Peer-to-peer videorozhovor založený na WebRTC. P2P video chat založený na inštalácii WebRTC Webrtc
Európski používatelia internetu sú rozdelení do dvoch častí: podľa prieskumu Inštitútu pre analýzu verejnej mienky v Allenbachu (Nemecko) sa Skype, chat a systémy okamžitých správ stali neoddeliteľnou súčasťou Každodenný život pre 16,5 milióna dospelých a detí, 9 miliónov využíva tieto služby príležitostne a 28 miliónov sa ich nedotýka.
To sa môže zmeniť, keď sa Firefox teraz integruje komunikačná technológia v reálnom čase (WebRTC), ako aj samotný klient. Spustenie audio a video chatu teraz nie je o nič zložitejšie ako otvorenie webovej stránky. Služby ako Facebook a Skype sa na druhej strane spoliehajú na riešenia využívajúce samostatného klienta a vytvorenie účtu.
WebRTC sa vyznačuje nielen jednoduchosťou použitia. Táto metóda vám dokonca umožňuje inštaláciu priame spojenie medzi dvoma prehliadačmi. Zvukové a obrazové dáta tak neprechádzajú cez server, kde by mohlo dôjsť k preťaženiu alebo kde správca nie je zvlášť citlivý na ochranu súkromia alebo údajov. Vďaka priamemu pripojeniu WebRTC nevyžaduje registráciu ani účtu v akejkoľvek službe.

Ak chcete začať konverzáciu, stačí kliknúť na odkaz. Komunikácia zostáva súkromná, pretože dátový tok je šifrovaný. Google sa začal aktívne venovať komunikácii v reálnom čase cez prehliadač už v roku 2011, keď zverejnil zdrojový kód svojej implementácie WebRTC.
Čoskoro potom Chrome a Firefox dostali svoje vlastné motory WebRTC. V súčasnosti sú ich mobilné verzie vybavené ako touto technológiou, tak aj engine WebView 3.6 nainštalovaný s Androidom 5.0, ktorý využívajú aplikácie.
Pre komunikáciu v reálnom čase musia byť vo webovom prehliadači implementované príslušné JavaScriptové rozhrania. Pomocou GetUserMedia softvér aktivuje snímanie zo zdrojov zvuku a videa, teda z webovej kamery a mikrofónu. RTCPeerConnection je zodpovedný za nadviazanie spojenia, ako aj za samotnú komunikáciu.
Súbežne s integráciou do prehliadača, pracovná skupina Konzorcia World Wide Web(W3C) urýchlil proces štandardizácie WebRTC. Dokončený by mal byť v roku 2015.
WebRTC sa uspokojí s málom
Používanie služby WebRTC nevyžaduje veľa zdrojov, pretože server spája iba účastníkov rozhovoru. Nadviazanie spojenia tiež nie je obzvlášť ťažké. Po prvé, prehliadač signalizuje serveru WebRTC, že plánuje iniciovať hovor. Prijíma HTTPS odkaz zo servera - komunikácia je šifrovaná. Používateľ pošle tento odkaz svojmu partnerovi. Prehliadač potom požiada používateľa o povolenie prístupu k webovej kamere a mikrofónu.
Na vytvorenie priameho streamingového spojenia s účastníkom dostane prehliadač svoju IP adresu a konfiguračné údaje zo služby WebRTC. To isté robí aj webový prehliadač druhej osoby.
Aby streamovacie pripojenie fungovalo hladko a kvalitne, v prehliadači pracujú tri motory. Dva z nich optimalizujú a komprimujú audio a video dáta, tretí je zodpovedný za ich transport. Údaje odosiela cez protokol SRTP(Secure Real-time Transport Protocol), ktorý umožňuje šifrované streamovanie v reálnom čase.
Ak nie je možné vytvoriť priame spojenie, WebRTC hľadá inú cestu. Napríklad sa to stane, keď nastavenia siete zabrániť serveru STUN nahlásiť IP adresu. Štandard WebRTC stanovuje, že v tomto prípade sa konverzácia uskutoční, ale s prechodnou aktiváciou servera TURN (Traversal Using Relays around NAT). Takže na webovej stránke netscan.co môžete skontrolovať, či je WebRTC implementovaný na vašom počítači a s vaším prístupom do siete.
Ako sa vytvorí spojenie
 Najprv musíte zaregistrovať konverzáciu (1). Služba WebRTC poskytuje odkaz, ktorý sa musí odoslať účastníkovi rozhovoru. Prehliadač pomocou servera STUN zistí svoju vlastnú IP adresu (2), odošle ju službe a prijme IP partnera na vytvorenie priameho spojenia (3). Ak STUN zlyhá, konverzácia sa presmeruje pomocou servera TURN (4).
Najprv musíte zaregistrovať konverzáciu (1). Služba WebRTC poskytuje odkaz, ktorý sa musí odoslať účastníkovi rozhovoru. Prehliadač pomocou servera STUN zistí svoju vlastnú IP adresu (2), odošle ju službe a prijme IP partnera na vytvorenie priameho spojenia (3). Ak STUN zlyhá, konverzácia sa presmeruje pomocou servera TURN (4).
Komunikácia pomocou technológie WebRTC v prehliadači sa spúšťa pomocou JavaScript kódu. Potom sú za komunikáciu zodpovedné tri motory: hlasové a obrazové motory zbierajú multimediálne údaje z webovej kamery a mikrofónu a transportný mechanizmus kombinuje informácie a odosiela tok v zašifrovanej forme pomocou SRTP (Secure Real-time Protocol).
Ktoré prehliadače pracujú s WebRTC
Chrome a Firefox majú WebRTC engine, ktorý využíva služby ako talky.io. Prehliadač Mozilly môže pracovať priamo s vlastným klientom.

Google a Mozilla pokračujú v rozvíjaní myšlienky komunikácie v reálnom čase: Chrome môže hostiť WebRTC konferencie s viacerými účastníkmi a nový Hello klient Firefoxu bol vyvinutý v spolupráci s dcérskou spoločnosťou telekomunikačného giganta Telefonica. Apple zatiaľ zostáva na vedľajšej koľaji, zatiaľ by ste v Safari nemali očakávať WebRTC. Je ich však veľa alternatívne aplikácie pre iOS a pluginy pre Safari.
Microsoft ide trochu iným smerom. Ako majiteľ konkurencie Služba Skype táto spoločnosť len tak ľahko nekapituluje pred WebRTC. Namiesto toho Microsoft vyvíja technológiu s názvom ORTC (Object Real-Time Communications). internet Explorer.
Rozdiely od WebRTC, ako sú rôzne kodeky a protokoly na nadviazanie kontaktu so serverom, sú malé a časom sa s najväčšou pravdepodobnosťou vyvinú do doplnku k štandardu WebRTC, ktorý tieto rozdiely zahŕňa. Pozadu tak ostáva už len Apple – ako inak.
foto: výrobné spoločnosti; goodluz/Fotolia.com
Väčšina materiálu na WebRTC sa zameriava na aplikačnú úroveň kódovania a neprispieva k pochopeniu technológie. Pokúsme sa ísť hlbšie a zistiť, ako sa spojenie vyskytuje, aký je deskriptor relácie a kandidáti, na čo sú potrebné STUN A OTOČIŤ server.
WebRTC
Úvod
WebRTC je technológia orientovaná na prehliadač, ktorá umožňuje prepojiť dvoch klientov na prenos video dát. Hlavné vlastnosti: interná podpora prehliadača (nie sú potrebné technológie implementované tretími stranami, ako napr Adobe Flash ) a možnosť pripojenia klientov bez použitia ďalších serverov - pripojenie peer-to-peer(Ďalej, p2p).
Vytvorte spojenie p2p- pomerne náročná úloha, pretože počítače nie sú vždy verejné IP adresy, teda adresy na internete. Vzhľadom na malé množstvo IPv4 adries (a na bezpečnostné účely) bol vyvinutý mechanizmus NAT, ktorá umožňuje vytvárať privátne siete napríklad pre domáce použitie. Mnoho domácich smerovačov teraz podporuje NAT a vďaka tomu majú všetky domáce zariadenia prístup na internet, hoci poskytovatelia internetu ho väčšinou poskytujú IP adresu. Verejné IP adresy sú na internete jedinečné, ale súkromné nie. Preto sa pripojte p2p- ťažké.
Aby ste to lepšie pochopili, zvážte tri situácie: oba uzly sú v rovnakej sieti (Obrázok 1), oba uzly sú v rôznych sieťach (jeden je súkromný, druhý je verejný) (Obrázok 2) a oba uzly sú v rôznych súkromných sieťach s rovnakým IP adresy (Obrázok 3).
Obrázok 1: Oba uzly v rovnakej sieti
 Obrázok 2: Uzly v rôznych sieťach (jeden v súkromnej, jeden vo verejnej)
Obrázok 2: Uzly v rôznych sieťach (jeden v súkromnej, jeden vo verejnej)
 Obrázok 3: Uzly v rôznych súkromných sieťach, ale s číselne rovnakými adresami
Obrázok 3: Uzly v rôznych súkromných sieťach, ale s číselne rovnakými adresami
Na obrázkoch vyššie prvé písmeno v dvojznakovom zápise označuje typ uzla (p = peer, r = router). Na prvom obrázku je situácia priaznivá: uzly v ich sieti sú plne identifikované sieťou IP adresy a môžu sa teda navzájom priamo spájať. Na druhom obrázku máme dve rôzne siete s podobnými číslami uzlov. Tu sa objavujú smerovače (smerovače), ktoré majú dva sieťové rozhranie– vo vašej sieti a mimo vašej siete. Preto majú dve IP adresy. Bežné uzly majú len jedno rozhranie, cez ktoré môžu komunikovať len v rámci svojej siete. Ak prenášajú dáta niekomu mimo ich siete, tak iba pomocou NAT vnútri smerovača (smerovača), a teda viditeľné pre ostatných pod IP adresa smerovača je ich externé IP adresu. Teda v uzle p1 Existuje interiéru IP = 192.168.0.200 A externé IP = 10.50.200.5 a posledná adresa bude tiež externá pre všetky ostatné uzly v jej sieti. Podobná situácia pre uzol p2. Preto je ich pripojenie nemožné, ak používate iba ich interné (vlastné) IP adresy. Môžete použiť externé adresy, teda adresy smerovačov, ale keďže všetky uzly v tej istej súkromnej sieti majú rovnakú externú adresu, je to dosť ťažké. Tento problém je vyriešený pomocou mechanizmu NAT
Čo sa stane, ak sa rozhodneme prepojiť uzly cez ich interné adresy? Dáta neopustia sieť. Pre zvýšenie efektu si môžete predstaviť situáciu znázornenú na poslednom obrázku – oba uzly majú rovnaké interné adresy. Ak ich použijú na komunikáciu, potom každý uzol bude komunikovať sám so sebou.
WebRTCúspešne zvláda takéto problémy pomocou protokolu ICE, čo si však vyžaduje použitie ďalších serverov ( STUN, OTOČIŤ). Viac o tom všetkom nižšie.
Dve fázy WebRTC
Na prepojenie dvoch uzlov cez protokol WebRTC(alebo jednoducho RTC, ak dvaja komunikujú iPhone„a) Na vytvorenie spojenia je potrebné vykonať niekoľko predbežných krokov. Toto je prvá fáza - nadviazanie spojenia. Druhou fázou je prenos video dát.
Okamžite stojí za to povedať, že hoci technológia WebRTC mnohé využíva vo svojej práci rôznymi spôsobmi komunikácia ( TCP A UDP) a má medzi nimi flexibilné prepínanie, túto technológiu nemá protokol na prenos údajov o pripojení. Nie je prekvapujúce, pretože spojte dva uzly p2p nie také ľahké. Preto je potrebné mať nejaké dodatočné spôsob prenosu údajov, ktorý nijako nesúvisí WebRTC. Môže to byť soketový prenos, protokol HTTP, môže to byť aj protokol SMTP alebo ruská pošta. Tento prevodový mechanizmus počiatočné dáta sa nazývajú signál. Nie je potrebné poskytovať veľa informácií. Všetky údaje sa prenášajú vo forme textu a sú rozdelené do dvoch typov - SDP A Ľadový kandidát. Prvý typ sa používa na vytvorenie logického pripojenia a druhý na fyzické pripojenie. Viac o tom všetkom neskôr, ale zatiaľ je dôležité si to pamätať WebRTC nám poskytne nejaké informácie, ktoré bude potrebné preniesť do iného uzla. Hneď ako prenesieme všetky potrebné informácie, uzly sa budú môcť spojiť a naša pomoc už nebude potrebná. Takže signálny mechanizmus, ktorý musíme implementovať, je oddelene, bude použitý iba pri pripojení, ale nepoužije sa pri prenose obrazových údajov.
Pozrime sa teda na prvú fázu – fázu nadviazania spojenia. Skladá sa z niekoľkých bodov. Pozrime sa na túto fázu najprv pre uzol, ktorý iniciuje spojenie, a potom pre ten, ktorý čaká.
- Iniciátor (volajúci - volajúceho):
- Ponúknuť spustenie prenosu údajov videa (createOffer)
- Získanie vášho SDP SDP)
- Získanie vášho Ľadový kandidát Ľadový kandidát)
- Čakajúci hovor ( volaný):
- Príjem miestneho (vášho) mediálneho streamu a jeho nastavenie na prenos (getUserMediaStream)
- Prijatie ponuky na spustenie prenosu video dát a vytvorenie odpovede (createAnswer)
- Získanie vášho SDP objekt a jeho prenos prostredníctvom signalizačného mechanizmu ( SDP)
- Získanie vášho Ľadový kandidát predmety a ich prenos prostredníctvom signalizačného mechanizmu ( Ľadový kandidát)
- Príjem vzdialeného (cudzieho) mediálneho streamu a jeho zobrazenie na obrazovke (onAddStream)
Rozdiel je len v druhom bode.
Napriek zjavnej zložitosti krokov sú v skutočnosti tri: odoslanie vlastného mediálneho toku (položka 1), nastavenie parametrov pripojenia (položky 2-4), príjem mediálneho toku niekoho iného (položka 5). Najťažším krokom je druhý krok, pretože pozostáva z dvoch častí: založenie fyzické A logické spojenia. Prvý naznačuje cesta, po ktorej musia pakety cestovať, aby sa dostali z jedného sieťového uzla do druhého. Druhý naznačuje video/audio parametre– akú kvalitu použiť, aké kodeky použiť.
Mentálne štádium vytvoriťPonuku alebo vytvoriť odpoveď by mali byť spojené s prenosovými stupňami SDP A Ľadový kandidát predmety.
Základné entity
Mediálne streamy (MediaStream)
Hlavnou entitou je tok médií, to znamená tok video a audio dát, obrazu a zvuku. Existujú dva typy mediálnych tokov – lokálne a vzdialené. Lokálny prijíma dáta zo vstupných zariadení (kamera, mikrofón) a vzdialený cez sieť. Každý uzol má teda lokálne aj vzdialené vlákno. IN WebRTC existuje rozhranie pre vlákna MediaStream a existuje aj podrozhranie LocalMediaStreamšpeciálne pre lokálne vlákno. IN JavaScript môžete sa stretnúť iba s prvým, a ak použijete libjingle, potom sa môžete stretnúť s druhým.
IN WebRTC V rámci vlákna je dosť mätúca hierarchia. Každý stream môže pozostávať z niekoľkých mediálnych stôp ( MediaTrack), ktoré zase môžu pozostávať z niekoľkých mediálnych kanálov ( MediaChannel). A môže existovať aj niekoľko samotných mediálnych prúdov.
Pozrime sa na všetko v poriadku. Aby sme to dosiahli, zapamätajme si niekoľko príkladov. Povedzme, že chceme odovzdať nielen video seba, ale aj video nášho stola, na ktorom leží papier, na ktorý ideme niečo písať. Budeme potrebovať dve videá (my + tabuľka) a jedno audio (my). Je jasné, že my a tabuľku by sme mali rozdeliť do rôznych vlákien, pretože tieto údaje sú na sebe pravdepodobne slabo závislé. Preto budeme mať dve MediaStream„a – jeden pre nás a jeden pre stôl. Prvý bude obsahovať obrazové aj zvukové údaje a druhý bude obsahovať iba video (obrázok 4).
 Obrázok 4: Dva rôzne mediálne toky. Jeden pre nás, jeden pre náš stôl
Obrázok 4: Dva rôzne mediálne toky. Jeden pre nás, jeden pre náš stôl
Okamžite je jasné, že tok médií musí minimálne obsahovať schopnosť obsahovať dáta odlišné typy- video a audio. Toto je zohľadnené v technológii, a preto je každý typ údajov implementovaný prostredníctvom mediálnej stopy MediaTrack. Mediálna stopa má špeciálnu vlastnosť milý, ktorý určuje, čo máme pred sebou – video alebo zvuk (obrázok 5)
 Obrázok 5: Mediálne toky pozostávajú z mediálnych stôp
Obrázok 5: Mediálne toky pozostávajú z mediálnych stôp
Ako sa všetko bude diať v programe? Vytvoríme dva mediálne prúdy. Potom vytvoríme dve video stopy a jednu zvukovú stopu. Poďme získať prístup ku kamerám a mikrofónu. Povedzme každej skladbe, ktoré zariadenie použiť. Pridajme video a audio stopu do prvého mediálneho prúdu a video stopu z inej kamery do druhého mediálneho prúdu.
Ako však rozlíšime mediálne toky na druhom konci spojenia? Na tento účel má každý mediálny prúd vlastnosť štítok– označenie prúdu, jeho názov (obrázok 6). Mediálne stopy majú rovnakú vlastnosť. Aj keď sa na prvý pohľad zdá, že video sa dá od zvuku odlíšiť aj inak.
 Obrázok 6: Toky médií a stopy sú označené štítkami
Obrázok 6: Toky médií a stopy sú označené štítkami
Takže, ak je možné mediálne stopy identifikovať pomocou značky, prečo potom musíme v našom príklade použiť dva mediálne prúdy namiesto jedného? Koniec koncov, môžete prenášať jeden mediálny prúd, ale používať v ňom rôzne stopy. Dosiahli sme dôležitú vlastnosť mediálnych tokov – oni synchronizovať mediálne stopy. Rôzne mediálne toky nie sú synchronizované navzájom, ale v rámci každého mediálneho toku sú všetky stopy sa hrajú súčasne.
Ak teda chceme, aby sa naše slová, emócie tváre a náš kus papiera prehrávali súčasne, potom sa oplatí použiť jeden mediálny prúd. Ak to nie je také dôležité, potom je výhodnejšie použiť rôzne prúdy - obraz bude hladší.
Ak je potrebné počas prenosu vypnúť niektorú stopu, môžete použiť vlastnosť povolené mediálne stopy.
Nakoniec sa oplatí porozmýšľať nad stereo zvukom. Ako viete, stereo zvuk sú dva rôzne zvuky. A musia sa prenášať aj samostatne. Na to slúžia kanály MediaChannel. Mediálna zvuková stopa môže mať veľa kanálov (napríklad 6, ak potrebujete zvuk 5+1). Vo vnútri mediálnych stôp sú samozrejme aj kanály. synchronizované. Pre video sa zvyčajne používa iba jeden kanál, ale niekoľko sa dá použiť napríklad na prekrývanie reklamy.
Zhrnúť: Na prenos obrazových a zvukových údajov používame mediálny tok. V rámci každého mediálneho toku sa údaje synchronizujú. Ak nepotrebujeme synchronizáciu, môžeme použiť viacero mediálnych streamov. Vo vnútri každého mediálneho toku sú dva typy mediálnych stôp – pre video a pre zvuk. Zvyčajne nie sú viac ako dve stopy, ale môže ich byť viac, ak potrebujete preniesť niekoľko rôznych videí (hovoriaceho a jeho stola). Každá stopa môže pozostávať z niekoľkých kanálov, čo sa zvyčajne používa iba pre stereo zvuk.
V najjednoduchšej situácii videorozhovoru budeme mať jeden lokálny mediálny stream, ktorý bude pozostávať z dvoch stôp - video stopy a zvukovej stopy, z ktorých každá bude pozostávať z jedného hlavného kanála. Video stopa je zodpovedná za kameru, zvuková stopa je za mikrofón a mediálny stream je kontajnerom pre obe z nich.
Deskriptor relácie (SDP)
Rôzne počítače budú mať vždy rôzne kamery, mikrofóny, grafické karty a ďalšie vybavenie. Existuje veľa možností, ktoré majú. Toto všetko musí byť koordinované pre mediálny prenos dát medzi dvoma sieťovými uzlami. WebRTC robí to automaticky a vytvára špeciálny predmet– deskriptor relácie SDP. Odovzdajte tento objekt inému uzlu a údaje o médiách sa môžu preniesť. Len ešte nie je spojenie s iným uzlom.
Používa sa na to akýkoľvek signalizačný mechanizmus. SDP možno prenášať buď cez zásuvky, alebo osobne (povedzte to inému uzlu telefonicky), alebo ruskou poštou. Všetko je veľmi jednoduché - dajú vám hotové SDP a treba to poslať. A po prijatí na druhej strane - presun na oddelenie WebRTC. Deskriptor relácie je uložený ako text a možno ho zmeniť vo vašich aplikáciách, ale vo všeobecnosti to nie je potrebné. Napríklad pri pripájaní stolného ↔ telefónu niekedy musíte vynútiť výber požadovaného zvukového kodeku.
Zvyčajne pri nadväzovaní spojenia musíte zadať napríklad nejaký druh adresy URL. Tu to nie je potrebné, pretože prostredníctvom signalizačného mechanizmu sami odošlete údaje na miesto určenia. Naznačovať WebRTCčo chceme nainštalovať p2p pripojenie musíte zavolať funkciu createOffer. Po zavolaní tejto funkcie a udelení špeciálnej funkcie zavolaj späť„vytvorí sa SDP objekt a prenesené do toho istého zavolaj späť. Všetko, čo sa od vás vyžaduje, je preniesť tento objekt cez sieť do iného uzla (partnera). Potom sa dáta dostanú na druhý koniec cez signalizačný mechanizmus, a to tento SDP objekt. Tento deskriptor relácie je pre tento uzol cudzí, a preto nesie užitočné informácie. Prijatie tohto objektu je signálom na spustenie spojenia. Preto s tým musíte súhlasiť a zavolať funkciu createAnswer. Je to úplná analógia createOffer. Späť k tvojej zavolaj späť bude prenášať lokálny deskriptor relácie a bude potrebné ho preniesť späť cez signalizačný mechanizmus.
Stojí za zmienku, že funkciu createAnswer môžete zavolať až po prijatí niekoho iného SDP objekt. prečo? Pretože miestne SDP objekt, ktorý sa vygeneruje pri volaní createAnswer, sa musí spoliehať na diaľkové ovládanie SDP objekt. Iba v tomto prípade je možné koordinovať vaše nastavenia videa s nastaveniami vášho partnera. Tiež by ste nemali volať createAnswer a createOffer pred prijatím miestneho mediálneho streamu – nebudú mať do čoho písať SDP objekt .
Keďže v r WebRTC je možné upraviť SDP objekt, potom po prijatí lokálnej rukoväte musí byť nainštalovaný. Toto sa môže zdať trochu zvláštne WebRTCčo nám dala ona sama, ale taký je protokol. Keď je prijatá diaľková rukoväť, musí byť tiež nainštalovaná. Preto musíte na jeden uzol nainštalovať dva deskriptory – váš a cudzí (teda lokálny a vzdialený).
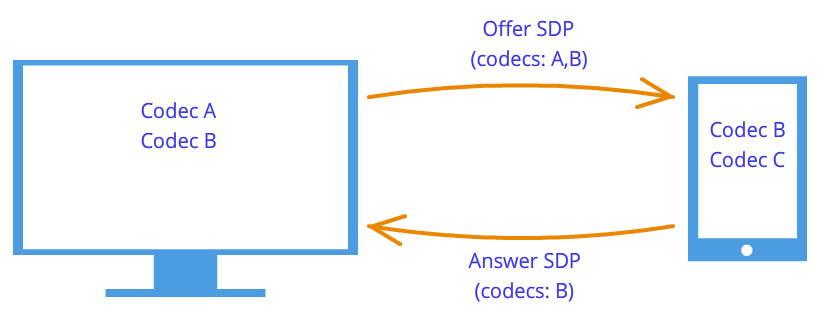
Po tomto podania rúk uzly vedia o svojich prianiach. Napríklad, ak uzol 1 podporuje kodeky A A B a uzol 2 podporuje kodeky B A C, potom, keďže každý uzol pozná svoj vlastný a druhý deskriptor, kodek si vyberú oba uzly B(Obrázok 7). Logika spojenia je teraz vytvorená a mediálne streamy môžu byť prenášané, ale je tu ďalší problém - uzly sú stále spojené iba signalizačným mechanizmom.

 Obrázok 7: Vyjednávanie kodeku
Obrázok 7: Vyjednávanie kodeku
Ľadový kandidát
Technológia WebRTC snaží sa nás zmiasť svojou novou metodikou. Pri vytváraní spojenia nie je zadaná adresa uzla, ku ktorému sa chcete pripojiť. Nainštalované ako prvé logické spojenie, nie fyzické, hoci sa vždy robilo naopak. Ale to sa nebude zdať zvláštne, ak si spomenieme, že používame signalizačný mechanizmus tretej strany.
Takže spojenie už bolo vytvorené (logické spojenie), ale stále neexistuje cesta, po ktorej môžu sieťové uzly prenášať dáta. Nie je to všetko také jednoduché, ale začnime jednoducho. Nech sú uzly v rovnakej súkromnej sieti. Ako už vieme, môžu sa medzi sebou ľahko spájať podľa svojho vnútra IP adresy (alebo možno na iné, ak sa nepoužívajú TCP/IP).
Po niektorých zavolaj späť'A WebRTC hovorí nám Ľadový kandidát predmety. Prichádzajú tiež v textovej forme a podobne ako deskriptory relácie ich jednoducho treba odoslať prostredníctvom signalizačného mechanizmu. Ak deskriptor relácie obsahoval informácie o našich nastaveniach na úrovni kamery a mikrofónu, potom kandidáti obsahujú informácie o našej polohe v sieti. Odovzdajte ich inému uzlu a ten sa k nám bude môcť fyzicky pripojiť, a keďže už má deskriptor relácie, logicky sa bude môcť pripojiť a údaje budú „plynúť“. Ak nám nezabudne poslať svoj kandidátsky objekt, teda informáciu o tom, kde sa v sieti nachádza, tak sa s ním budeme môcť spojiť. Všimnime si tu ešte jeden rozdiel oproti klasickej interakcii klient-server. Komunikácia s HTTP serverom prebieha podľa schémy požiadavka-odpoveď, klient posiela dáta na server, ktorý ich spracuje a odošle cez adresu uvedenú v balíku požiadavky. IN WebRTC potreba vedieť dve adresy a spojte ich na oboch stranách.
Rozdiel od deskriptorov relácie je v tom, že je potrebné nainštalovať iba vzdialených kandidátov. Úpravy tu sú zakázané a neprinášajú žiadne výhody. V niektorých implementáciách WebRTC kandidátov je potrebné nainštalovať až po nastavení deskriptorov relácie.
Prečo bol iba jeden deskriptor relácie, ale mohlo byť veľa kandidátov? Pretože umiestnenie v sieti môže byť určené nielen jeho interným IP adresu, ale aj externu adresu routera a nie nutne len jednu, ako aj adresy OTOČIŤ serverov. Zvyšok odseku bude venovaný podrobnej diskusii o kandidátoch a spôsobe pripojenia uzlov z rôznych súkromných sietí.
Takže dva uzly sú v rovnakej sieti (obrázok 8). Ako ich identifikovať? Používaním IP adresy. Žiadna iná cesta. Je pravda, že stále môžete použiť rôzne prepravy ( TCP A UDP) a rôzne porty. Toto sú informácie obsiahnuté v kandidátskom objekte - IP, PORT, DOPRAVA a ešte nejaký. Využime napr UDP doprava a 531 prístav.
Obrázok 8: Dva uzly sú v rovnakej sieti
Potom, ak sme v uzle p1, To WebRTC nám odovzdá takýto kandidátsky objekt - . Toto nie je presný formát, len diagram. Ak sme v uzle p2, potom je kandidát – . Prostredníctvom signalizačného mechanizmu p1 dostane kandidáta p2(t. j. umiestnenie uzla p2, menovite jemu IP A PORT). Potom p1 môže sa spojiť s p2 priamo. správnejšie, p1 odošle údaje na adresu 10.50.150.3:531 v nádeji, že dosiahnu p2. Nezáleží na tom, či adresa patrí uzlu p2 alebo nejakého sprostredkovateľa. Dôležité je len to, že cez túto adresu sa budú odosielať údaje a môžu sa dostať p2.
Pokiaľ sú uzly v rovnakej sieti, všetko je jednoduché a ľahké – každý uzol má len jeden kandidátsky objekt (vždy to znamená jeho vlastný, teda jeho umiestnenie v sieti). Ale keď budú uzly, bude oveľa viac kandidátov rôzne siete.
Prejdime k zložitejšiemu prípadu. Jeden uzol bude umiestnený za smerovačom (presnejšie za NAT) a druhý uzol bude umiestnený v rovnakej sieti s týmto smerovačom (napríklad na internete) (obrázok 9).
 Obrázok 9: Jeden uzol je za NAT, druhý nie
Obrázok 9: Jeden uzol je za NAT, druhý nie
Tento prípad má konkrétne riešenie problému, ktoré teraz zvážime. Domáci router zvyčajne obsahuje tabuľku NAT. Ide o špeciálny mechanizmus navrhnutý tak, aby umožnil uzlom v súkromnej sieti smerovača pristupovať napríklad k webovým stránkam.
Predpokladajme, že webový server je pripojený k internetu priamo, to znamená, že má verejný IP* adresa. Nech je to uzol p2. Uzol p1(webový klient) odošle požiadavku na adresu 10.50.200.10 . Najprv idú dáta do smerovača r1, alebo skôr na jeho interiéru rozhranie 192.168.0.1 . Potom si router zapamätá zdrojovú adresu (adresu p1) a zapíše ho do špeciálnej tabuľky NAT, potom zmení zdrojovú adresu na vašu ( p1 → r1). Ďalej vlastným spôsobom externé router posiela dáta priamo na webový server p2. Webový server spracuje údaje, vygeneruje odpoveď a odošle ju späť. Posiela do smerovača r1, keďže je to on, kto je v spiatočnej adrese (smerovač nahradil adresu svojou vlastnou). Smerovač prijíma dáta a pozerá sa na tabuľku NAT a odošle údaje do uzla p1. Smerovač tu funguje ako sprostredkovateľ.
Čo ak niekoľko uzlov z internej siete súčasne pristupuje k externej sieti? Ako router pochopí, komu má poslať odpoveď späť? Tento problém je vyriešený pomocou prístavov. Keď smerovač nahradí adresu hostiteľa svojou vlastnou, nahradí aj port. Ak dva uzly pristupujú na internet, router nahradí ich zdrojové porty rôzne. Potom, keď sa paket z webového servera vráti späť do smerovača, smerovač podľa portu pochopí, komu je paket priradený. Príklad nižšie.
Vráťme sa k technike WebRTC alebo skôr na jeho časť, ktorá používa ICE protokol (teda Ľad kandidáti). Uzol p2 má jedného kandidáta (jeho umiestnenie v sieti – 10.50.200.10 ) a uzol p1, ktorý sa nachádza za routerom s NAT, bude mať dvoch kandidátov – lokálny ( 192.168.0.200 ) a kandidát na smerovač ( 10.50.200.5 ). Prvý z nich nie je užitočný, ale napriek tomu sa generuje, pretože WebRTC o vzdialenom uzle zatial nic nevie - moze a nemusi byt v tej istej sieti. Druhý kandidát príde vhod a ako už vieme, dôležitú úlohu bude hrať prístav (prechádzať NAT).
Zápis do tabuľky NAT generované iba vtedy, keď dáta opúšťajú internú sieť. Preto uzol p1 musí najprv preniesť dáta a až potom dáta uzla p2 budú môcť dosiahnuť uzol p1.
Na praxi oba uzly bude pozadu NAT. Na vytvorenie záznamu v tabuľke NAT každého smerovača musia uzly niečo poslať vzdialenému uzlu, ale tentoraz sa prvý nedostane k druhému a ani naopak. Je to spôsobené tým, že uzly nepoznajú svoje vonkajšie IP adresy a posielanie údajov na interné adresy je zbytočné.
Ak sú však známe externé adresy, spojenie sa ľahko vytvorí. Ak prvý uzol odošle údaje do smerovača druhého uzla, smerovač ich bude ignorovať, pretože jeho tabuľka NAT zatiaľ prázdny. Avšak v smerovači prvého uzla v tabuľke NAT Potrebujem nahrávku. Ak teraz druhý uzol posiela údaje do smerovača prvého uzla, smerovač ich úspešne prenesie do prvého uzla. Teraz stôl NAT druhý router potrebuje dáta.
Problém je v tom, že rozpoznať svoje vonkajšie IP adresu, potrebujete uzol umiestnený v zdieľaná sieť. Na vyriešenie tohto problému sa používajú ďalšie servery, ktoré sú priamo pripojené k internetu. S ich pomocou sa vytvárajú aj cenné záznamy v tabuľke NAT.
Servery STUN a TURN
Po inicializácii WebRTC musíte uviesť dostupné STUN A OTOČIŤ servery, ktoré budeme ďalej nazývať ICE serverov. Ak nie sú špecifikované servery, potom iba uzly v rovnakej sieti (k nej sú pripojené bez NAT). Okamžite stojí za zmienku, že pre 3 g- musia sa používať siete OTOČIŤ serverov.
STUN server je jednoducho server na internete, ktorý vracia spiatočnú adresu, teda adresu uzla odosielateľa. Uzol umiestnený za smerovačom pristupuje STUN server prejsť NAT. Balíček dorazil o STUN server, obsahuje zdrojovú adresu - adresu smerovača, teda externú adresu nášho uzla. Táto adresa STUN server a pošle ho späť. Uzol teda prijíma svoju vonkajšiu IP adresu a port, cez ktorý je prístupný zo siete. ďalej WebRTC použitím tejto adresy sa vytvorí ďalší kandidát (adresa a port externého smerovača). Teraz v tabuľke NAT Smerovač má položku, ktorá umožňuje paketom odoslaným do smerovača na požadovanom porte prejsť do nášho uzla.
Pozrime sa na tento proces na príklade.
Príklad (prevádzka servera STUN)
STUN server budeme označovať s1. Smerovač, ako predtým, cez r1, a uzol – cez p1. Budete sa tiež musieť riadiť tabuľkou NAT- označme to ako r1_nat. Okrem toho táto tabuľka zvyčajne obsahuje veľa záznamov z rôznych uzlov podsiete - nebudú uvedené.
Takže na začiatku máme prázdny stôl r1_nat.
Tabuľka 2: Hlavička paketu
Uzol p1 odošle tento paket do smerovača r1(bez ohľadu na to, ako môžu byť použité v rôznych podsieťach rôzne technológie). Router potrebuje zmeniť zdrojovú adresu Src IP, keďže adresa uvedená v pakete zjavne nie je vhodná pre externú podsieť, navyše adresy z takéhoto rozsahu sú rezervované a takúto adresu nemá ani jedna adresa na internete. Smerovač vykoná náhradu v pakete a vytvorí nový vstup vo vašej tabuľke r1_nat. Aby to urobil, musí prísť s číslom portu. Pripomeňme si, že keďže niekoľko uzlov v rámci podsiete má prístup k externej sieti, potom v tabuľke NAT musia byť zachované Ďalšie informácie, takže router môže určiť, ktorý z týchto niekoľkých uzlov je určený pre návratový paket zo servera. Nechajte router prísť s portom 888 .
Zmenená hlavička balíka:
Tabuľka 4: Tabuľka NAT bola aktualizovaná o novú položku
Tu IP adresa a port pre podsieť sú presne rovnaké ako pôvodný paket. V skutočnosti pri postbackingu musíme mať spôsob, ako ich úplne obnoviť. IP adresa pre externú sieť je adresa smerovača a port sa zmenil na port, ktorý vymyslel smerovač.
Skutočný port, na ktorý je uzol p1 akceptuje spojenie - to, samozrejme, 35777 , ale server odosiela údaje do fiktívne prístav 888 , ktorý router zmení na skutočný 35777 .
Router teda nahradil zdrojovú adresu a port v hlavičke paketu a pridal záznam do tabuľky NAT. Teraz je paket odoslaný cez sieť na server, teda uzol s1. Pri vchode, s1 má tento balík:
| Src IP | Src PORT | Cieľová IP | Cieľový PORT |
|---|---|---|---|
| 10.50.200.5 | 888 | 12.62.100.200 | 6000 |
Tabuľka 5: Server STUN prijatý paket
Celkom STUN server vie, že prijal paket z adresy 10.50.200.5:888 . Teraz server pošle túto adresu späť. Oplatí sa tu zastaviť a ešte raz sa pozrieť na to, na čo sme sa práve pozreli. Vyššie uvedené tabuľky sú úryvkom z hlavička balík, vôbec nie z neho obsahu. Nehovorili sme o obsahu, pretože to nie je také dôležité - je to nejako popísané v protokole STUN. Teraz zvážime okrem názvu aj obsah. Bude to jednoduché a bude obsahovať adresu smerovača - 10.50.200.5:888 , hoci sme to prevzali z hlavička balík. Nerobí sa to často; protokoly sa zvyčajne nestarajú o informácie o adresách uzlov, dôležité je len to, aby boli pakety doručené na určené miesto. Tu sa pozeráme na protokol, ktorý vytvára cestu medzi dvoma uzlami.
Takže teraz máme druhý paket, ktorý ide opačným smerom:
Tabuľka 7: Server STUN odošle paket s týmto obsahom
Potom paket putuje cez sieť, kým nedosiahne externé rozhranie smerovača r1. Smerovač chápe, že paket nie je preň určený. Ako tomu rozumie? To môže určiť iba prístav. Port 888 nepoužíva ho na svoje osobné účely, ale využíva ho na mechanizmus NAT. Preto sa router pozerá na túto tabuľku. Pozerá na stĺpec Externý PORT a hľadá reťazec, ktorý sa zhoduje Cieľový PORT z prichádzajúceho balíka, tzn 888 .
| Interná IP | Vnútorný PORT | Externá IP | Externý PORT |
|---|---|---|---|
| 192.168.0.200 | 35777 | 10.50.200.5 | 888 |
Tabuľka 8: Tabuľka NAT
Máme šťastie, takáto linka existuje. Ak by sme nemali šťastie, paket by bol jednoducho zahodený. Teraz musíte pochopiť, ktorý uzol v podsieti by mal poslať tento paket. Netreba sa ponáhľať, opäť si pripomeňme dôležitosť portov v tomto mechanizme. Zároveň dva uzly v podsieti mohli posielať požiadavky do externej siete. Potom, ak pre prvý uzol smerovač prišiel s portom 888 , potom by na druhý prišiel s prístavom 889 . Predpokladajme, že sa tak stalo, teda stôl r1_nat vyzerá takto:
Tabuľka 10: Smerovač nahrádza adresu prijímača
| Src IP | Src PORT | Cieľová IP | Cieľový PORT |
|---|---|---|---|
| 12.62.100.200 | 6000 | 192.168.0.200 | 35777 |
Tabuľka 11: Smerovač zmenil adresu prijímača
Paket úspešne dorazí do uzla p1 a pohľadom na obsah paketu sa uzol dozvie o jeho vonkajšku IP adresu, teda adresu routera na externej sieti. Pozná aj port, cez ktorý router prechádza NAT.
Čo bude ďalej? Načo je toto všetko? Prínosom je záznam v tabuľke r1_nat. Ak teraz niekto pošle na router r1 balík s portom 888 , potom router prepošle tento paket do uzla p1. Tak sa vytvoril malý úzky priechod do skrytého uzla p1.
Z vyššie uvedeného príkladu môžete získať určitú predstavu o tom, ako to funguje NAT a podstatou STUN server. Vo všeobecnosti mechanizmus ICE A OMRÁČIŤ/OTÁČIŤ servery sú presne zamerané na prekonávanie obmedzení NAT.
Medzi uzlom a serverom nemôže byť jeden smerovač, ale niekoľko. V tomto prípade uzol dostane adresu smerovača, ktorý ako prvý pristupuje k rovnakej sieti ako server. Inými slovami, dostaneme adresu smerovača, ku ktorému je pripojený STUN server. Pre p2p komunikácia je presne to, čo potrebujeme, ak nezabudneme na fakt, že každý router pridá do tabuľky riadok, ktorý potrebujeme NAT. Preto bude cesta späť opäť rovnako hladká.
OTOČIŤ server je vylepšený STUN server. Odtiaľ by sa malo okamžite naučiť, že akékoľvek OTOČIŤ server môže fungovať a ako STUN server. Existujú však aj výhody. Ak p2p komunikácia je nemožná (ako napr 3 g siete), potom sa server prepne do režimu opakovača ( relé), teda funguje ako sprostredkovateľ. Samozrejme, o ničom p2p potom tu nie je žiadna otázka, ale mimo rámca mechanizmu ICE uzly si myslia, že komunikujú priamo.
V akých prípadoch je to potrebné OTOČIŤ server? Prečo je toho málo STUN servery? Faktom je, že existuje niekoľko odrôd NAT. Nahrádzajú rovnako IP adresu a port, ale niektoré z nich majú zabudovanú dodatočnú ochranu proti „falšovaniu“. Napríklad v symetrické tabuľky NAT Uložia sa ďalšie 2 parametre - IP a port vzdialeného uzla. Prejde paket z externej siete NAT do internej siete iba vtedy, ak sa zdrojová adresa a port zhodujú s tými, ktoré sú zaznamenané v tabuľke. Preto zameranie STUN server zlyhá - tabuľka NAT ukladá adresu a port STUN server a keď smerovač prijme paket od WebRTC partnera, zahodí ho, pretože je „sfalšovaný“. Nepochádzal z STUN server.
Teda OTOČIŤ server je potrebný, keď sa nachádzajú obaja partneri symetrické NAT(každý po svojom).
Krátke zhrnutie
Tu je niekoľko vyhlásení o subjektoch WebRTCčo treba mať stále na pamäti. Sú podrobne opísané vyššie. Ak sa vám niektorý z výrokov nezdá úplne jasný, prečítajte si znova príslušné odseky.
- Mediálny prúd
- Obrazové a zvukové údaje sú zabalené do mediálnych tokov
- Toky médií synchronizujú mediálne stopy, ktoré tvoria
- Rôzne mediálne toky nie sú navzájom synchronizované
- Mediálne streamy môžu byť lokálne a vzdialené, lokálny je zvyčajne pripojený ku kamere a mikrofónu, vzdialený prijíma dáta zo siete v šifrovanej podobe
- Existujú dva typy mediálnych stôp – pre video a pre zvuk.
- Mediálne stopy majú možnosť zapnúť/vypnúť
- Mediálne stopy pozostávajú z mediálnych kanálov
- Mediálne stopy synchronizujú mediálne kanály, ktoré tvoria
- Mediálne toky a mediálne stopy majú štítky, podľa ktorých ich možno rozlíšiť
- Rukoväť relácie
- Deskriptor relácie sa používa na logické prepojenie dvoch sieťových uzlov
- Deskriptor relácie ukladá informácie o dostupné spôsoby kódovanie obrazových a zvukových údajov
- WebRTC používa externý signalizačný mechanizmus – úlohu preposielať deskriptory relácie ( sdp) pripadá na aplikáciu
- Mechanizmus logického spojenia pozostáva z dvoch etáp - viet ( ponúknuť) a odpovedzte ( odpoveď)
- Generovanie deskriptora relácie nie je možné bez použitia lokálneho mediálneho streamu v prípade návrhu ( ponúknuť) a nie je možné bez použitia ovládača vzdialenej relácie v prípade odpovede ( odpoveď)
- Výsledný deskriptor musí byť daný implementácii WebRTC a nezáleží na tom, či je tento deskriptor získaný vzdialene alebo lokálne z rovnakej implementácie WebRTC
- Je možné mierne upraviť deskriptor relácie
- Kandidáti
- Kandidát ( Ľadový kandidát) je adresa uzla v sieti
- Adresa uzla môže byť vaša vlastná, alebo to môže byť adresa smerovača resp OTOČIŤ serverov
- Kandidátov je vždy veľa
- Kandidát sa skladá z IP adresa, prístav a druh dopravy ( TCP alebo UDP)
- Kandidáti sa používajú na vytvorenie fyzického spojenia medzi dvoma uzlami v sieti
- Kandidátov je tiež potrebné poslať prostredníctvom signalizačného mechanizmu
- Kandidátov treba previesť aj na implementácie WebRTC, avšak iba na diaľku
- V niektorých implementáciách WebRTC kandidátov možno odoslať až po nastavení deskriptora relácie
- STUN/TURN/ICE/NAT
- NAT– mechanizmus na poskytovanie prístupu do vonkajšej siete
- Domáce smerovače podporujú špeciálnu tabuľku NAT
- Router nahrádza adresy v paketoch – zdrojovú adresu svojou vlastnou, ak paket ide do externej siete, a adresu prijímača adresou hostiteľa vo vnútornej sieti, ak paket prišiel z externej siete
- Na poskytnutie viackanálového prístupu k externej sieti NAT používa porty
- ICE- bypass mechanizmus NAT
- STUN A OTOČIŤ servery – pomocné servery na obchádzanie NAT
- STUN server umožňuje vytvárať potrebné záznamy v tabuľke NAT a vráti aj externú adresu uzla
- OTOČIŤ server zovšeobecňuje STUN mechanizmus a vždy funguje
- V najhorších prípadoch OTOČIŤ server sa používa ako sprostredkovateľ ( relé), tj p2p sa mení na komunikáciu klient-server-klient.
WebRTC (Web Real Time Communications) je štandard, ktorý popisuje prenos streamovaných audio dát, video dát a obsahu z a do prehliadača v reálnom čase bez inštalácie pluginov alebo iných rozšírení. Štandard vám umožňuje zmeniť váš prehliadač na videokonferenčný terminál, stačí otvoriť webovú stránku, aby ste mohli začať komunikovať.
Čo je WebRTC?
V tomto článku sa pozrieme na všetko, čo potrebujete vedieť o technológii WebRTC bežný používateľ. Pozrime sa na výhody a nevýhody projektu, odhalíme niektoré tajomstvá, povieme si, ako funguje, kde a na čo slúži WebRTC.
Čo potrebujete vedieť o WebRTC?
Vývoj videokomunikačných štandardov a technológií
Sergey Yutsaitis, Cisco, Video+konferencia 2016Ako funguje WebRTC
Strana klienta
- Používateľ otvorí stránku obsahujúcu značku HTML5
- Prehliadač požaduje prístup k webovej kamere a mikrofónu používateľa.
- Kód JavaScript na stránke používateľa riadi parametre pripojenia (IP adresy a porty servera WebRTC alebo iných klientov WebRTC), aby sa obišli NAT a Firewall.
- Pri prijímaní informácií o účastníkovi rozhovoru alebo o streame z konferencie zmiešanej na serveri prehliadač začne vyjednávať použité audio a video kodeky.
- Začne sa proces kódovania a prenos streamovaných údajov medzi klientmi WebRTC (v našom prípade medzi prehliadačom a serverom).
Na strane servera WebRTC
Na výmenu údajov medzi dvoma účastníkmi nie je potrebný video server, ale ak potrebujete spojiť viacerých účastníkov do jednej konferencie, server je potrebný.

Video server bude prijímať mediálny prenos z rôznych zdrojov, konvertovať ho a odosielať používateľom, ktorí používajú WebRTC ako terminál.
Server WebRTC bude tiež prijímať mediálny prenos od kolegov WebRTC a odosielať ho účastníkom konferencie, ktorí na to používajú aplikácie stolné počítače alebo mobilné zariadenia, Ak nejaký.
Výhody štandardu
- Nevyžaduje sa žiadna inštalácia softvéru.
- Veľmi vysoká kvalita komunikácie vďaka:
- Využitie moderných video (VP8, H.264) a audio kodekov (Opus).
- Automatické prispôsobenie kvality streamu podmienkam pripojenia.
- Zabudovaný systém redukcie ozveny a šumu.
- Automatické nastavenie úrovne citlivosti účastníckych mikrofónov (AGC).
- Vysoká úroveň zabezpečenia: všetky pripojenia sú chránené a šifrované pomocou protokolov TLS a SRTP.
- K dispozícii je vstavaný mechanizmus na zachytávanie obsahu, napríklad pracovnej plochy.
- Možnosť implementácie ľubovoľného riadiaceho rozhrania na báze HTML5 a JavaScriptu.
- Schopnosť integrovať rozhranie s akýmikoľvek back-end systémami pomocou WebSockets.
- Projekt s otvoreným zdrojový kód— môžu byť implementované do vášho produktu alebo služby.
- Skutočná multiplatformová: rovnaká aplikácia WebRTC bude fungovať rovnako dobre na každej operačný systém, desktop alebo mobil, za predpokladu, že prehliadač podporuje WebRTC. To výrazne šetrí prostriedky na vývoj softvéru.
Nevýhody štandardu
- Na organizovanie skupinových audio a video konferencií je potrebný videokonferenčný server, ktorý bude kombinovať video a zvuk od účastníkov, pretože Prehliadač nevie synchronizovať viacero prichádzajúcich streamov medzi sebou.
- Všetky riešenia WebRTC sú navzájom nekompatibilné, pretože... norma popisuje iba metódy na prenos obrazu a zvuku, pričom implementáciu metód na oslovovanie účastníkov, sledovanie ich dostupnosti, výmenu správ a súborov, plánovanie a iné veci ponecháva na dodávateľa.
- Inými slovami, nebudete môcť volať z aplikácie WebRTC jedného vývojára do aplikácie WebRTC iného vývojára.
- Miešanie skupinových konferencií vyžaduje veľké výpočtové zdroje, takže tento typ videokomunikácie vyžaduje zakúpenie plateného predplatného alebo investíciu do vašej infraštruktúry, kde každá konferencia vyžaduje 1 fyzické jadro moderného procesora.
Tajomstvo WebRTC: Ako predajcovia profitujú z prelomovej webovej technológie
Tzachi Levent-Levi, Bloggeek.me, Video+konferencia 2015
WebRTC pre trh videokonferencií
Zvýšenie počtu videokonferenčných terminálov
Technológia WebRTC mala silný vplyv na vývoj trhu videokonferencií. Po vydaní prvých prehliadačov s podporou WebRTC v roku 2013 sa potenciálny počet videokonferenčných terminálov po celom svete okamžite zvýšil o 1 miliardu zariadení. V skutočnosti sa každý prehliadač stal videokonferenčným terminálom, ktorý nie je horší ako jeho hardvérové náprotivky, pokiaľ ide o kvalitu komunikácie.
Použitie v špecializovaných riešeniach
Používanie rôznych knižníc JavaScript a rozhraní API cloudových služieb s podporou WebRTC uľahčuje pridávanie podpory videokomunikácie do akýchkoľvek webových projektov. Predtým na prenos údajov v reálnom čase museli vývojári študovať princípy fungovania protokolov a využívať vývoj iných spoločností, ktoré si najčastejšie vyžadovali dodatočné licencovanie, čo zvyšovalo náklady. WebRTC sa už aktívne používa v službách ako „Volanie z webu“, „Podpora online chatu“ atď.
Bývalí používatelia Skype pre Linux
V roku 2014 Microsoft oznámil ukončenie podpory projektu Skype pre Linux, čo vyvolalo veľké podráždenie medzi IT špecialistami. Technológia WebRTC nie je viazaná na operačný systém, ale je implementovaná na úrovni prehliadača, t.j. Používatelia Linuxu budú môcť vidieť produkty a služby založené na WebRTC ako plnohodnotnú náhradu za Skype.
Konkurencia s Flashom
WebRTC a HTML5 boli smrteľnou ranou pre technológiu Flash, ktorá už prežívala svoje najhoršie roky. Od roku 2017 popredné prehliadače oficiálne prestali podporovať Flash a technológia úplne zmizla z trhu. Ale musíme dať Flashu svoje právo, pretože to bol on, kto vytvoril trh webových konferencií a ponúkol technické možnosti pre živú komunikáciu v prehliadačoch.
Videoprezentácie WebRTC
Dmitrij Odintsov, TrueConf, video+konferencia, október 2017
Kodeky vo WebRTC
Zvukové kodeky
WebRTC používa na kompresiu audio prevádzky kodeky Opus a G.711.
G.711- najstarší hlasový kodek s vysokou bitovou rýchlosťou (64 kbps), ktorý sa najčastejšie používa v tradičných telefónnych systémoch. Hlavnou výhodou je minimálna výpočtová záťaž vďaka použitiu ľahkých kompresných algoritmov. Kodek má nízku úroveň kompresie hlasových signálov a nezavádza dodatočné oneskorenie zvuku počas komunikácie medzi používateľmi.
G.711 podporuje veľké množstvo zariadení. Systémy, ktoré používajú tento kodek, sa používajú jednoduchšie ako systémy založené na iných zvukových kodekoch (G.723, G.726, G.728 atď.). Pokiaľ ide o kvalitu, G.711 získal v testovaní MOS skóre 4,2 (skóre medzi 4-5 je najvyššie a znamená dobrá kvalita, podobne ako kvalita prenosu hlasovej prevádzky v ISDN a ešte vyššia).
Opus je kodek s nízkou latenciou kódovania (od 2,5 ms do 60 ms), podporou premenlivej bitovej rýchlosti a vysokými úrovňami kompresie, ktorý je ideálny na prenos streamovaných audio signálov v sieťach s variabilnou priepustnosť. Opus je hybridné riešenie, ktoré kombinuje najlepšie vlastnosti kodekov SILK (kompresia hlasu, eliminácia skreslenia ľudskej reči) a CELT (kódovanie zvukových dát). Kodek je voľne dostupný vývojári, ktorí ho používajú, nemusia platiť licenčné poplatky držiteľom autorských práv. V porovnaní s inými audio kodekmi Opus nepochybne víťazí v mnohých ohľadoch. Zatienil pomerne populárne kodeky s nízkou bitovou rýchlosťou, ako sú MP3, Vorbis, AAC LC. Opus obnovuje zvukový „obraz“ bližšie k originálu ako AMR-WB a Speex. Tento kodek je budúcnosť, a preto ho tvorcovia technológie WebRTC zaradili do povinného rozsahu podporovaných audio štandardov.
Video kodeky
Problémy s výberom video kodeku pre WebRTC trvali vývojárom niekoľko rokov a nakoniec sa rozhodli použiť H.264 a VP8. Takmer všetky moderné prehliadače podporujú oba kodeky. Videokonferenčné servery musia podporovať iba jeden, aby mohli pracovať s WebRTC.
VP8- bezplatný video kodek s otvorenou licenciou, ktorý sa vyznačuje vysokou rýchlosťou dekódovania video streamu a zvýšenou odolnosťou voči strate snímok. Kodek je univerzálny a ľahko implementovateľný do hardvérových platforiem, preto ho vývojári videokonferenčných systémov veľmi často používajú vo svojich produktoch.
Platený video kodek H.264 sa stal známym oveľa skôr ako jeho brat. Ide o kodek s vysokým stupňom kompresie video streamu pri ukladaní Vysoká kvalita video. Vysoká prevalencia tohto kodeku medzi hardvérovými videokonferenčnými systémami naznačuje jeho použitie v štandarde WebRTC.
Google a Mozilla aktívne propagujú kodek VP8 a Microsoft, Apple a Cisco aktívne propagujú H.264 (na zabezpečenie kompatibility s tradičnými videokonferenčnými systémami). A tu nastáva veľmi veľký problém pre vývojárov cloudových riešení WebRTC, pretože ak všetci účastníci konferencie používajú rovnaký prehliadač, potom stačí konferenciu zmiešať raz s jedným kodekom a ak sú prehliadače odlišné a Safari / Edge sú medzi nimi, potom bude musieť byť konferencia zakódovaná dvakrát rôznymi kodekami, čím sa zdvojnásobí Požiadavky na systém na mediálny server a v dôsledku toho náklady na predplatné služieb WebRTC.
WebRTC API
Technológia WebRTC je založená na troch hlavných rozhraniach API:
- (zodpovedá za to, že webový prehliadač prijíma audio a video signály z kamier alebo pracovnej plochy používateľa).
- RTCPeerConnection(zodpovedá za spojenie medzi prehliadačmi na „výmenu“ mediálnych údajov prijatých z fotoaparátu, mikrofónu a pracovnej plochy. Medzi „zodpovednosti“ tohto API patrí aj spracovanie signálu (vyčistenie od vonkajšieho hluku, úprava hlasitosti mikrofónu) a kontrola nad použité audio a video kodeky).
- RTCData kanál(poskytuje obojsmerný prenos dát prostredníctvom vytvoreného spojenia).
Pred prístupom k mikrofónu a kamere používateľa si prehliadač vyžiada povolenie. IN Google Chrome Prístup môžete nakonfigurovať vopred v časti „Nastavenia“ v prehliadačoch Opera a Firefox, zariadenia sa vyberajú priamo v čase získania prístupu z rozbaľovacieho zoznamu. Žiadosť o povolenie sa zobrazí vždy pri použití protokolu HTTP a iba raz, ak používate HTTPS:

RTCPeerConnection. Každý prehliadač, ktorý sa zúčastňuje konferencie WebRTC, musí mať prístup tento objekt. Vďaka použitiu RTCPeerConnection môžu mediálne dáta z jedného prehliadača do druhého prechádzať aj cez NAT a firewally. Na úspešný prenos mediálnych tokov si účastníci musia vymieňať nasledujúce údaje pomocou prenosu, akým sú napríklad webové zásuvky:
- iniciujúci účastník pošle druhému účastníkovi Offer-SDP (dátová štruktúra s charakteristikami mediálneho toku, ktorý bude prenášať);
- druhý účastník vygeneruje „odpoveď“ - Odpoveď-SDP a odošle ju iniciátorovi;
- potom sa medzi účastníkmi zorganizuje výmena kandidátov na ICE, ak sa nejakí zistia (ak sú účastníci za NAT alebo firewall).

Po úspešnom ukončení tejto výmeny sa medzi účastníkmi organizuje priamy prenos mediálnych tokov (audio a video).
RTCData kanál. Podpora protokolu Data Channel sa v prehliadačoch objavila pomerne nedávno, takže o tomto API možno uvažovať iba v prípadoch používania WebRTC v prehliadačoch Mozilla Firefox 22+ a Google Chrome 26+. S jeho pomocou sa môžu účastníci vymieňať textové správy v prehliadači.
Pripojenie cez WebRTC
Podporované prehliadače pre stolné počítače
- Google Chrome (17+) a všetky prehliadače založené na jadre Chromium;
- Mozilla FireFox (18+);
- Opera (12+);
- Safari (11+);
Podporované mobilné prehliadače pre Android
- Google Chrome (28+);
- Mozilla Firefox (24+);
- Opera Mobile (12+);
- Safari (11+).
WebRTC, Microsoft a Internet Explorer
Microsoft veľmi dlho mlčal o podpore WebRTC v Internet Exploreri a jeho novom prehliadači Edge. Chalani z Redmondu veľmi neradi dávajú používateľom technológie, ktoré neovládajú, taká je ich politika. Ale postupne sa vec dostala z mŕtveho bodu, pretože... WebRTC už nebolo možné ignorovať a bol ohlásený projekt ORTC, odvodený od štandardu WebRTC.
ORTC je podľa vývojárov rozšírením štandardu WebRTC o vylepšenú sadu API na báze JavaScriptu a HTML5, čo v preklade do bežného jazyka znamená, že všetko bude po starom, štandard bude kontrolovať iba Microsoft, nie Google a jeho vývoj. Sada kodekov bola rozšírená o podporu pre H.264 a niektoré audio kodeky radu G.7ХХ, používané v telefónnych a hardvérových videokonferenčných systémoch. Môže byť zabudovaná podpora RDP (pre prenos obsahu) a správ. Mimochodom, používatelia Internet Exploreru majú smolu, podpora ORTC bude dostupná iba v Edge. A samozrejme, túto sadu protokolov a kodekov možno ľahko prepojiť so Skype for Business, čo otvára ešte viac podnikových aplikácií pre WebRTC.
Účelom tohto článku je použiť ukážkovú ukážku videorozhovoru typu peer-to-peer (videorozhovor p2p), aby ste sa oboznámili s jeho štruktúrou a princípom fungovania. Na tento účel použijeme viacužívateľské peer-to-peer video chat demo webrtc.io-demo. Dá sa stiahnuť z odkazu: https://github.com/webRTC/webrtc.io-demo/tree/master/site.
Je potrebné poznamenať, že GitHub je stránka alebo webová služba na spoločný vývoj webových projektov. Na ňom môžu vývojári zverejňovať kódy svojho vývoja, diskutovať o nich a komunikovať medzi sebou. Okrem toho niektoré veľké IT spoločnosti zverejňujú svoje oficiálne úložiská na tejto stránke. Služba je bezplatná pre projekty s otvoreným zdrojom. GitHub je úložisko pre otvorené, bezplatné zdrojové knižnice.
Takže ukážku peer-to-peer videorozhovoru stiahnutého z GitHubu umiestnime na disk C osobný počítač vo vytvorenom adresári pre našu aplikáciu „webrtc_demo“.
Ryža. 1
Ako vyplýva zo štruktúry (obr. 1), peer-to-peer videochat pozostáva z klientskych skriptov script.js a serverových server.js, implementovaných v programovacom jazyku JavaScript. Skript (knižnica) webrtc.io.js (CLIENT) – poskytuje organizáciu komunikácie v reálnom čase medzi prehliadačmi pomocou schémy peer-to-peer: „klient-klient“ a webrtc.io.js (KLIENT) a webrtc. io.js (SERVER), Pomocou protokolu WebSocket poskytujú duplexnú komunikáciu medzi prehliadačom a webovým serverom pomocou architektúry klient-server.
Skript webrtc.io.js (SERVER) je súčasťou knižnice webrtc.io a nachádza sa v adresári node_modules\webrtc.io\lib. Rozhranie videorozhovoru index.html je implementované v HTML5 a CSS3. Obsah súborov aplikácie webrtc_demo je možné zobraziť pomocou jedného z html editorov, napríklad "Notepad++".
Skontrolujeme princíp fungovania videorozhovoru systém súborov PC. Ak chcete spustiť server (server.js) na PC, musíte si nainštalovať runtime prostredie node.js. Node.js vám umožňuje spúšťať kód JavaScript mimo prehliadača. Node.js si môžete stiahnuť z odkazu: http://nodejs.org/ (verzia v0.10.13 z 15.7.2013). Na hlavnej stránke webu node.org kliknite na tlačidlo sťahovania a prejdite na http://nodejs.org/download/. Pre používateľov Windows si najprv stiahnite win.installer (.msi), potom spustite win.installer (.msi) na PC a nainštalujte nodejs a "npm package manager" do adresára Program Files.
Ryža. 2
Node.js teda pozostáva z prostredia na vývoj a spúšťanie kódu JavaScript, ako aj zo sady interných modulov, ktoré je možné nainštalovať pomocou manažéra alebo správcu balíkov npm.
Ak chcete nainštalovať moduly, musíte príkazový riadok Z adresára aplikácie (napríklad "webrtc_demo") spustite príkaz: npm install module_name. Počas procesu inštalácie modulov správca npm vytvorí zložku node_modules v adresári, z ktorého bola vykonaná inštalácia. Počas prevádzky nodejs automaticky pripája moduly z adresára node_modules.
Takže po inštalácii node.js otvorte príkazový riadok a aktualizujte expresný modul v priečinku node_modules adresára webrtc_demo pomocou správcu balíkov npm:
C:\webrtc_demo>npm install express
Expresný modul je webový rámec pre node.js alebo webová platforma pre vývoj aplikácií. Ak chcete mať globálny prístup k službe Express, môžete si ju nainštalovať takto: npm install -g express.
Potom aktualizujte modul webrtc.io:
C:\webrtc_demo>npm nainštalujte webrtc.io
Potom na príkazovom riadku spustíme server: server.js:
C:\webrtc_demo>node server.js

Ryža. 3
To je všetko, server beží úspešne (obrázok 3). Teraz môžete pomocou webového prehliadača kontaktovať server pomocou adresy IP a načítať webovú stránku index.html, z ktorej webový prehliadač extrahuje kód klientskeho skriptu - script.js a kód skriptu webrtc.io.js a vykonať ich. Ak chcete prevádzkovať videorozhovor typu peer-to-peer (na vytvorenie spojenia medzi dvoma prehliadačmi), musíte kontaktovať signálny server spustený na node.js z dvoch prehliadačov, ktoré podporujú webrtc.
V dôsledku toho sa otvorí rozhranie klientskej časti komunikačnej aplikácie (video chat) so žiadosťou o povolenie prístupu ku kamere a mikrofónu (obr. 4).

Ryža. 4
Po kliknutí na tlačidlo „Povoliť“ sa kamera a mikrofón pripojí na multimediálnu komunikáciu. Okrem toho môžete komunikovať prostredníctvom textových údajov cez rozhranie videochatu (obr. 5).

Ryža. 5
Treba poznamenať, že. Server je signalizačný server a je určený hlavne na vytváranie spojení medzi používateľskými prehliadačmi. Node.js sa používa na obsluhu serverového skriptu server.js, ktorý poskytuje signalizáciu WebRTC.




