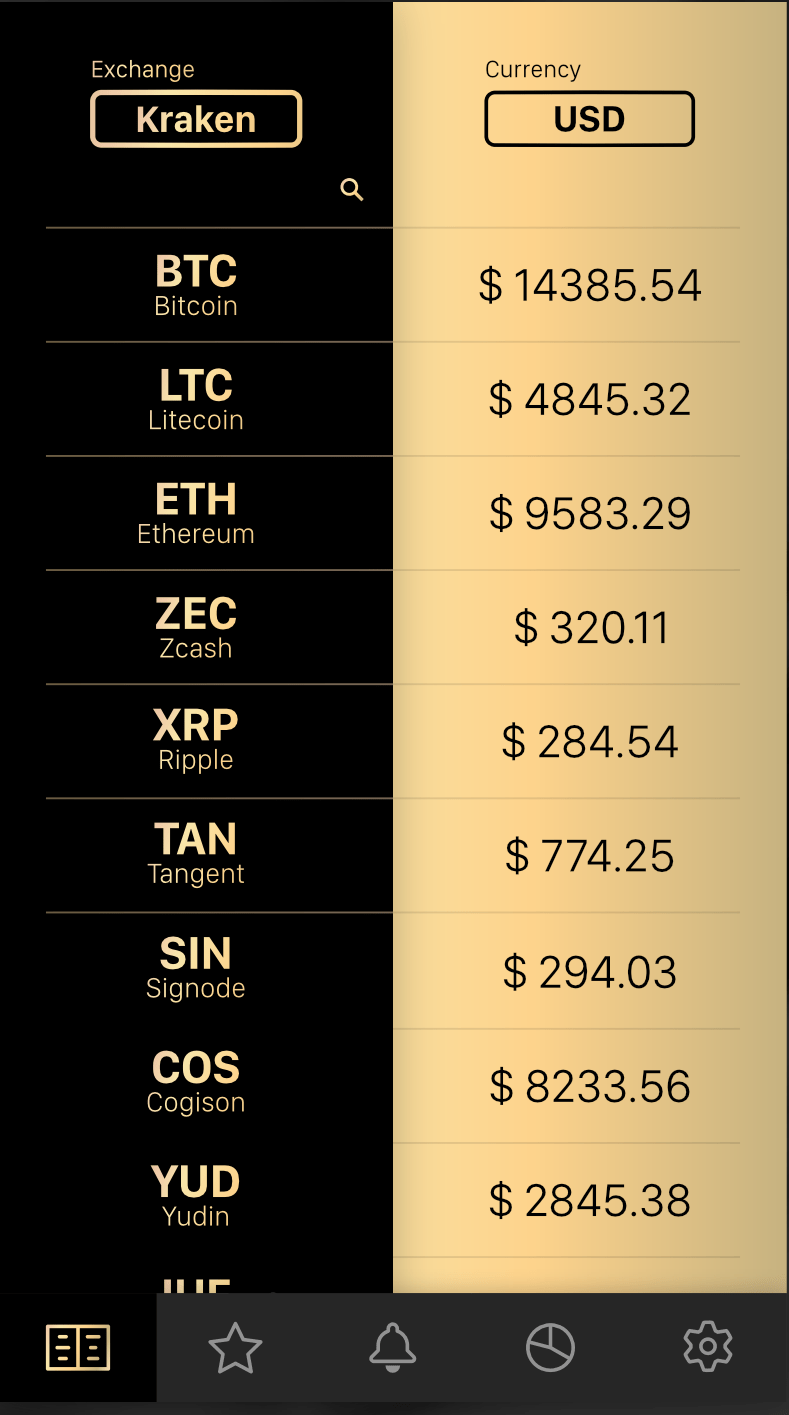
Iată un exemplu de câteva modele timpurii ale aplicației mele.
 Transferarea desenului în pixeli!
Transferarea desenului în pixeli! Am experimentat mai mult cu diferite palete de culori.

Am împărtășit design-urile inițiale cu prietenii pentru a primi feedback-ul lor. Mulți oameni părea să le placă schema de gradient auriu și negru.
Fiți deschis să primiți feedback și să experimentați noi sugestii! Veți primi feedback uimitor de la utilizatorii dvs. atunci când vorbiți cu ei, nu atunci când răsfoiți frenetic Dribbble sau Behance.
Așa că am reproiectat aspectul și am eliminat grafica de fundal, deoarece generarea lor a fost un proces intens din punct de vedere tehnic și au redus lizibilitatea. Ce s-a întâmplat până la urmă:
 Gradientul auriu și negru arată surprinzător de bine!
Gradientul auriu și negru arată surprinzător de bine! Am fost mulțumit de schema de culori, pictogramele barei de file și aspectul general. Am continuat și am proiectat restul ecranelor urmând aceleași principii de design. A fost un proces lung, dar incredibil de interesant!
Odată ce toate ecranele mele au fost gata, am pus împreună un prototip în Adobe XD și am rugat câțiva prieteni să-l încerce și să-mi dea feedback-ul.
După atingerea finală, așa arată versiunea finală a designului meu.
 Versiunea finala proiecta
Versiunea finala proiecta După ce toate ecranele au fost finalizate, le-am importat în Xcode și am început dezvoltarea aplicației.
Asta e tot! Sper că acest articol vă ajută să începeți cu designul aplicației sau să vă ajute să deveniți cel mai bun designer. Și dacă vă place aplicația mea, o puteți descărca.
Închei acest articol cu unul dintre citatele mele preferate de design.
„Designul nu se referă doar la felul în care arată și se simte ceva. Designul este modul în care funcționează.”
- Steve Jobs
Dezvoltarea de aplicații mobile este un proces complex și foarte laborios, care este o dezvoltare de software cu drepturi depline. Pentru a vă facilita înțelegerea modului în care creăm aplicații mobile, vom vorbi pe scurt despre fiecare etapă a muncii noastre.
Oamenii vin la compania noastră pentru a-și aduce la viață ideea de aplicație mobilă, resursă web sau pentru a automatiza procesele de afaceri. Efectuăm o examinare gratuită a afacerii, consiliem clientul și finalizăm componenta ideologică a proiectului, ținând cont de nevoile utilizatorilor.
Realizarea interviurilor. Scopul și valoarea aplicației? Publicul țintă? De bază funcţionalitate? Platforme? Cerințe pentru procesul de dezvoltare a aplicației? Criterii de selectare a unui contractant? Revizuirea soluțiilor similare: funcționalitate, număr de utilizatori, evaluări, recenzii, monetizare. Analiza utilizatorilor.
Întrebări suplimentare. Conectarea specialiștilor tehnici. Aprobarea cerințelor pentru implementarea aplicației.
Proiectul este evaluat de echipa de dezvoltare. După care clientul primește o propunere comercială preliminară pentru dezvoltarea aplicației: etape de dezvoltare a aplicației; timp și cost; specialisti; garanții.
Incheiem un acord in care descriem in detaliu etapele de lucru si obligatiile noastre. Vei fi protejat legal. Fiecare etapă a lucrării este absolut transparentă, toate punctele principale sunt discutate cu dvs. cât mai detaliat posibil.
Înțelegând ce așteaptă utilizatorii de la aplicație, începem procesul de prototipare. O interfață bine concepută este cheia pentru a se asigura că utilizatorul înțelege rapid modul în care aplicația va ajuta la rezolvarea problemei sale. Aveți ocazia de a vedea funcționalitatea viitoarei aplicații fără partea software.
Desenăm designul tuturor ecranelor și stărilor elementelor. Folosim recomandările Google și Apple pentru proiectarea aplicației. Ne asigurăm că soluțiile grafice sunt clare și convenabile. Obțineți un design care vă va deosebi de concurenții dvs.
Termeni de referință - un document elaborat pe baza unui prototip interactiv aprobat și a unui design de produs, necesar dezvoltatorilor și inginerilor de testare pentru a dezvolta și testa proiectul.
Programarea unei resurse web sau a unei aplicații mobile se realizează folosind metodologia SCRUM - planificarea pas cu pas a sarcinilor și împărțirea implementării acestora în sprinturi.
Demonstrarea rezultatelor către client în 2 săptămâni. Echipa analizează riscurile și problemele, finalizează sprintul și optimizează procesul de dezvoltare a aplicațiilor ulterioare.
Diferența dintre munca noastră este că nu doar dezvoltăm aplicații, ci le luăm și pentru promovare. Clienții noștri primesc o companie care este responsabilă pentru toate etapele de lucru: de la primul buton până la descărcarea aplicației și recenzii recunoscătoare ale utilizatorilor.
Interviu
Realizam interviuri personal sau prin Skype. Interviul poate dura câteva ore. Această etapă de dezvoltare a aplicației este importantă. Cât de exact și complet răspunde clientul la întrebări determină cum va ieși produsul.
Principalele întrebări pe care ni le punem sunt: obiectivele proiectului, procesul de afaceri existent, publicul țintă, concurenții. În această etapă, se discută funcționalitatea viitoare.

Harta mintii
Creăm un MindMap - o hartă intelectuală care vă permite să structurați toate informațiile primite de la client. Aceasta este o diagramă vizuală a proiectului, datorită căreia toate datele aplicației sunt într-un singur loc.

Analiză


Schițarea manuală
Studiem aplicațiile concurenților. Analizăm unde utilizatorii pot fi incomod sau unde se poticnesc în timp ce își îndeplinesc sarcinile. Facem acest lucru pentru a determina modul în care noua aplicație va diferi de analogii existente.

Dezvoltare prototip
Pe baza schițelor, creăm wireframes - o diagramă structurală a paginilor aplicației. Acesta este scheletul designului, unde este descris fiecare detaliu al viitorului produs.
Un specialist UX lucrează la aspectul paginii. Procesul de creare a wireframes este discutat cu directorul de artă.


După aprobarea acestuia, se realizează un prototip clicabil, care este trimis departamentului tehnic pentru aprobare.

Interviuri cu utilizatori
Testăm prototipul finit pe utilizatori - angajați ai biroului nostru sau grupuri de voluntari. Arătăm prototipul și punem întrebări: „Ce crezi că este acest buton?”, „Cum ai adăuga un produs în coș?” și așa mai departe.
Acest lucru ajută la detectarea punctelor neclare pentru utilizatori și la corectarea erorilor în această etapă a dezvoltării aplicațiilor mobile.

Prezentarea prototipului către client
Facem o prezentare: arătăm clientului prototipul, explicăm ce și cum va funcționa. Dacă este necesar, facem modificări și o rafinăm. Suntem de acord cu toate detaliile și aprobăm.

Dezvoltarea conceptului de design
În această etapă de dezvoltare a aplicațiilor mobile, realizăm mai multe concepte de design. Conceptul pe care îl alege clientul va sta la baza proiectării întregii aplicații.

Designul tuturor ecranelor și stărilor
În această etapă, toate ecranele și stările elementelor sunt desenate. În medie, se dovedește a fi 120-150 de ecrane. Acest lucru ajută la luarea în considerare a tuturor scenariilor și nu la creșterea timpului de programare.


Specificații tehnice și arhitectură client-server
Când avem un design pregătit, începem dezvoltarea Specificatii tehnice. Descrie toate scenariile, tranzițiile ecranului și stările ecranului. În această etapă, specialistul lucrează la arhitectura de înalt nivel a proiectului și la modelul de stocare a datelor.

Aceasta este o etapă importantă. Acesta determină modul în care va fi construită partea software, viteza aplicației și configurația solicitărilor „client-server”. De unde obținem datele, de unde le înregistrăm, cum le înregistrăm etc. Specificația tehnică include toate sistemele cu care este necesară sincronizarea.

Programare și testare
Munca ajunge în mâinile programatorilor. Procesul de dezvoltare se bazează pe metodologie dezvoltare agila Scrum. Format lista plina sarcini (așa-numitul „back-log”) și este împărțit în secțiuni mici (numite „sprints”).

Îl programăm pas cu pas și demonstrăm rezultatele după fiecare sprint. Când partea software este gata, trimitem aplicația pentru testare. Specialiștii în testare verifică produsul pentru posibile erori. Dacă este necesar, aplicația este returnată programatorilor pentru revizuire.

Publicarea unei aplicații
Principalele etape ale dezvoltării aplicației mobile au fost finalizate, rămâne doar pregătirea aplicației pentru publicare. Pentru a face acest lucru, creăm o descriere a produsului și o grafică care respectă regulile magazinelor Google Play și AppStore. Dacă nu le respectați, aplicația nu va trece de moderare.


În magazine, primul lucru pe care îl vede un utilizator este pictograma aplicației, așa că este important să o faceți atractivă.

Când creăm elemente grafice pentru descrierile aplicațiilor, verificăm dacă autorii au permisiunea de a folosi anumite imagini, dacă există fețe de celebrități în fotografii și dacă sunt îndeplinite alte cerințe ale magazinului.


Suport tehnic pentru produs
Odată finalizate, proiectele trec la etapa de suport tehnic.




