Proces vytvárania mobilnej aplikácie na príklade. Etapy vývoja mobilných aplikácií. Etapy návrhu mobilnej aplikácie
V tomto článku sa pokúsime odhaliť hlavné fázy vývoja programu napísaného v akomkoľvek programovacom jazyku.
Špecifikácia (definícia požiadaviek programu):
V tejto fáze existuje Detailný popis zdrojové údaje, formulujú sa požiadavky na výsledný výsledok, zvažujú sa všetky možné správanie programu, keď nastanú špeciálne prípady (napríklad ak sú zadané nesprávne údaje), prebieha vývoj dialógové okná, ktorý zabezpečí interakciu medzi používateľom a samotným programom.
Vývoj algoritmu:
V tejto fáze programátor určí postupnosť potrebné opatrenia, ktorý je potrebné následne vykonať, aby sa dosiahol požadovaný výsledok.
Ak nastane situácia, že daný problém je možné riešiť viacerými spôsobmi, potom je samozrejme možných veľa rôznych možností pre algoritmus riešenia. Potom vývojár programu na základe nejakého dôležitého kritéria (napríklad rýchlosť riešenia algoritmu) vyberie vhodnejšie riešenie.
Výsledkom tejto etapy vývoja programu je podrobný slovný popis algoritmu programu, prípadne bloková schéma algoritmu. Podrobne sa o tom, ako vytvoriť algoritmus pre akýkoľvek program, môžete dozvedieť preštudovaním tohto článku.
kódovanie:
Po vykonaní špecifikácie a zostavení algoritmu riešenia bude použitý algoritmus nakoniec napísaný v požadovanom programovacom jazyku (Pascal, Delphi, C++ atď.). Výsledkom fázy kódovania je hotový program.
Etapy vývoja programu. Ladenie:
V tejto fáze programátor ladí program, teda nachádza a odstraňuje chyby. Tie sú rozdelené do dvoch skupín: algoritmické a syntaktické (chyby v texte zdrojového programu). Z týchto dvoch skupín chýb je najjednoduchšie odstrániť syntaktické chyby, zatiaľ čo algoritmické chyby sa identifikujú pomerne ťažko.
Fáza ladenia sa považuje za dokončenú iba vtedy, keď pôvodný program funguje správne a správne s jednou alebo dvoma sadami primárnych údajov. Aká je kompilácia akéhokoľvek programu a aké hlavné úlohy vykonáva, môžete si prečítať tento článok.
Testovanie:
Testovanie programu je veľmi dôležité, pretože vo väčšine prípadov programátori nevytvárajú programy pre osobné použitie, ale preto, aby ich program mohli používať iní. Vo fáze testovania vývojár kontroluje správanie programu pod veľkým počtom súborov vstupných údajov, správnych aj špeciálne vybraných nesprávnych.
Vytvorenie systému pomoci:
Ak programátor vyvinie program, aby ho mohli následne použiť iní, potom musí vyvinúť systém pomoci a nainštalovať jednoduchý rýchly prístup pri práci s programom si pozrite tento systém pomoci. Moderné programy majú pomocné informácie vo forme súborov CHM alebo HLP.
Okrem informácií pomocníka obsahuje systém pomocníka potrebné pokyny na inštaláciu programu. Zvyčajne sú prezentované vo forme súboru Readme v rôznych formátoch: *.doc, *.txt, *.htm. Uvažovaná fáza vývoja programu bude podrobnejšie popísaná neskôr.
Vytvorenie inštalačného disku (CD-ROM):
Vývojári vytvoria inštalačný disk (CD-ROM), aby ho používatelia mohli inštalovať nezávisle, bez pomoci programátora tento program do vášho PC.
Zvyčajne okrem samotného programu obsahuje inštalačný disk CD-ROM súbory pomocníka a pokyny na inštaláciu programu. Je potrebné poznamenať, že väčšina moderných programov, vrátane programov vyvinutých v prostredí Delphi, sa v mnohých prípadoch nedá nainštalovať do počítača používateľa ani jednoduchým skopírovaním súborov, pretože pre správnu činnosť týchto programov je potrebná prítomnosť špeciálnych knižníc, ako aj komponenty, ktoré nemôžu existovať na PC konkrétneho používateľa.
S dostupnosťou internetu a smartfónov každým rokom rastie záujem o mobilné aplikácie. Témy a funkčnosť vývoja nikdy neprestanú udivovať. Veľké podniky a organizácie sa uchyľujú k mobilným aplikáciám, aby rozšírili svoje podnikanie.
Od nápadu až po implementáciu mobilnú aplikáciu oddeľuje niekoľko dôležitých fáz prípravy:
- identifikácia cieľového trhu
- dizajn
- vypracovanie podrobných technických špecifikácií (TOR)
- prototypovanie
- dizajn
- rozvoj
- testovanie
- po testovaní a úpravách uverejňujeme pracovný mobilná verzia aplikácie v Obchod s aplikaciami, Google Play a tak ďalej. a sledujte recenzie a štatistiky
Nastáva bod zlomu, keď sa musíte rozhodnúť, aká funkcionalita bude tvoriť MVP (minimálny životaschopný produkt), ako premyslieť architektúru pre budúce rozšírenie, aké technológie zvoliť a navyše rozhodnúť o mzdových nákladoch. a načasovanie projektu. Na optimalizáciu tohto procesu sa odporúča vytvoriť návrh. Nižšie si vysvetlíme, prečo je táto fáza dôležitá a pri tvorbe ktorých aplikácií ju môžete preskočiť a pri vytváraní ktorých pôjde o chybu, ktorá bude zákazníka stáť ďalšie investície.
Dizajn mobilnej aplikácie
Nie každá aplikácia potrebuje dizajn. Jednoduchá aplikácia nevyžaduje žiadne dizajnérske práce. Dizajn vyžaduje aplikácie s jedinečnou, zjavne novou funkcionalitou, integrujúcou mnoho funkcií a systémov, čo znamená nejednoznačnosť možné riešenia. V niektorých, obzvlášť zložitých prípadoch, je projektová služba zahrnutá v samostatnej zmluve.
Úlohou tejto fázy je pochopiť a zaznamenať:
1. Ako bude prebiehať súhra tímov na projekte na oboch stranách?
2. Aké zdroje budú zahrnuté do vývoja (predovšetkým práca špecialistov od zákazníka a vývojára)
3. Aký je reálny časový rámec spustenia MVP a jeho funkčnosti?
4. Ako sa bude projekt vyvíjať po vydaní MVP (dlhodobý plán rozvoja projektu)
Etapy návrhu mobilnej aplikácie
1. Marketing
1) Ciele tvorby aplikácie
Pred vytvorením aplikácie by ste mali venovať maximálnu pozornosť cieľom jej vývoja. Najčastejšie otázky môžu byť: „Pre koho je táto aplikácia určená?“, „Prečo ju ľudia budú používať?“ Počas procesu návrhu sú tieto momenty spracované do hĺbky a čo najpodrobnejšie – bez týchto informácií stráca vývoj zmysel.
2) Vlastné skripty
Aplikáciu budú používať konkrétni ľudia s konkrétnymi úlohami, takže pre každého z nich musíme vypracovať najpohodlnejší spôsob riešenia týchto problémov. Aby zákazník prešiel touto fázou, je dôležité, aby mal úplné informácie o svojom cieľovom publiku a dôkladne vedel o charakteristikách správania predstaviteľov jedného alebo druhého z jeho segmentov.
3) Propagácia
Aplikácia bude fungovať iba vtedy, ak bude stiahnutá a používaná. Vypracovanie stratégie propagácie produktu po vydaní vám umožní orientovať sa v objeme budúcich investícií.
2. Architektúra, štruktúra a rozhrania
1) Architektúra
Návrh serverovej databázy
2) Štruktúra
Na základe výsledkov predchádzajúcej etapy vytvoríme štruktúru aplikácie, ponecháme potrebné a vyradíme nepotrebné.
3) Prototypy rozhrania
Opäť sa spoliehame na používateľské scenáre a vytvárame prototypy všetkých aplikačných rozhraní (obrazoviek)

3. Technológia
Výber technológií určuje celú budúcnosť aplikácie. Bude to natívne, hybridné alebo multiplatformové. Aké zaťaženie by mal server vydržať? Aké integračné schopnosti by mali byť zahrnuté. Tieto a mnohé ďalšie otázky, ktoré nie sú zrejmé, sú v tejto fáze vyriešené.
4. Výber MVP
Spustenie minimálnej funkcionality umožňuje spustiť testovanie aplikácie v krátkom čase – do 2-3 mesiacov. To vám umožní zostať v kontakte so svojím publikom, získavať stiahnuté súbory, potvrdzovať/vyvracať hypotézy vytvorené v procese písania používateľských skriptov a získať prvú spätnú väzbu o rozhraniach a použiteľnosti.
MVP je produkt, ktorý je jasný vo funkčnosti a dizajne, s jasne stanovenými termínmi a fixnými nákladmi na vytvorenie. Na základe toho, ako tím pracoval počas obdobia vývoja MVP, sa môžete rozhodnúť o ďalšej spolupráci za časových a materiálnych podmienok (na základe skutočne strávených štandardných hodín)
5. Vytvorte si dlhodobý plán rozvoja
Rozšírenie funkčnosti a propagácia aplikácie je popísaná z hľadiska míľnikov, predbežných termínov a mzdových nákladov. Dlhodobá stratégia pomôže naplánovať celkovú potrebnú investíciu.
Ešte raz o výhodách navrhovania pred vytvorením mobilnej aplikácie
Vytvorenie komplexného projektu „z rozmaru“ ho spravidla premení na nekonečnú dlhodobú konštrukciu s nepredvídateľnými odchodmi do zbytočných iterácií, zbytočných akcií a nedorozumení medzi tímom zákazníka a vývojára.
Naopak, kompetentne vykonaná fáza návrhu vám umožní vidieť priehľadný obraz nadchádzajúcej práce v jej celistvosti a nie naslepo, ale s obojstranným jasným pochopením toho, čo, prečo a pre koho sa robí, pretože ako dlho to bude trvať a aký objem investície si vyžiadal.

Dmitrij Dementij
![]()
Pochybujete, či sa oplatí investovať do vývoja mobilných aplikácií? Môžete to urobiť sami a úplne zadarmo. Môžete skončiť s testovacou verziou, ktorá sa dá použiť na pohodlné vyhodnotenie efektívnosti vašej mobilnej stratégie. A ak sa o to pokúsite, vytvoríte slušnú mobilnú aplikáciu, ktorá sa stane hlavným nástrojom online interakcie s majiteľmi smartfónov a tabletov.
Len majte na pamäti, že ani tá najúžasnejšia mobilná aplikácia nemôže byť jediným nástrojom propagácie. Jedine komplexný internetový marketing poskytuje maximálne výsledky z hľadiska návštevnosti a predaja.
Oplatí sa vytvoriť si vlastnú mobilnú aplikáciu?
náklady. Ak ma neberiete za slovo, tu je niekoľko faktov:
- Podľa Flurry Analytics a comScore majitelia smartfónov a tabletov používajú prehliadač iba 14 % z celkového času stráveného prácou so zariadením. A 86 % svojho času trávia rôznymi aplikáciami.
- Nainštalovaná aplikácia- váš priamy komunikačný kanál so spotrebiteľom. Len si pomyslite: nemusíte míňať peniaze na reklamu ani čakať, kým vás niekto nájde pomocou Yandex. Zostáva len podporovať funkcionalitu, ktorú používateľ potrebuje a poskytnúť mu relevantný obsah.
- Počet nákupov uskutočnených pomocou tabletov a smartfónov rastie ako na internete všeobecne, tak aj v RuNet. Podľa marketingovej agentúry Criteo sa už v roku 2016 viac ako polovica online transakcií v RuNet uskutoční pomocou mobilných zariadení.

Ak chcete, aplikácia je mobilný prehliadač, v ktorej sa otvorí iba vaša stránka. V akom prípade by si používateľ nainštaloval takýto internetový prehliadač? Iba ak má záujem o váš produkt alebo informácie. Preto si pamätajte: klient, ktorý si aplikáciu nainštaloval, je lojálnym zástupcom cieľového publika pripraveným na nákup.
Oplatí sa v tomto prípade riskovať a ponúkať verným zákazníkom aplikácie pre domácich majstrov namiesto programov na mieru vyrobených profesionálmi pre Android a iOS? Poďme na to.
Kedy si môžete vytvoriť aplikáciu sami?
Pamätáte si, čo návštevníci webu potrebujú? Prichádzajú z dôvodu obsahu alebo funkčnosti zdroja. Ľudia chcú získať informácie, niečo si kúpiť, pozrieť si a komentovať fotografie priateľov a podobne. Používatelia mobilných aplikácií potrebujú to isté. Hľadajú informácie alebo uskutočňujú nejaký druh transakcie.
Pamätáte si, kedy si firma mohla vytvoriť webovú stránku sama? Je to správne, keď ešte nemáte peniaze na spoluprácu s profesionálmi, ale stále máte čas a chuť prísť na WordPress alebo Joomla. Rovnaká situácia je s aplikáciami. Vlastnoručne vytvorené programy pre iOS a Android možno zhruba prirovnať k webovým stránkam postaveným na open source engine.
Ak chcete začať pracovať, nemusíte sa registrovať. Kliknite na tlačidlo Vytvoriť teraz domovskej stránke alebo vyberte ponuku Vytvoriť aplikáciu v pravom hornom rohu na ktorejkoľvek stránke služby.

Vyberte vhodnú šablónu aplikácie. Ak hovoríme o obsahovom projekte, možno vás budú zaujímať nasledujúce možnosti:
- Manuálny. Táto šablóna vám umožňuje vytvoriť sprievodcovský program.
- Blog. Aplikácia pomôže publiku vášho blogu čítať nové poznámky z obrazovky smartfónu alebo tabletu.
- webové stránky. Šablóna prevedie webovú stránku na aplikáciu.
- Stránky. Pomocou tejto šablóny môžete previesť akýkoľvek obsah na aplikáciu s jednoduchou funkcionalitou.
- Správy. Šablóna vám umožňuje vytvoriť aplikáciu, ktorá je agregátorom priemyselných alebo regionálnych správ.
- Stránka. Šablóna prevedie offline obsah, napríklad e-knihu, do aplikácie.
- Stránka VK a Facebook stránka. Vytvorte aplikáciu, ktorá vám umožní sledovať aktualizácie otvorených skupín na VKontakte a Facebooku.
- YouTube. Použite šablónu na propagáciu svojho kanála YouTube.
Ako vytvoriť blogovú aplikáciu
Použite šablónu blogu. Do príslušného poľa zadajte adresu URL svojho blogu alebo informačného kanála RSS. Vyberte farbu názvu poznámky.

Zadajte názov aplikácie.

Pridaj popis.

Vyberte štandardnú ikonu alebo pridajte vlastnú ikonu. Vhodná veľkosť obrázka je 512 x 512 pixelov.

Ak chcete vytvoriť súbor na stiahnutie, kliknite na tlačidlo Vytvoriť aplikáciu. Potom sa musíte zaregistrovať v systéme. Potvrďte svoju registráciu a prejdite na svoj osobný účet. Tu si môžete aplikáciu nainštalovať do svojho mobilného zariadenia, zverejniť ju na Google Play a Amazon App Store. Systém ponúka aj možnosť speňaženia. Ak použijete túto funkciu, v aplikácii sa budú zobrazovať reklamy.

Skontrolujte, ako aplikácia funguje na vašom mobilnom zariadení. Na tablete by mal program zobraziť zoznam blogových príspevkov vo formáte názvu a oznámenia.


IN osobný účet Pomocou AppsGeyser môžete sledovať počet inštalácií, vytvárať push notifikácie, publikovať aplikáciu v obchodoch, speňažiť program reklamou a tiež aplikáciu upravovať.

Chcete viac aplikácií? Potom vytvorte aplikáciu sprievodcu pomocou šablóny Manual.

Po úprave obsahu zadajte názov aplikácie, pridajte popis a ikonu. Kliknite na tlačidlo Vytvoriť aplikáciu. Po vytvorení sťahovaného súboru ho nainštalujte do mobilného zariadenia a skontrolujte jeho funkčnosť.

Upozorňujeme, že väčšina mobilné zariadeniaŠtandardne blokuje inštaláciu aplikácií z neznámych zdrojov. Ak si používateľ stiahne program z vášho webu alebo webu na tvorbu aplikácií, pri pokuse o jeho inštaláciu sa mu zobrazí bezpečnostné upozornenie. Niektorí klienti pravdepodobne odmietnu nainštalovať program.

8 konštruktorov podobných AppsGeyser
Ak vám univerzálny konštruktor AppsGeyser nevyhovuje, venujte pozornosť podobným službám:
- AppsMakerStore. Pomocou služby môžete vytvárať aplikácie odlišné typy: od programov pre elektronický obchod až po riešenia pre obsahové projekty. Dizajnér robí aplikácie pre iOS a Android. Rozhranie služby je rusifikované. Pre začiatočníkov je k dispozícii informatívny návod na používanie konštruktora. Služba je platená.
- Mobincube. Nástroj na vytváranie a monetizáciu aplikácií pre iOS a Android. Základná funkcionalita služby je dostupná bezplatne. Dizajnér vám umožňuje vytvárať aplikácie rôznych typov.
- Dobrý Barber. Pomocou tejto služby môžete vyvíjať aplikácie pre Android a iOS. Konštruktér je platený, náklady na používanie sú 16 USD mesačne.
Väčšina ponúkaných služieb má rozhranie v anglickom jazyku. Ak je vám nepríjemné pracovať s konštruktérmi na anglický jazyk, vyberte platformy s rusifikovaným obsahom.
Návrhári aplikácií: kamenná sekera alebo tenký moderný nástroj?
Nechoďte z jedného extrému do druhého. S pomocou navrhovaných služieb môžete skutočne vytvoriť funkčné funkčné aplikácie. Výsledné programy možno použiť na riešenie rôznych problémov: od uľahčenia online obchodovania až po distribúciu obsahu a vzdelávanie publika. Aplikácie vytvorené v návrhárovi je možné publikovať na Google Play a App Store, upravovať a speňažiť pomocou reklamy alebo platených inštalácií.
Nepreceňujte ponúkané služby. Ich zjavnou nevýhodou zostáva ich stereotypná povaha. Je to o o dizajne a funkčnosti programov. Okrem toho je prístup k platformám so slušnou funkčnosťou platený. Čo je lepšie: zaplatiť vývojárom za ich prácu raz alebo zaplatiť majiteľom dizajnéra dlhé roky? Spočítajte si to sami.
A ešte jedna vec: ak nemáte čas si to vytvoriť sami mobilná aplikácia, kontaktujte našu spoločnosť. Vyvíjame mobilné aplikácie a .
Kontaktuj nás Budeme diskutovať? Objednajte sa na bezplatnú konzultáciu
Začal som študovať grafický dizajn, keď som mal 13 rokov. Naučil som sa navrhovať webové stránky prostredníctvom online kurzov a celé dni som sa hral s Photoshopom a Affinity Designer. Táto skúsenosť ma naučila myslieť ako dizajnér.
Už takmer rok navrhujem a vyvíjam aplikácie. Zúčastnil som sa programu na MIT, kde som pracoval v tíme vyvíjajúcom aplikáciu Universeaty. Pred dvoma mesiacmi som začal pracovať na novej aplikácii Crypto Price Tracker, ktorá vyšla nedávno, 28. januára.
V tomto článku sa podelím o postupný proces navrhovania, ktorý dodržiavam pri práci na aplikáciách. To by malo pomôcť tým, ktorí sa chcú naučiť alebo zlepšiť svoje zručnosti v oblasti digitálneho dizajnu. Dizajn nie je len o tom, ako používať dizajnový softvér a tento článok vás nenaučí, ako ho používať. Na internete sú stovky kvalitných školiacich programov. Dizajn je tiež o pochopení podstaty vášho produktu, jeho funkčnosti a navrhovaní s ohľadom na koncových používateľov. To vás naučí tento článok.
Proces navrhovania:
- Vytvorte používateľský tok pre každú obrazovku.
- Vytvárajte / kreslite prototypy.
- Vyberte si šablóny dizajnu a palety farieb.
- Vytvorte dizajn.
- Vytvorte animovaný prototyp aplikácie a požiadajte ľudí, aby ju otestovali a poskytli spätnú väzbu.
- Vykonajte záverečnú retuš rozloženia, aby boli všetky finálne obrazovky pripravené na vývoj.
Začnime!
Tok používateľov
Prvým krokom je zistiť, aké funkcie chcete vo svojej aplikácii. Keď budete mať nápady, vytvorte tok používateľov. Toto je vývojový diagram fungovania vašej aplikácie.
Používateľský tok sa zvyčajne skladá z troch typov obrázkov.
- Na znázornenie obrazoviek sa používajú obdĺžniky.
- Diamanty sa používajú na podmienky (napr. kliknutie na tlačidlo prihlásenia, potiahnutie doľava, priblíženie).
- Šípky spájajú obrazovky a podmienky.
Používateľské toky sú veľmi užitočné, pretože poskytujú dobré logické pochopenie toho, ako bude aplikácia fungovať.
Tu je používateľský vývojový diagram, ktorý som nakreslil, keď som začal pracovať na návrhu svojej aplikácie.
Používateľský tok pre hlavné rozhranie.
Prototypy
Po dokončení vytvárania používateľských tokov pre každú obrazovku začnete pracovať s prototypmi pre všetky obrazovky. Prototypy sú v podstate náčrty vašej aplikácie s nízkymi detailmi. V podstate ide o náčrt alebo schému, kde budú umiestnené obrázky, štítky, tlačidlá atď. Hrubý náčrt toho, ako bude vaša aplikácia fungovať.
Na kreslenie drôtených modelov používam vytlačiteľné šablóny z UI Stencils. To šetrí čas a poskytuje peknú pracovnú plochu na kreslenie a písanie poznámok.
Tu je príklad prototypu.
 Prototyp rozhrania mobilnej aplikácie
Prototyp rozhrania mobilnej aplikácie Po vytvorení prototypov môžete použiť aplikáciu s názvom Pop a pomocou aplikácie urobiť snímku všetkých svojich kresieb a získať klikateľný prototyp prepojením všetkých obrazoviek pomocou tlačidiel.
Dizajnové náčrty a farebné palety
Toto je moja obľúbená časť. Je to ako pri výklade. Na výber množstvo dizajnových vzorov a farebných paliet. Vyberiem si tie, ktoré sa mi páčia a budem s nimi experimentovať.
Najlepšie platformy na vyhľadávanie vzorov sú Mobile Patterns a Pttrns. A ak chcete nájsť dobré farebné palety, pozrite si Color Hunt.
Dizajn
Nakoniec sa dostanete k používaniu softvér na vytvorenie dizajnu. Je to, akoby ste sa v budúcnosti prihlásili do svojej aplikácie a urobili nejaké snímky obrazovky. Mal by vyzerať realisticky a čo najviac sa podobať skutočnej veci.
Existovať softvér vývoj a nástroje na vytváranie návrhov. Používam Affinity Designer. Najčastejšie používaným nástrojom na návrh iOS je Sketch.
Tu je príklad niektorých skorých návrhov mojej aplikácie.
 Prenášanie kresby na pixely!
Prenášanie kresby na pixely! Viac som experimentoval s rôznymi farebnými paletami.

Zdieľal som počiatočné návrhy s priateľmi, aby som získal ich spätnú väzbu. Zdá sa, že veľa ľudí má rád zlatú a čiernu gradientnú schému.
Buďte otvorení získavaniu spätnej väzby a experimentovaniu s novými návrhmi! Dostanete úžasnú spätnú väzbu od vašich používateľov, keď sa s nimi budete rozprávať, nie keď budete horúčkovito prehliadať Dribbble alebo Behance.
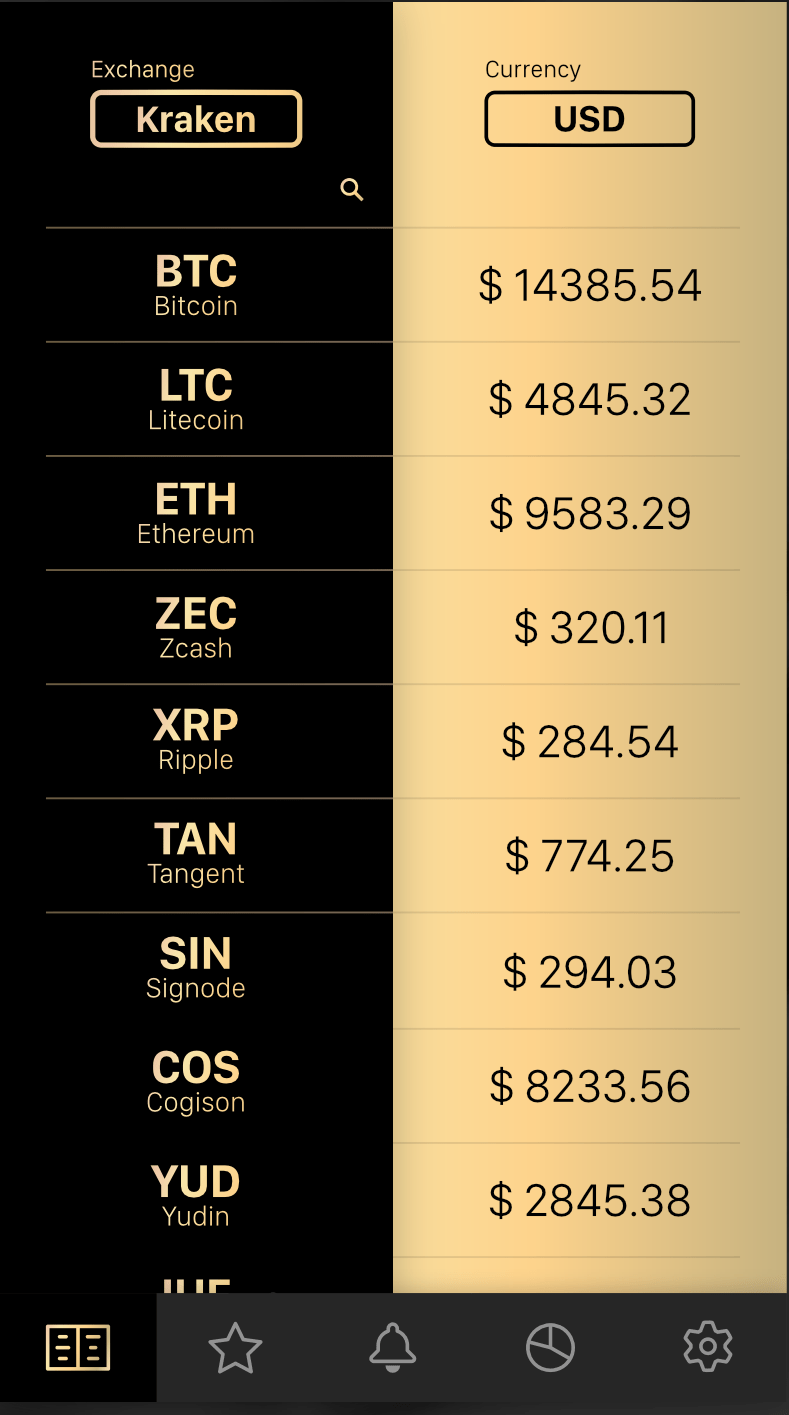
Prerobil som teda rozloženie a odstránil grafiku na pozadí, pretože jej generovanie bol technicky náročný proces a znižovala čitateľnosť. Čo sa nakoniec stalo:
 Zlatý a čierny gradient vyzerá prekvapivo dobre!
Zlatý a čierny gradient vyzerá prekvapivo dobre! Bol som spokojný s farebnou schémou, ikonami na paneli kariet a celkovým rozložením. Pokračoval som a navrhol som zvyšok obrazoviek podľa rovnakých princípov dizajnu. Bol to dlhý, ale neuveriteľne vzrušujúci proces!
Keď boli všetky moje obrazovky pripravené, zostavil som prototyp v Adobe XD a požiadal som niekoľkých priateľov, aby to vyskúšali a poskytli mi spätnú väzbu.
Po úpravách takto vyzerá finálna verzia môjho návrhu.
 Finálna verzia dizajn
Finálna verzia dizajn Po dokončení všetkých obrazoviek som ich importoval do Xcode a začal vyvíjať aplikáciu.
To je všetko! Dúfam, že vám tento článok pomôže začať s návrhom vašej aplikácie alebo vám pomôže stať sa ňou najlepší dizajnér. A ak sa vám moja aplikácia páči, môžete si ju stiahnuť.
Tento článok končím jedným z mojich obľúbených dizajnových citátov.
„Dizajn nie je len o tom, ako niečo vyzerá a pôsobí. Dizajn je spôsob, akým to funguje."
- Steve Jobs
Vývoj mobilných aplikácií je zložitý a veľmi náročný proces, ktorý predstavuje plnohodnotný vývoj softvéru. Aby sme vám uľahčili pochopenie toho, ako vytvárame mobilné aplikácie, stručne si povieme o každej etape našej práce.
Ľudia prichádzajú do našej spoločnosti, aby oživili svoju predstavu o mobilnej aplikácii, webovom zdroji alebo zautomatizovali obchodné procesy. Vykonávame bezplatnú obchodnú skúšku, poskytujeme poradenstvo klientovi a finalizujeme ideovú zložku projektu s prihliadnutím na potreby používateľov.
Vedenie pohovorov. Účel a hodnota aplikácie? Cieľové publikum? Základné funkčnosť? Platformy? Požiadavky na proces vývoja aplikácie Kritériá pre výber dodávateľa? Recenzia podobných riešení: funkčnosť, počet používateľov, hodnotenia, recenzie, speňaženie. Užívateľská analýza.
Doplňujúce otázky. Spojenie technických špecialistov. Schválenie požiadaviek na implementáciu aplikácie.
Projekt posudzuje vývojový tím. Potom klient dostane predbežný komerčný návrh vývoja aplikácie: fázy vývoja aplikácie; načasovanie a náklady; špecialisti; záruky.
Uzatvoríme dohodu, v ktorej podrobne popíšeme etapy prác a naše povinnosti. Budete právne chránení. Každá fáza práce je absolútne transparentná, všetky hlavné body sú s vami prediskutované čo najpodrobnejšie.
Keď pochopíme, čo používatelia od aplikácie očakávajú, začneme s procesom prototypovania. Dobre navrhnuté rozhranie je kľúčom k tomu, aby používateľ rýchlo pochopil, ako mu aplikácia pomôže vyriešiť jeho problém. Získate tak možnosť vidieť funkčnosť budúcej aplikácie bez softvérovej časti.
Kreslíme dizajn všetkých obrazoviek a stavov prvkov. Pri návrhu aplikácií používame odporúčania Google a Apple. Dbáme na to, aby grafické riešenia boli prehľadné a pohodlné. Získate dizajn, ktorý vás odlíši od vašich konkurentov.
Referenčné podmienky – dokument vyvinutý na základe schváleného interaktívneho prototypu a dizajnu produktu, potrebný pre vývojárov a testovacích inžinierov na vývoj a testovanie projektu.
Programovanie webového zdroja alebo mobilnej aplikácie prebieha pomocou metodiky SCRUM - krok za krokom plánovanie úloh a rozdelenie ich implementácie do sprintov.
Ukážka výsledkov zákazníkovi do 2 týždňov. Tím analyzuje riziká a problémy, dokončí sprint a optimalizuje ďalší proces vývoja aplikácií.
Rozdiel medzi našou prácou je v tom, že aplikácie nielen vyvíjame, ale berieme ich aj na propagáciu. Naši klienti dostávajú spoločnosť, ktorá je zodpovedná za všetky fázy práce: od prvého tlačidla až po stiahnutie aplikácie a vďačné používateľské recenzie.
Rozhovor
Pohovory vedieme osobne alebo cez Skype. Rozhovor môže trvať niekoľko hodín. Táto fáza vývoja aplikácie je dôležitá. Ako presne a úplne klient odpovie na otázky, rozhoduje o tom, ako produkt dopadne.
Hlavné otázky, ktoré si kladieme, sú: ciele projektu, existujúci obchodný proces, cieľová skupina, konkurenti. V tejto fáze sa diskutuje o budúcej funkčnosti.

Myšlienkové mapy
Vytvárame MindMap - intelektuálnu mapu, ktorá vám umožňuje štruktúrovať všetky informácie prijaté od klienta. Ide o vizuálnu schému projektu, vďaka ktorej sú všetky dáta aplikácie na jednom mieste.

Analýza


Ručné skicovanie
Študujeme aplikácie konkurentov. Analyzujeme, kde sa môžu používatelia cítiť nepríjemne alebo kde sa potkýnajú pri plnení svojich úloh. Robíme to preto, aby sme určili, ako sa bude nová aplikácia líšiť od existujúcich analógov.

Vývoj prototypu
Na základe náčrtov vytvárame wireframy - štrukturálnu schému stránok aplikácie. Toto je kostra dizajnu, kde je vyobrazený každý detail budúceho produktu.
UX špecialista pracuje na rozložení stránok. Proces vytvárania drôtových modelov je diskutovaný s umeleckým riaditeľom.


Po jeho odsúhlasení sa vyrobí klikací prototyp, ktorý sa odošle na odsúhlasenie technickému oddeleniu.

Užívateľské rozhovory
Hotový prototyp testujeme na užívateľoch – zamestnancoch našej kancelárie alebo skupinách dobrovoľníkov. Ukážeme prototyp a položíme otázky: "Čo si myslíte, že je toto tlačidlo?", "Ako by ste pridali produkt do košíka?" a tak ďalej.
Pomáha to odhaliť body, ktoré sú používateľom nejasné, a opraviť chyby v tejto fáze vývoja mobilných aplikácií.

Prezentácia prototypu klientovi
Urobíme prezentáciu: klientovi ukážeme prototyp, vysvetlíme, čo a ako bude fungovať. V prípade potreby vykonáme zmeny a doladíme. Dohodneme sa na všetkých detailoch a schvaľujeme.

Vývoj koncepcie dizajnu
V tejto fáze vývoja mobilných aplikácií robíme niekoľko dizajnových konceptov. Koncept, ktorý si zákazník zvolí, bude základom pre návrh celej aplikácie.

Dizajn všetkých obrazoviek a stavov
V tejto fáze sú nakreslené všetky obrazovky a stavy prvkov. V priemere je to 120-150 obrazoviek. Pomáha to vziať do úvahy všetky scenáre a nepredlžovať čas programovania.


Technické špecifikácie a architektúra klient-server
Keď máme hotový dizajn, začneme s vývojom Technické špecifikácie. Popisuje všetky scenáre, prechody obrazoviek a stavy obrazoviek. V tejto fáze špecialista pracuje na vysokoúrovňovej architektúre projektu a modeli ukladania dát.

Toto je dôležitá etapa. Určuje, ako bude softvérová časť zostavená, rýchlosť aplikácie a konfigurácia požiadaviek „klient-server“. Odkiaľ údaje získavame, kde ich evidujeme, ako ich evidujeme atď. Technická špecifikácia zahŕňa všetky systémy, s ktorými je potrebné synchronizovať.

Programovanie a testovanie
Práca ide do rúk programátorov. Proces vývoja je založený na metodike agilný vývoj Scrum. Sformovaný úplný zoznamúloh (takzvaný “back-log”) a je rozdelený na malé časti (nazývané “sprinty”).

Programujeme ho krok za krokom a výsledky predvádzame po každom šprinte. Keď je softvérová časť hotová, odošleme aplikáciu na testovanie. Špecialisti na testovanie kontrolujú produkt možné chyby. V prípade potreby sa aplikácia vráti programátorom na prepracovanie.

Publikovanie aplikácie
Hlavné etapy vývoja mobilnej aplikácie sú ukončené, ostáva už len pripraviť aplikáciu na zverejnenie. Na tento účel vytvárame popis produktu a grafiku, ktorá je v súlade s pravidlami obchodov Google Play a AppStore. Ak ich nedodržíte, aplikácia neprejde moderovaním.


V obchodoch je prvá vec, ktorú používateľ uvidí, ikona aplikácie, takže je dôležité, aby bola atraktívna.

Pri vytváraní grafiky pre popisy aplikácií kontrolujeme, či majú autori povolenie na použitie určitých obrázkov, či sú na fotkách tváre celebrít a či sú splnené ďalšie požiadavky obchodu.


Technická podpora produktu
Po dokončení sa projekty presúvajú do štádia technickej podpory.




